
web前端开发-----CSS样式设置
一.CSS中用16进制码表示颜色。 CSS中,除了使用RGB定量地表示颜色,还有一种常见的表达方法--十六进制码。 十六进制码,是以#开头的6位十六进制数表示颜色的方式。其语法规则为:#FF0000。 这个6位数可以分为三组,依次对应red、green、blue三种颜色的强度。 每组两位数,最低值为...

web前端开发---CSS基础选择器
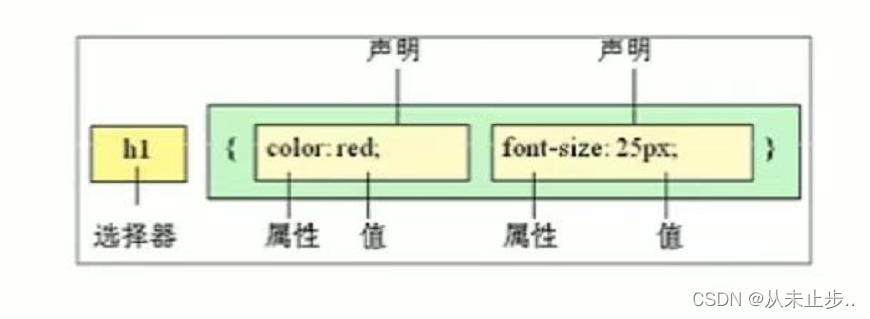
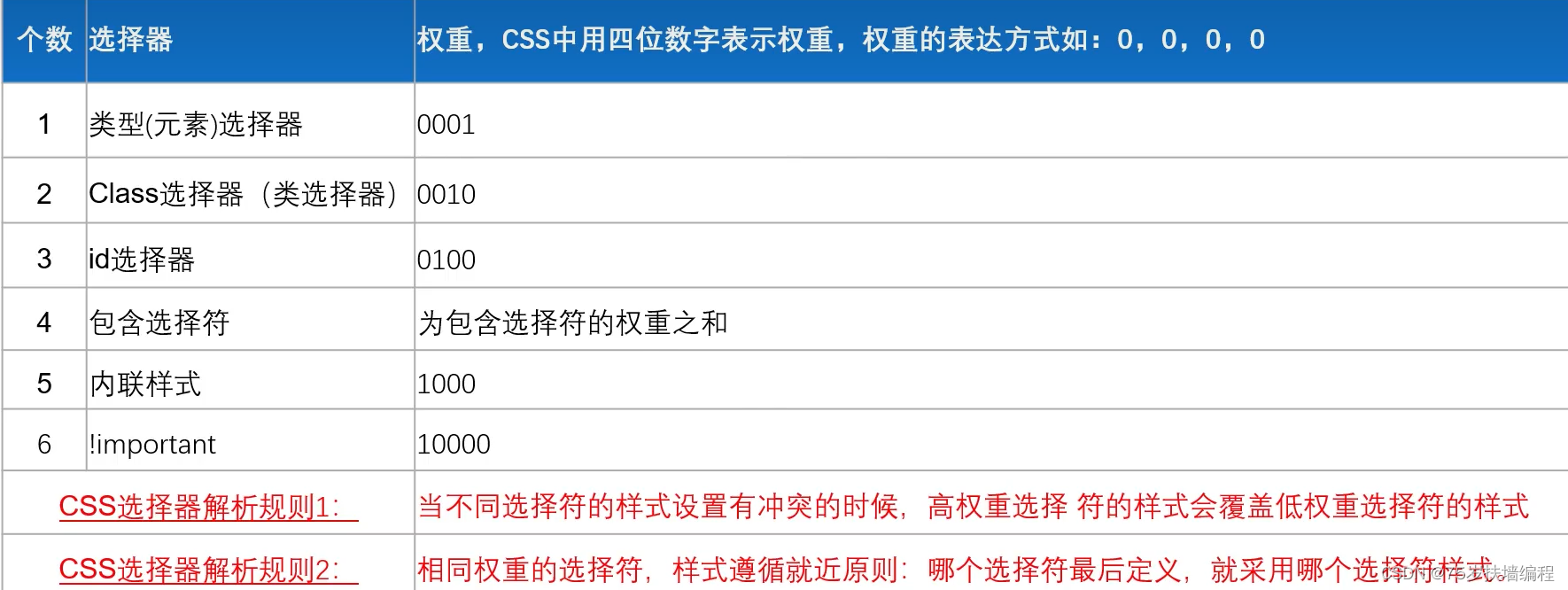
为了让网页层次更加分明,样式更加美观,我们就需要引入CSS 1.CSS的语法规则 CSS包含选择器、属性、属性值三个部分。 选择器,用于指定要为哪个HTML元素定义样式。 属性,是指我们给HTML元素设置的样式名称。 属性值,用来控制某个属性的显示效果。 英文冒号:用于将属性与属性值分隔开。 英文分...

web前端基础(一)——HTML+CSS
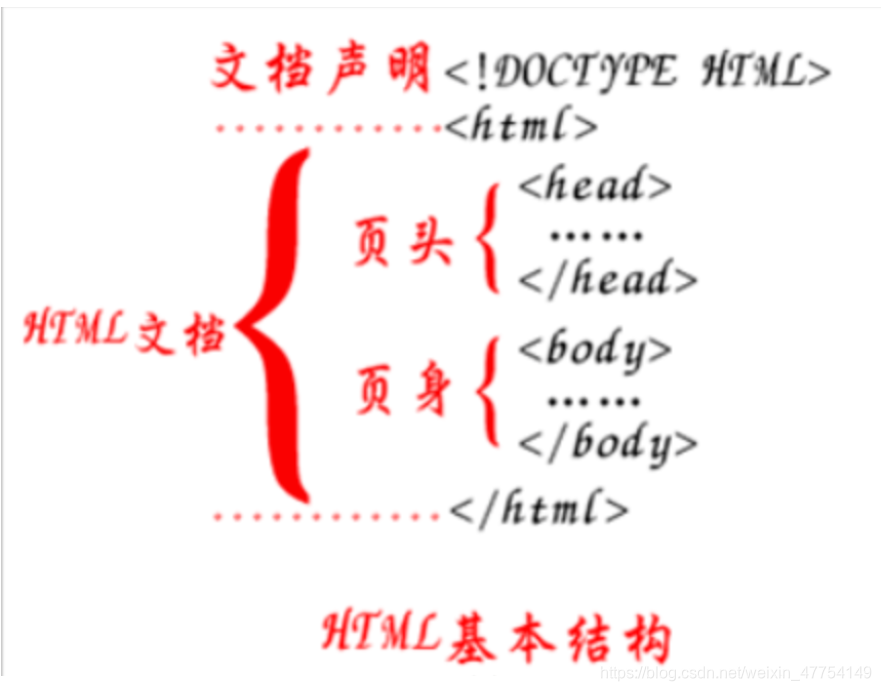
前言HTML+CSS是学习前端技术的基础,万丈高楼平地起,总得有基础的材料才行,巧妇难为无米之炊,而本节内容就是盖楼的基础。HTMLHTML的介绍1. html的定义HTML 的全称为:HyperText Mark-up Language, 指的是超文本标记语言。 标记:就是标签, <标签名称...

WEB前端高频面试题(二)—— CSS八股文
念念不忘,必有回响。—— 李叔同CSS面试题介绍一下CSS的盒子模型 CSS的盒子模型有哪些:标准盒子模型、IE盒子模型 CSS的盒子模型区别: 标准盒子模型:margin、border、padding、content ...

Web前端 — CSS之盒模型 以及margin负值、塌陷重叠问题
所有命运馈赠的礼物,都已在暗中标好了价格。——茨威格 1.什么是盒模型?说一下你对CSS盒模型的理解。 css的盒子模型(box model),可以把每个可视的HTML元素看作是一个矩形盒子,也就是一个盛装内容的容器。这个盒子由里到外包括:content(内容)、padd...

web前端开发------CSS有关知识梳理
CSS Fonts(字体用于定义系列,大小,粗细,和文字样式(如斜体)字体款式:CSS使用font-family属性定义文本的字体系列。举例:<head> <style> p{//将p段落的字体设置为微软雅黑 font-fami...

web前端开发--------CSS基础教程
为什么要学习CSS?在之前的学习中,我们学习了通过html去布局网页,但是html存在非常多的局限性,而它的局限性体现在它只关注内容的语义,html主要做结构,显示元素内容,比如<h1>表名这是一个大的标题,<p>表名这是一个段落,<img&...

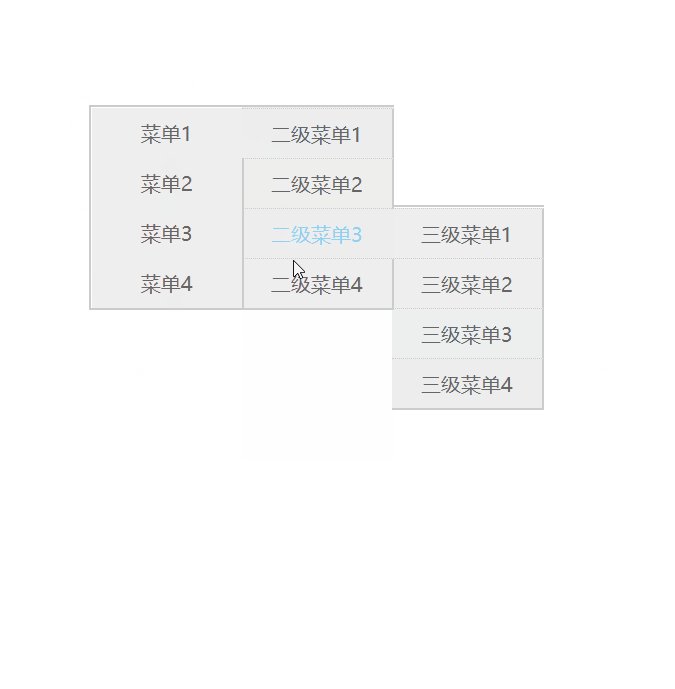
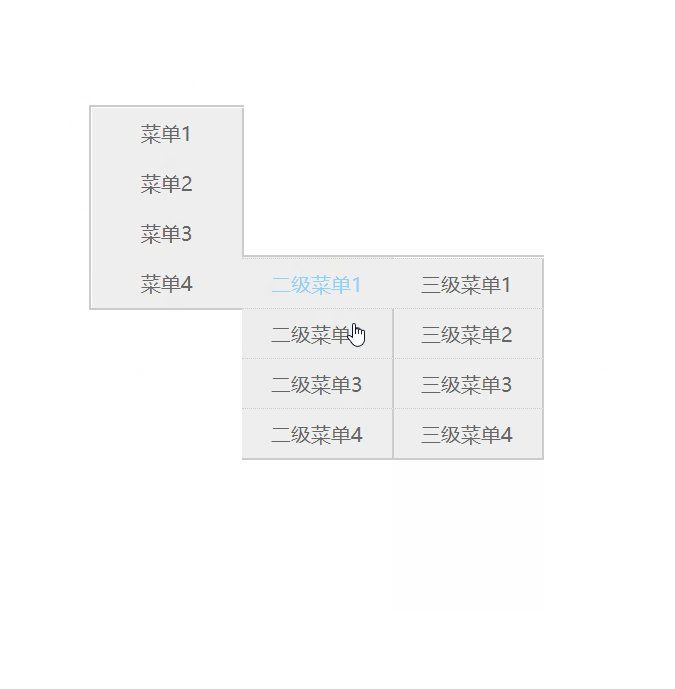
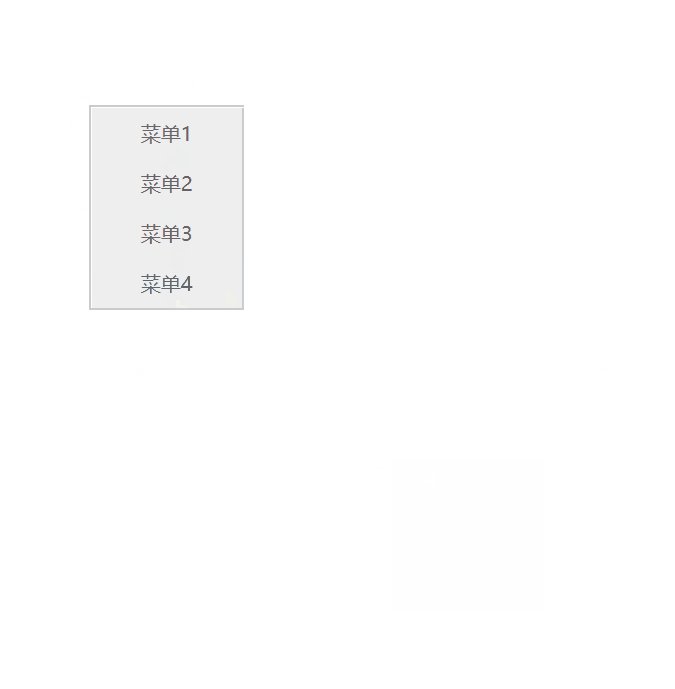
web前端开发 HTML+CSS+JAVASCRIPT 二级_三级导航菜单(参考案例)
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 不废话了 直接上代码: HTML部分 <div id="menu"> <ul id="menu_sub"> <...

web前端——css
1、样式表 1、内部样式<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head>...

web前端面试高频考点——HTML & CSS 篇
HTML理解 HTML 语义化让人更容易读懂(增加代码可读性)让搜索引擎更容易读懂(SEO)示例:通过操作这两种方式能实现同样的效果,但我们更倾向于第一种写法第一种: <div> <ul> <li></li>...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









