
css边框设置阴影样式
在css中,给div的边框设置阴影效果主要使用box-shadow属性,但需要注意不同的浏览器需要作不同的处理来提高样式的兼容性。下面介绍如何用CSS实现DIV块的阴影效果。语法:box-shadow: h-shadow v-shadow blur spread color inset;示例:div...
CSS:去除input和button边框以及选中时边框默认样式
CSS:去除input和button边框以及选中时边框默认样式<input type="text">input{ border: 0; // 去除未选中状态边框 outline: none; // 去掉外边的蓝色边框 background-colo...

零基础CSS入门教程(13)——边框样式
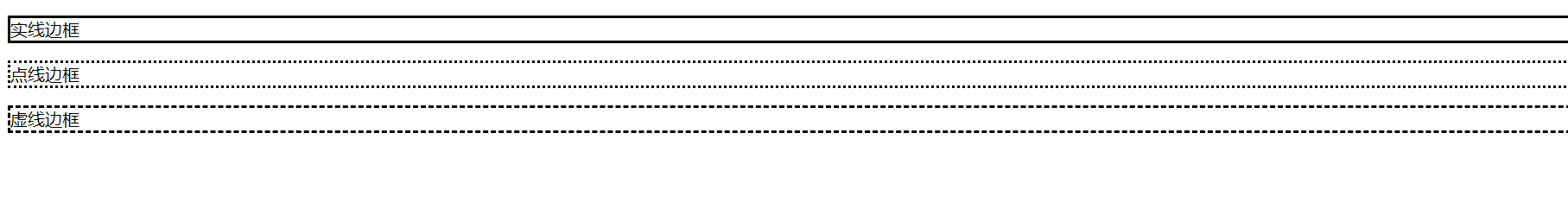
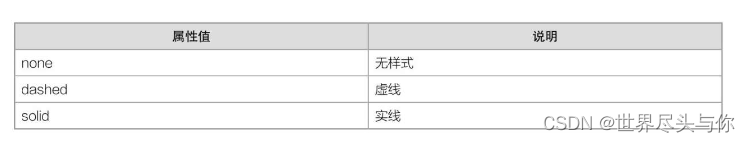
本章目录1.任务目标2. 边框的样式3. 边框宽度5. 简写属性6.小结1.任务目标我们前几个小结学习了有序列表无序列表,我们这一小节学习一下边框样式很重要的一个知识点。2. 边框的样式可以通过border-style设置边框样式,常用的有solid实线、dotted点线、dashed虚线三种。效果...

CSS边框样式详解
1.整体样式下面详细介绍一下border-width、border-style以及border-color属性border-width属性用于定义边框的宽度,取值是一个像素值border-style属性用于定义边框的外观border-color属性用于定义边框的颜色简写形式:想要为一个元素定义边框,...
CSS中也支持边框的单边样式设定,代码是怎样的?
CSS中也支持边框的单边样式设定,代码是怎样的?
CSS中如何简单的一步到位设置边框样式、颜色、宽度等?
CSS中如何简单的一步到位设置边框样式、颜色、宽度等?
CSS中边框样式一般有几种?
CSS中边框样式一般有几种?
CSS中如何设置边框样式?
CSS中如何设置边框样式?

JavaWeb学习之路(34)–CSS之边框样式
1. 前言边框是使用频率很高的样式,图片可以加边框,表格基本都是带边框的,所以边框的学习是很重要的。本篇就来介绍下CSS边框的用法。2. 边框的样式可以通过border-style设置边框样式,常用的有solid实线、dotted点线、dashed虚线三种。 <p class="border-...
CSS-边框底部样式 | border-bottom-style
border-bottom-style CSS属性设置元素的底部的线条样式border。 /* Keyword values */ border-bottom-style: none; border-bottom-style: hidden; border-bottom-style: do...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







