
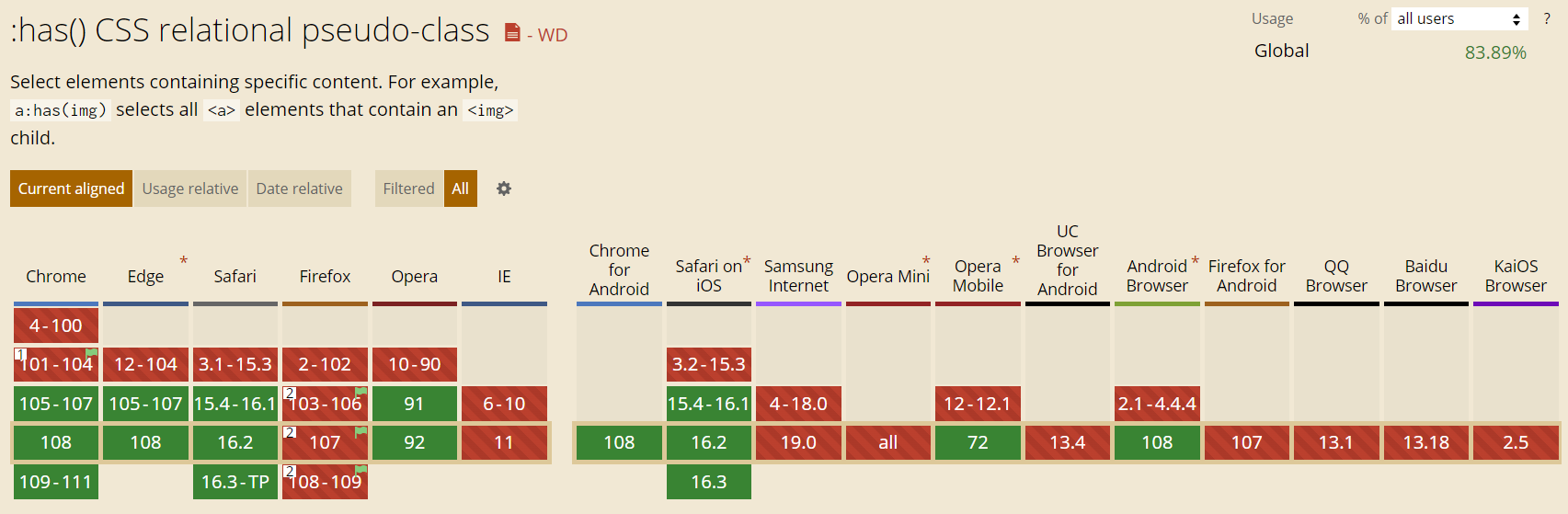
CSS3新增的has伪类选择器,让你能轻松选择父元素
CSS现在新增了一个允许我们选择父元素的伪类:has选择器。可以将其当做父级选择器。一、语法选择器1:has(选择器2){ } /* 表示选择包含有选择器2的所有的选择器1 比如:*/ div:has(p) { background: black; }以上表示选择包含了img元素的所有的div标签,...
CSS中的伪类选择器和伪元素选择器
伪类选择器和伪元素选择器都是CSS中的特殊选择器,它们用于选择元素的特定状态或部分,而不是直接选择元素本身。伪类选择器是基于元素的状态进行选择,例如鼠标悬停在元素上时,或者元素被激活或点击时。常见的伪类选择器包括::hover:选择鼠标悬停在上的元素。:active:选择被激活或被点击的元素。伪元素...
CSS3 伪类选择器
##### 伪类选择器CSS 伪类(Pseudo-classes)常用伪类<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport"...

CSS布局:浮动 (结构伪类选择器、伪元素、标准流、浮动、清除浮动)
CSS布局:浮动Date: September 7, 2022Summary: 结构伪类选择器、伪元素、标准流、浮动、清除浮动 (浮动待 二刷 )◆ 能够使用 结构伪类选择器 在HTML中选择元素◆ 能够说出 标准流 元素的布局特点◆ 能够说出 浮动元素 的特点◆ 能够使用浮动完成 小米模块布局案例...
CSS 伪类选择器
E:link链接伪类选择器选择匹配的E元素,而且匹配元素被定义了超链接并未被访问过,常用于链接锚点上E:visited链接伪类选择器选择匹配的E元素,而且匹配元素被定义了超链接并已被访问过,常用于链接锚点上E:active用户行为伪类选择器选择匹配的E元素,而且匹配元素被激活,常用于链接锚点和按钮上...

CSS3 属性选择器 伪类选择器 盒模型 圆角 阴影 CSS定位和浮动
第一部分:基本选择器比如最常用的类选择器,就是根据类(class属性),来选择HTML元素。html元素内添加class属性,css中前置个点即可。这样,红色字体的CSS样式就绑定在这个<p>段落了。1. <body> 2. <p class="tex...

CSS伪类选择器
前言在我们之前的介绍中提到了CSS中的几种选择器其中就有伪类选择器,那么这篇文章就给大家介绍一下这种独特的选择器。在学习过程中总觉得基础巩固不好,那有可能就是理论没有得到很好的实践,亲自将代码实现出来才能更容易掌握所学,比如刷题就是一个很好的选择,边学边练,学完即练!牛客网https://www.n...
css样式的优先级+ 伪类选择器:hover+选择器
1、样式表的优先级:内联样式 》 内部样式内联样式 》 外部样式外部样式 和内部样式,谁写在后面,谁的优先级比较高2、伪类选择器;a:link {color: red;} /* 未访问的链接状态 /a:visited {color: green;} / 已访问的链接状态 /a:hover {colo...

CSS 学习7.结构伪类选择器
结构伪类 选择器

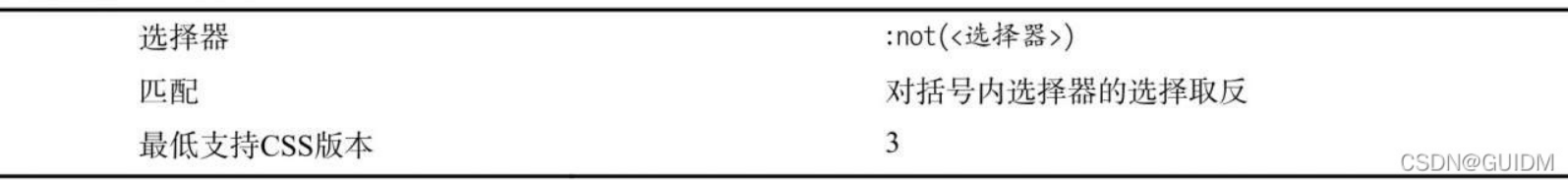
笔记|使用CSS选择器(其他伪类选择器)
1.使用否定选择器否定选择器可以对任意选择器取反。<style type="text/css"> a:not([href*="apress"]) { border: thin black solid; padding: 4px; } </style>⚠️这个选择器匹配子元素没...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







