
Danfo.js专题 - 附:Dnotebook(Danfo Notebook)单机资源与汉化文档
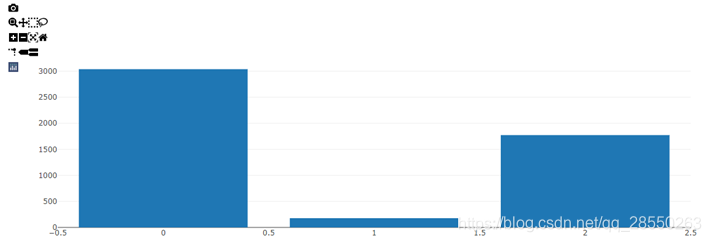
demo部分demo快速可视化[1]var df2 load_csv("//localhost:4400/javascripts/datas/train.csv").then((df)=>{ df2 = df })[2]table(df2.head())OutProduct_Identifie...

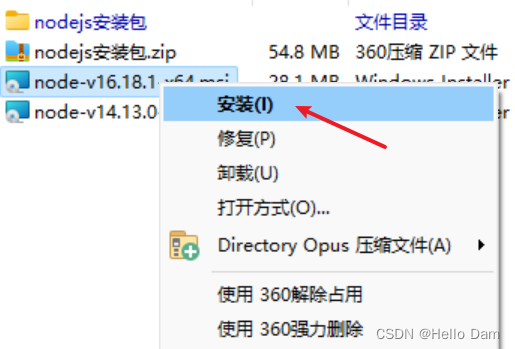
Node.js安装教程【附安装包资源】
安装包下载安装包下载安装流程修改安装路径配置环境变量看看环境变量里面是否有Node.js的安装路径,如果没有的话,就自己新建一个;有的话就可以下一步了检查Node.js是否安装成功直接win+r打开命令行窗口如果使用node -v可以查看到node.js的版本的话,就说明安装成功指定全局模块和模块缓...
「沙里淘金」精选浏览器端JavaScript库资源推荐(下)
I18n和L10n本地化(l10n)和国际化(i18n)JavaScript库。i18next - 使用JavaScript轻松实现国际化(i18n)。polyglot - tiny i18n helper library。babelfish - i18n具有人性化的API并内置复数支持。ttag ...
「沙里淘金」精选浏览器端JavaScript库资源推荐(上)
包管理器托管JavaScript库并提供用于获取和打包它们的工具。npm - npm是JavaScript的包管理器。Bower - 网络包管理器。component - 用于构建更好的Web应用程序的客户端包管理。spm - 全新的静态包管理器。jam - 使用以浏览器为中心且与RequireJS...

用 Pixi.js 仿一个 Brotato (三 加载资源)
系列文章:用 Pixi.js 仿一个 Brotato (一 设计篇) - 掘金 (juejin.cn)用 Pixi.js 仿一个 Brotato (二 基础篇) - 掘金 (juejin.cn)水果兄弟 BroFruit(仿 Brotato) - 码上掘金 (juejin.cn)前言上一节我们已经基...

JavaScript判断各种资源是否加载完成的方法汇总,资源预加载问题
将网站放在服务器后,因为服务器带宽问题,才发现很多资源比如图片、音频在网站打开后1分钟还没有加载,导致无法播放。所以说我决定使用js在最开头加一个判断资源是否加载完成的函数并运行,只有资源全加载完成了才能进入主页面。在网上查了很多都是说用onload,但是这只能判断文档dom树是否解析完成,但是音频...
第四章 webpack5处理js资源
在webpack5的官方文档中已经说明,webpack是会自动处理JavaScript和JSON资源的,这里为什么还要我们单独处理呢? 原因是 Webpack 对 js 处理是有限的,只能编译 js 中 ES 模块化语法,不能编译其他语法,导致 js 不能在 IE 等浏览器运行,所以我们希望做...

vue-ant design示例大全——icon与分隔符本地css/js资源
a-icon使用官网中icon的列表,这个咱们使用a-icon标签,需要复制提供的示例前缀进行使用即可。示例:官网复制标签:<smile-outlined /> 实际使用标签:<a-icon type="smile"></a-icon>品牌图标简易标签通用图标&l...

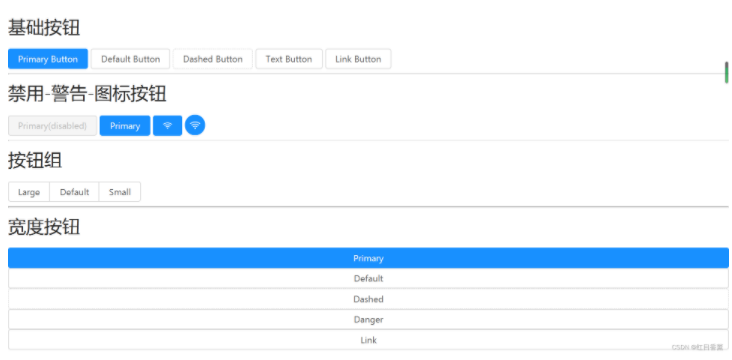
vue-ant design示例大全——按钮本地css/js资源
示例资源来自官网:https://www.antdv.com/components/button-cn在 Ant Design Vue 中我们提供了五种按钮。主按钮:用于主行动点,一个操作区域只能有一个主按钮。默认按钮:用于没有主次之分的一组行动点。虚线按钮:常用于添加操作。文本按钮:用于最次级的行...
Nuxt.js引用static或者assets目录下资源
Nuxt 服务器启动后,会将static文件目录映射到根路径/下。所以想引用static目录下图片,直接写法如下(可行)<img src="/log.png"/>引用assets目录下文件,写法如下(没测试成功)<img src="~/ass...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript资源相关内容
JavaScript您可能感兴趣
- JavaScript遍历
- JavaScript循环遍历
- JavaScript循环
- JavaScript操作
- JavaScript技术
- JavaScript DOM
- JavaScript原生
- JavaScript解析
- JavaScript事件循环
- JavaScript性能优化
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程









