描述JavaScript事件循环机制,并举例说明在游戏循环更新中的应用。
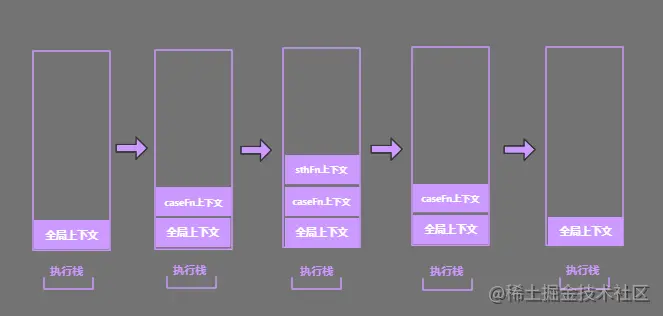
JavaScript的事件循环机制是其非阻塞I/O模型的核心部分,它允许JavaScript在单个线程中处理异步操作而不会阻塞UI线程。事件循环主要由调用栈、事件队列和Web APIs三个部分组成。 调用栈(Call Stack):这是JavaScript代码执行的地方,它遵循后进先出(LIFO)的...
深入理解JavaScript中的事件循环机制
在前端开发中,我们经常需要处理各种异步操作,比如网络请求、定时器、事件监听等。而JavaScript作为单线程的脚本语言,采用了事件驱动的编程范式来处理这些异步任务,其中的关键就是事件循环机制。事件循环是指JavaScript引擎不断从消息队列中取出消息并处理的过程。具体来说,事件循环包括以下几个重...
理解JavaScript事件循环机制
JavaScript作为前端开发的核心语言之一,其事件循环机制是实现异步编程的关键。本文将深入探讨JavaScript事件循环机制,帮助您更好地理解它是如何工作的,以及如何在前端开发中充分利用这一机制。 1. 什么是事件循环? JavaScript是单线程的,这意味着它一次只能执行一段代码。然而,前...
JavaScript DOM操作:请解释事件循环机制。
JavaScript是一种单线程的脚本语言,但它通过事件循环(Event Loop)机制来处理异步操作,使得非阻塞的I/O操作和定时器可以在单线程环境中工作。 事件循环的基本思想是在执行堆栈中的同步任务的同时,不断地从任务队列(Task Queue)中提取事件,执行相应的异步任务。整个...

我终于搞懂了Javascript事件循环机制😀
前言🌞一天 我在敲着代码突然经理说加个需求让UI和后端给我扔了原型图和接口 我说可以但是先把手头的码完好 等我码完了去看原型图 这时候又加了需求又有原型图和接口我以上的执行顺序应该是怎么样的呢?本文最后将通过下面这个贴近生活的案例分析js事件循环机制,如果不想重复查看理论知识可以直接移步到文章最后...

JavaScript 事件循环机制
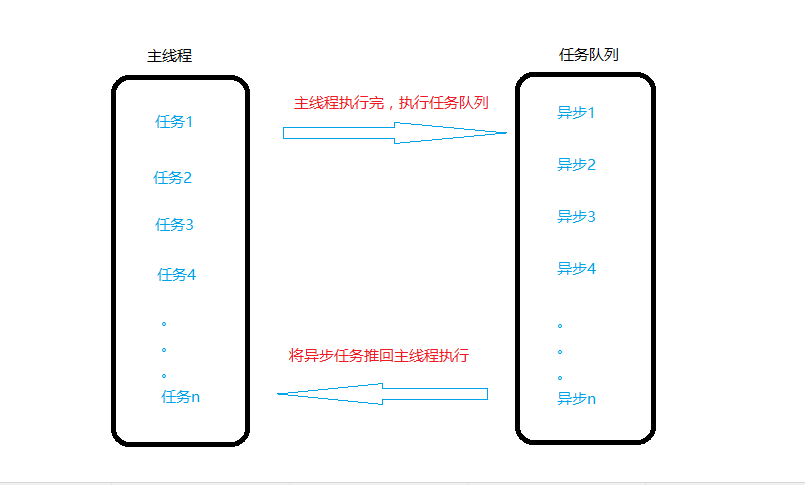
javascript是一门单线程的非阻塞的脚本语言。单线程意味着javascript在执行代码的任何时候,都只有一个主线程来处理所有的任务。那么javascript引擎是如何实现这一点的呢?因为事件循环(event loop)。先上图:图片解读:同步和异步任务分别进入不同的执行场所,同步的进入主线程...

浅谈JavaScript事件循环机制EventLoop
今天简单说下js的事件循环机制,我们都知道,javascript是单线程语言,它的核心,也是因为它的单线程。有很多小白不清楚EventLoop到底是什么,按照中文翻译,就是事件循环,那js到底是怎样将同步和异步进行处理的。这篇文章,就简单说一说,js的单线程处理,也就是同步和异步的代码是怎样走向的。...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript事件
- JavaScript事件冒泡
- JavaScript开发
- JavaScript解释
- JavaScript用法
- JavaScript JS
- JavaScript javascript
- JavaScript关键字
- JavaScript this
- JavaScript异步编程
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript页面
- JavaScript字符串
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









