
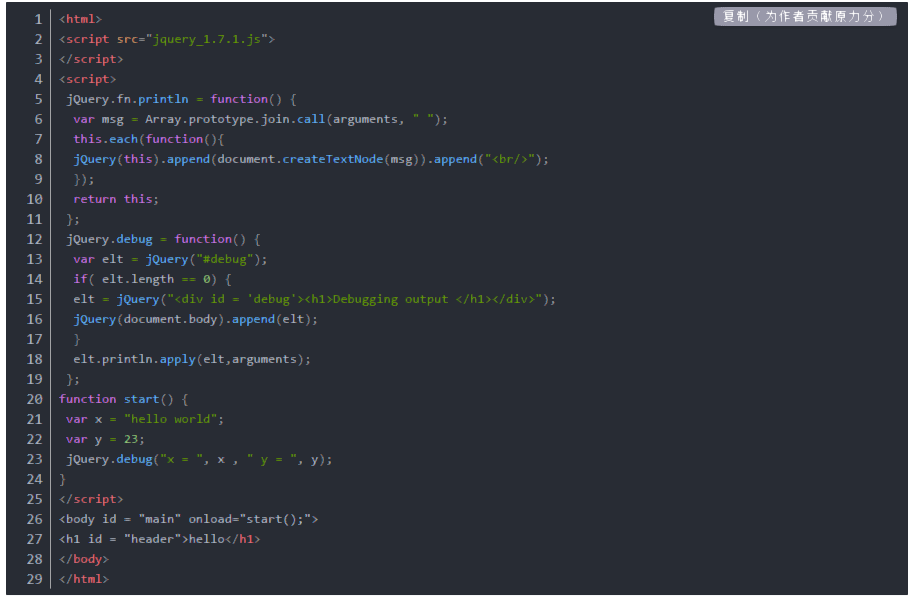
jQuery plugin 开发的一个例子
测试代码:在$的prototype上增加一个println的方法:使用代码创建一个新的text node用于输出debug 内容:调用prototype上定义的println方法:输出debug 内容:最后结果:
jQuery Validation Plugin使用过程中需要注意的地方
1、是针对Form表单的校验,也就是说一定要是form对象才能调用validate方法 2、默认情况下,表单提交的时候才会触发校验,比如:$("form").submit()或者点提交按钮type=submit。为了改变触发校验方式,可以调用Validator对象的form()方法来手动触发校验。 ...
jQuery输入格式控制插件Masked Input Plugin
官方主页http://digitalbush.com/projects/masked-input-plugin/ <script src="jquery.js" type="text/javascript"></script><script ...
jQuery plugin: autoResize
html代码定义文本框: 1 2 3 <textarea id="test-comment" style="width: 400px; padding: 5px; height: 50px; display: block;"> &...
jQuery Validation Plugin
index.html 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 5...
jQuery plugin: Autocomplete 参数及实例
官网:jQuery plugin: Autocomplete (注:此插件已经不再更新。它的继任者是jQuery UI的一部分,) 此插件依赖于 jquery 1.2.6 --- jquery 1.8.3 1、jquer...
jQuery Validation Plugin校验规则remote的使用
近日,使用jquery validateion的时候用remote校验发现效果怎么也出不来,于是看了一下其js代码并反复读文档,终于被我发现了。话不多说,上图: 文档中说,通过ajax来访问服务端资源,并且在调用的时候会传一个键值对参数,这个参数就是被校验 元素的name和它的value。服务端必须...
JQuery Plugin 开发
学习 JQuery 插件开发之后, 可以将自己平时常用的功能封装成插件, 便于在不同的项目之间使用. JQuery 官网上的 插件开发教程就很不错, 简单易懂. 参考网址: http://learn.jquery.com/plugins/basic-plugin-creation/ http://l...
如何制作JQuery Plugin 插件
JQuery Plugin插件,如果大家不明白什么是JQuery插件或都不清楚如何编写可以查看其官方的网站:jQuery Authoring Guidelines 好了,下面有一些我觉得想做一个好的插件必须应有的要求: 1、在JQuery命名空间下声明只声明一个单独的名称 2、接受op...
客户端验证:JQuery Validation Plugin
jQuery Validate验证框架详解 jQuery校验官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation 一、导入js库 <script type="text/javascript" src="<%=...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

