
css:自定义浏览器中滚动条scroll的样式
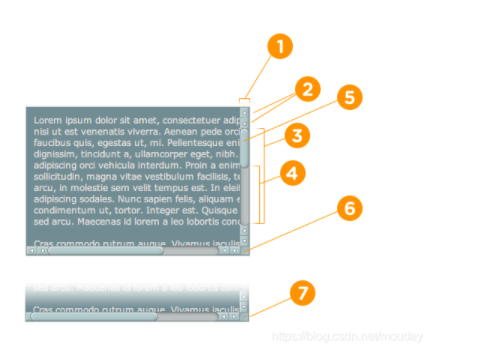
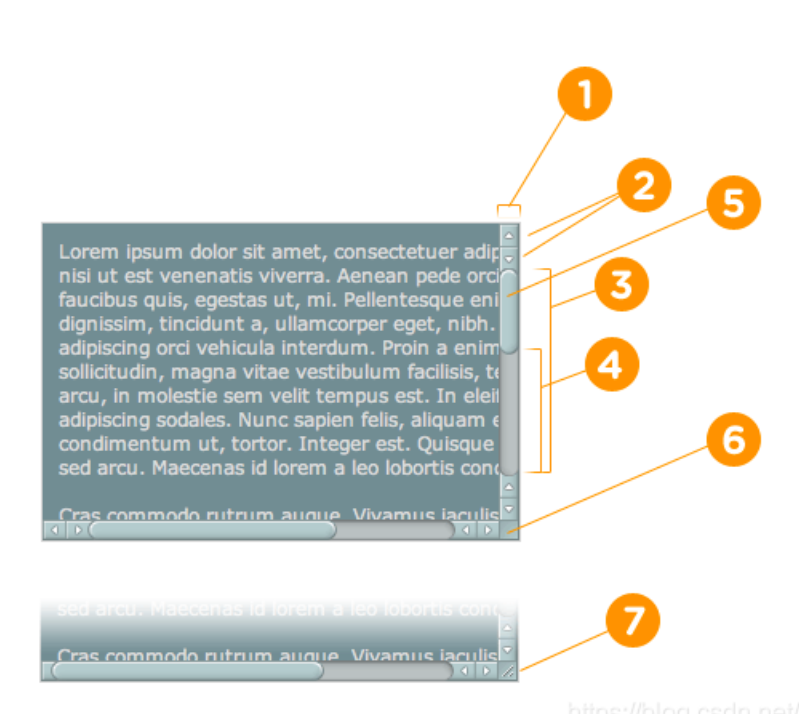
参数说明::-webkit-scrollbar 滚动条整体部分,其中的属性有width,height,background,border(就和一个块级元素一样)等。::-webkit-scrollbar-button 滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜...

css:自定义浏览器中滚动条的样式
参数说明::-webkit-scrollbar 滚动条整体部分,其中的属性有width,height,background,border(就和一个块级元素一样)等。::-webkit-scrollbar-button 滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







