
jQuery语法练习
一、引用jQuery在浏览器中输入https://jquery.com/,,进入后选择download选择第二个右键链接另存为下载成功后将jQuery拖入到JS文件夹中在HTML文档中的</head>结束标签之前引用<head> <meta charset="utf-8...

jQuery小练习
1<!DOCTYPE html> 2<html lang="en"> 3<head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-...

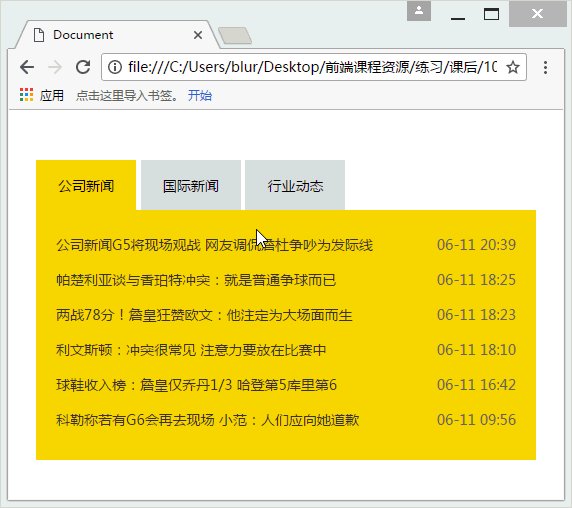
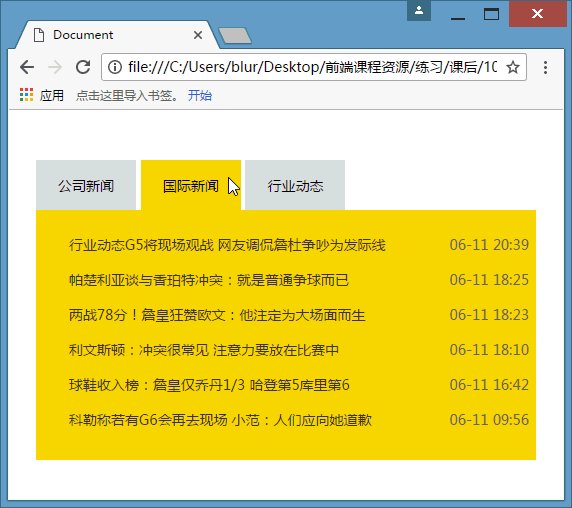
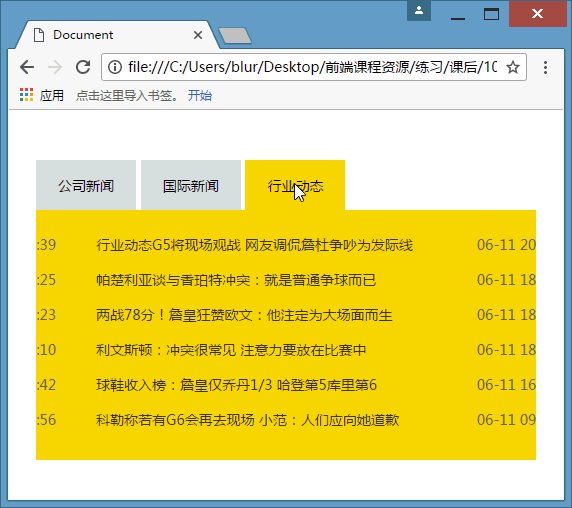
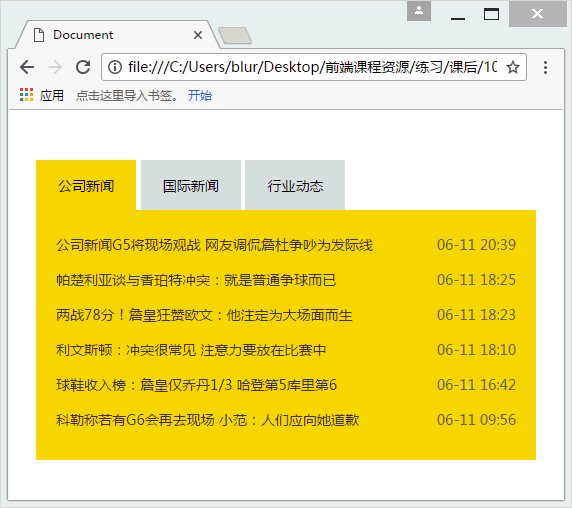
【Jquery练习】tab栏切换
哈喽大家好,本次是jQuery案例练习系列第二期,本期是用jQuery实现tab栏的切换。笔者还是前端的菜鸟,还请大家多多指教呀~欢迎大佬指正,一起学习,一起加油!前言排他思想在实现今天的练习之前,我们先来了解一下排他思想,排他思想也就是为当前元素设置一个特定的样式,并为...

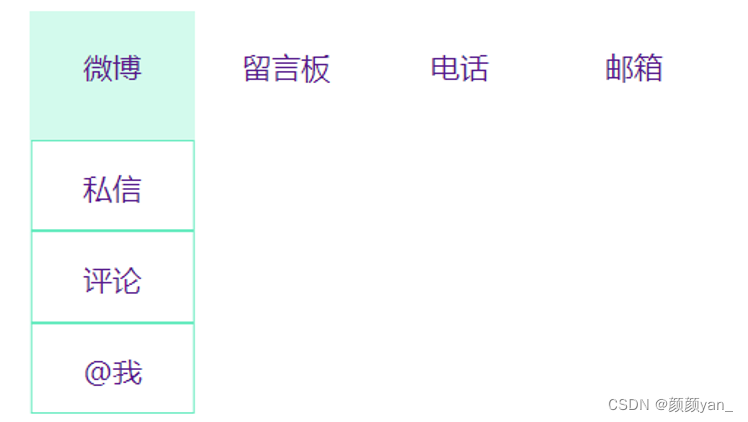
jQuery练习——下拉菜单
哈喽大家好,本次是jQuery案例练习系列第一期,本期是用jQuery实现下拉菜单。笔者还是前端的菜鸟,还请大家多多指教呀~欢迎大佬指正,一起学习,一起加油!第一期——下拉菜单的实现整体效果图实现效果:当鼠标移到不同的一级菜单,会显示相应的二级菜单,鼠标移走,...

【jquery Ajax 练习】图书管理
图书管理 目标通过ajax连接后台,进行后台图书数据的增删,然后将图书数据显示到页面上。 渲染UI结构 所需要到的库用到的css库 boots...
jQuery练习2——倒计时
最近学生做一个在线考试系统,需要加入试卷倒计时功能。很显然最放方便的就是ajax实现。一下子想起上次提到的jQuery,一用果然简单。jQuery中提供了ajax的方便功能。 技术:HTML+Servlet+jQuery 实现功能:页面显示倒计时,时间来自服务器。到时间后自动交卷。 Servlet代...
《jQuery Mobile入门经典》—— 2.7 练习
本节书摘来异步社区《jQuery Mobile入门经典》一书中的第2章,第2.7节,作者:【美】Phil Dutson,更多章节内容可以访问云栖社区“异步社区”公众号查看。 2.7 练习 jQuery Mobile入门经典1.写一个类似于程序清单2.8的包含单击事件的简单的网页,并改变当单击触发时要...
《jQuery Mobile入门经典》—— 1.7 练习
本节书摘来异步社区《jQuery Mobile入门经典》一书中的第1章,第1.7节,作者:【美】Phil Dutson,更多章节内容可以访问云栖社区“异步社区”公众号查看。 1.7 练习 jQuery Mobile入门经典1.下载本章介绍的一些程序并安装它们。感受一下,哪一款能最好地适合个人的开发风...
jQuery的简单入门练习
1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title>jQuery的练习</title> 5 <script src="jquery.js"></script> 6 ...
jquery练习5
效果: 代码: <style> ul,li,div{padding:0px;margin:0px;list-style:none;} #mycont{width:323px;height:height:104px;} #mytabnav{width:59px;float:left;} #...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

