
告别固定字体大小:CSS使用相对单位提升网页可访问性和兼容性
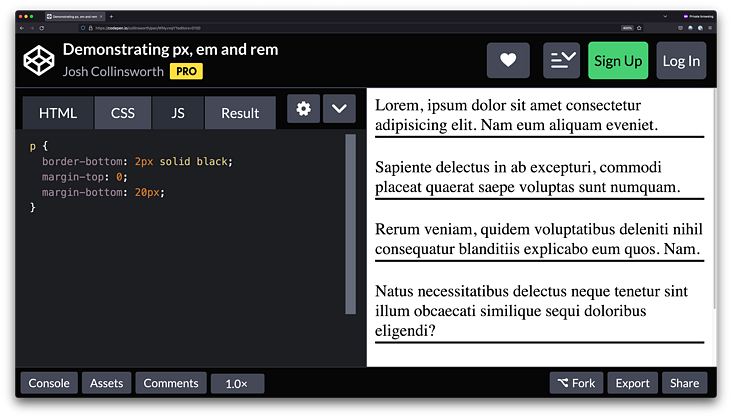
在 Web 开发领域中,有很多误解流传,即使它们被反驳了很多次也仍然存在。"外部链接应该总是在新标签页中打开" 就是一个很好的例子。CSS Tricks 在将近十年前就对此进行了详细的解释(简而言之:大多数情况下是错误的),但它似乎仍然在某些角落中存在。案例证明:在CSS中, px , em 或 r...

【HTML+CSS兼容性】 li中插入img元素之间存在空隙BUG问题+解决方案 前端零基础必须知道的事情!
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 场景问题描述 环境测试: Chrome、Edge、Opera、FireFox 举个栗子 当你在li元素中直接放入图片img元素之后, 默认...
![你知道渐进增强和优雅降级吗?[css3兼容性写法]](https://ucc.alicdn.com/pic/developer-ecology/8eebc9f450ce44c9b409eee1231e2132.png)
你知道渐进增强和优雅降级吗?[css3兼容性写法]
写在前面:在前端开发的过程中,如果有注意的话,发现有些写css3属性时,兼容性的写法顺序不太一样,比如transition属性,有些把transition放在前面有些是放在后面,这就引出了两个概念:优雅降级和渐进增强。写法栗子:.transition { /*渐进增强写法...

CSS兼容性列表
QuirksMode.org提供了非常详尽的CSS兼容性列表测试涵盖主流浏览器的主要版本,包括Internet Explorer、Firefox、Safari、Opera和Chrome。主要内容包括:选择器所有CSS选择器的兼容性情况。CSS2有一部分CSS 2语句没有被包括在CSS 3中。这些语句...
第161天:CSS3实现兼容性的渐变背景(gradient)效果
CSS实现兼容性的渐变背景(gradient)效果 一、有点俗态的开场白 在对CSS3支持日趋完善的今天,实现兼容性的渐变背景效果已经完全成为可能,本文就将展示如何实现兼容性的渐变背景效果。在众多的浏览器中,目前不支持Opera浏览器。 本文实例效果都是同样的效果,就是垂直渐变,起始颜色红色,结束颜...
提高CSS对浏览器的兼容性!不是看你代码有多强,是看你对问题的态度
对于页面的CSS样式,我们开发人员一般只会写一种方式,但一方式很难去适应所有浏览器,或者同一浏览器的各种版本,但如果你要设计一个完美的系统,又必须要去 考虑这个问题,下面是我对CSS样式设计的一个想法: 1 将公有部分,没有兼容的部分放在一个CSS文件里 2 将各个浏览器的个性CSS代码(有兼容性的...
css网页布局兼容性有哪些要点与诀窍
CSS 兼容要点:DOCTYPE 影响 CSS 处理FF: div 设置 margin-left, margin-right 为 auto 时已经居中, IE 不行FF: body 设置 text-align 时, div 需要设置 margin: auto(主要是 margin-left,marg...
IE5,IE6,IE7,IE8的css兼容性列表[转自MSDN]
form:http://msdn.microsoft.com/en-us/library/cc351024(VS.85).aspx At-rules CSS 2.1: IE 5.0 IE 5.5 IE 6.0 IE 7.0 IE8 Beta 1 IE8 Be...
CSS兼容性详解
盒模型属性 【宽高width/height】 (全兼容) width height (IE6-不支持) min-width max-width min-height max-height 【内边距padding】 padding 【边框border】 (全兼容) border border-widt...
CSS兼容性详解
对于前端工程师来说,不想面对又不得不面对的一个问题就是兼容性。在几年之前,处理兼容性,一般地就是处理IE低版本浏览器的兼容性。而近几年,随着移动端的发展,工程师也需要注意手机兼容性了。本文将详细介绍CSS兼容性 盒模型属性 【宽高width/height】 (全兼容) wi...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







