使用JavaScript、jQuery和Bootstrap构建待办事项应用
使用JavaScript、jQuery和Bootstrap构建待办事项应用 待办事项应用是一个简单的生产力工具,帮助用户管理日常任务。本文将介绍如何使用JavaScript、jQuery和Bootstrap来构建一个基本的待办事项应用。这三个工具的结合可以实现高效、响应式的用户界面设计和交互。 一、...

Javascript知识【BootStrap技术实现商品页面】(下)
案例3:轮播图组件<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content=...

Javascript知识【BootStrap】
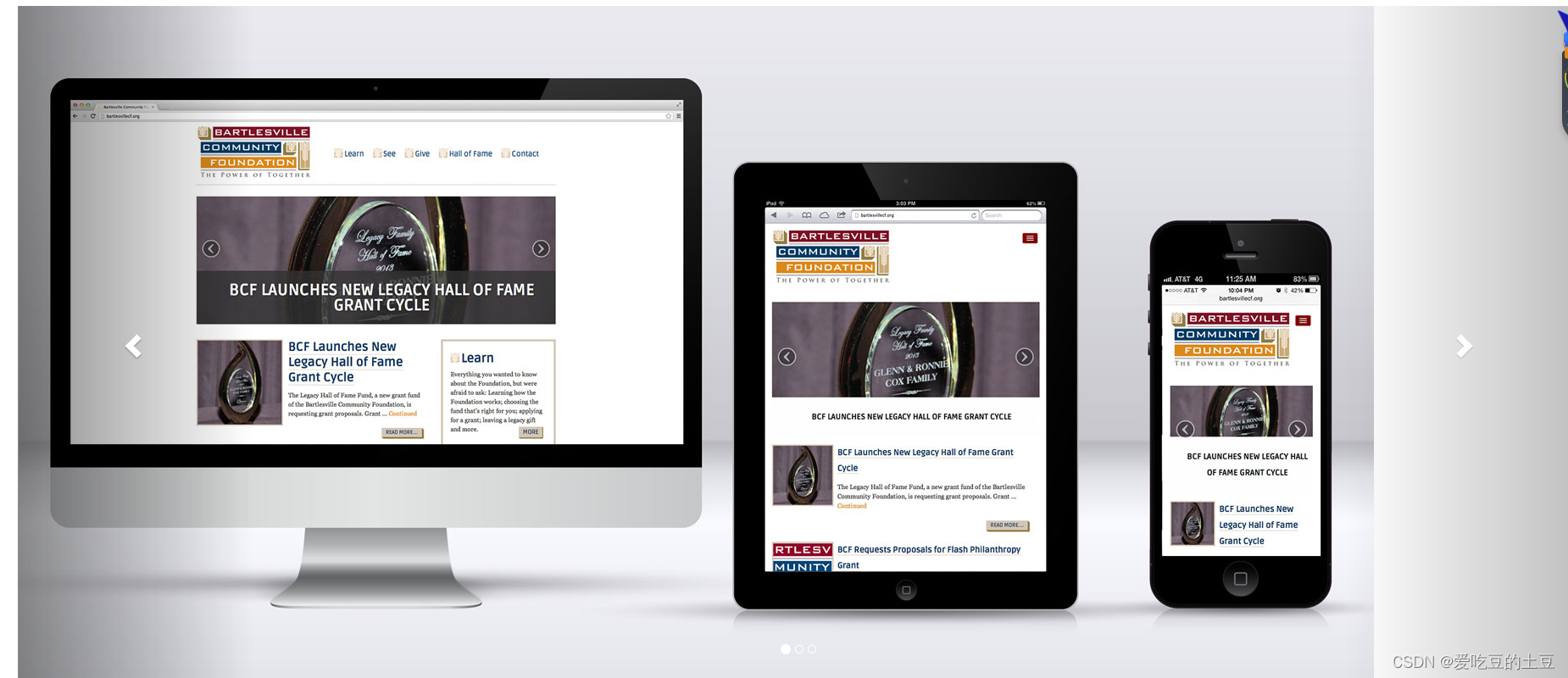
BootStrap概述及导入目标:1,知道什么是响应式开发2,知道如何搭建bootStrap环境为了进行敏捷开发,为了更快搭建页面,为了让书写的网页可以在各个终端进行展示<!DOCTYPE html> <html lang="zh-CN"> <head> &...

Bootstrap JavaScript插件:Affix插件 (affix.js)
作者:WangMin格言:努力做好自己喜欢的每一件事 Affix插件(affix.js)是一个很有用的插件,它可以让你的导航始终都固定在某个位置。一开始的时候,导航出现在页面的某个位置,当页面滚动一定距离时,无论页面如何滚动,它都固定在一个位置,就像被帖在页面上一样。 使用方法 1. 必须定义一个监...

Bootstrap JavaScript插件:轮播插件 (carousel.js)
作者:WangMin格言:努力做好自己喜欢的每一件事 Bootstrap 的轮播插件(carousel.js)是一个灵活的、响应式的、无缝循环播放的幻灯片切换插件,它的内容可以是图片、视频、或者其他任何内容。 整体结构 Bootstrap中的轮播由一个 class="carousel" 的容器定义,...

Bootstrap JavaScript插件:折叠内容插件 (collapse.js)
作者:WangMin格言:努力做好自己喜欢的每一件事 折叠插件(collapse.js)可以很容易地让页面区域折叠起来。当列表菜单的条目特别多,而页面空间有限时,使用类似于手风琴的折叠菜单可以节约页面空间,方便用户浏览。 实例 .collapse 隐藏内容 .collapsing 在转换期间应用 ....

Bootstrap JavaScript插件:按钮 (button.js)
作者:WangMin格言:努力做好自己喜欢的每一件事 状态提示 通过自定义属性和简单的JavaScript,就可以让按钮具有状态提示功能。比如,没有点击按钮时,正常显示;点击按钮时,触发相应的状态,并显示该状态对应的文本信息。 1. 加载状态 要让按钮显示加载状态,首先要给按钮添加 data-loa...

Bootstrap JavaScript插件:警告信息 (alert.js)
作者:WangMin格言:努力做好自己喜欢的每一件事 警告框插件(alert.js)为警告框组件一个关闭功能,就是点击警告框的关闭按钮,可以让警告框消失,并将它从 DOM 中删除。 使用方法 1. 通过data属性关闭警告框 为警告框添加一个可选的.alert-dismissible类和一个关闭按钮...

Bootstrap JavaScript插件:弹出框(popover.js)
作者:WangMin格言:努力做好自己喜欢的每一件事 弹出提示(popover.js)是工具提示的子类,它比工具提示多了一个 content 参数,是工具提示插件的拓展,并且弹出框依赖于工具提示插件tooltip.js,如果你定制了 Bootstrap,就一定要将依赖的插件编译进去。 初始化。由于性...

Bootstrap JavaScript插件:工具提示(tooltip.js)
作者:WangMin格言:努力做好自己喜欢的每一件事 Bootstrap 提示工具(Tooltip)插件工具可以通过鼠标移动到选定的特定的元素上时,显示出相关的提示语。当您想要描述一个链接的时候,提示工具(Tooltip)就显得非常有用。提示工具(Tooltip)插件做了很多改进,例如不需要依赖图像...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript bootstrap相关内容
JavaScript您可能感兴趣
- JavaScript .net
- JavaScript开发
- JavaScript系统
- JavaScript案例
- JavaScript应用
- JavaScript源码
- JavaScript知识库
- JavaScript学习
- JavaScript操作
- JavaScript cookie
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM











