HTML定位技术:种类、特点与应用
在网页开发中,定位技术是实现各种布局和视觉效果的关键。HTML提供了多种定位方式,每种方式都有其独特的特点和应用场景。了解这些定位方式,并正确使用它们,可以帮助我们创建更加动态和富有吸引力的网页 一、HTML定位的种类 静态定位(Static): 这是默认的定位方式。元素按照正常的文档流进行排列,没...
【前端用法】html5实现地理位置定位(JS获取当前地理位置的方法)
一、背景描述目前在做公司的一个网站,有个需求是:当别人进入网站时自动定位他的地理位置,包括市区,方便给他推荐当前城市的特色信息。其实,这也是一个非常实用的功能,在网上搜到很多,有的不能用,现将我整理的两个能用的记录一下,以便后续再使用。地理位置(Geoloc...
HTML&CSS Day06 CSS定位布局
1.定位布局- 1.1.静态定位( Static positioning) 是所有元素的默认定位方式。意味着将一个元素定位在默认文档流中。 position: static;- 1.2.什么是相对定位?( Relative positioning ) 相对定位就是相对于自己以前在标准流中的位置来移动...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第7章定位
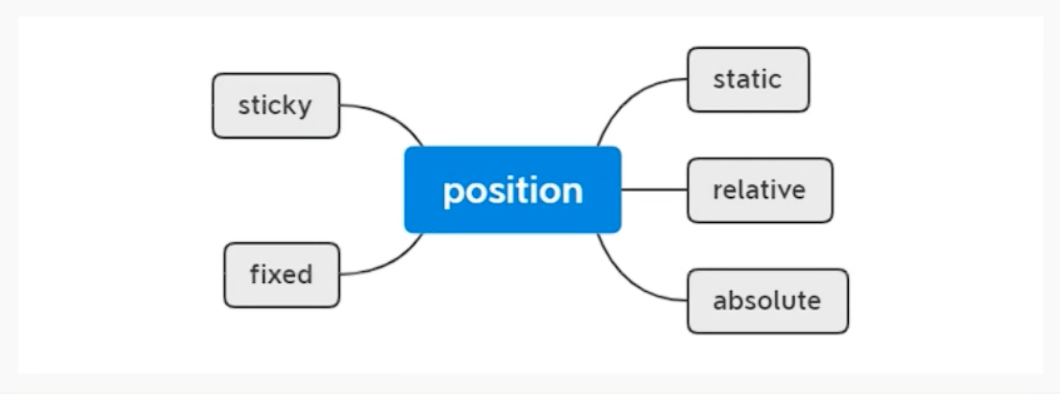
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源定位position属性static:默认值,没有定位relative:相对定位absolute:绝对定位fixed:固定定位标准文档流标准文档流:是指页面上从上到下,从左到右,网页元素一个挨一...

Canvas+HTML+CSS+Position定位
定位Position样式浮动毛病:会让出文档流,会影响后面的元素的布局。如果父元素是width:100%,没办法做到均分宽度和间隙,如果父元素是固定宽度情况,可以通过切蛋糕的方式进行计算。概述css中定位样式position属性用于指定一个元素在文档的定位方式。它是解决布局中盒子和盒子面和面的关系。...

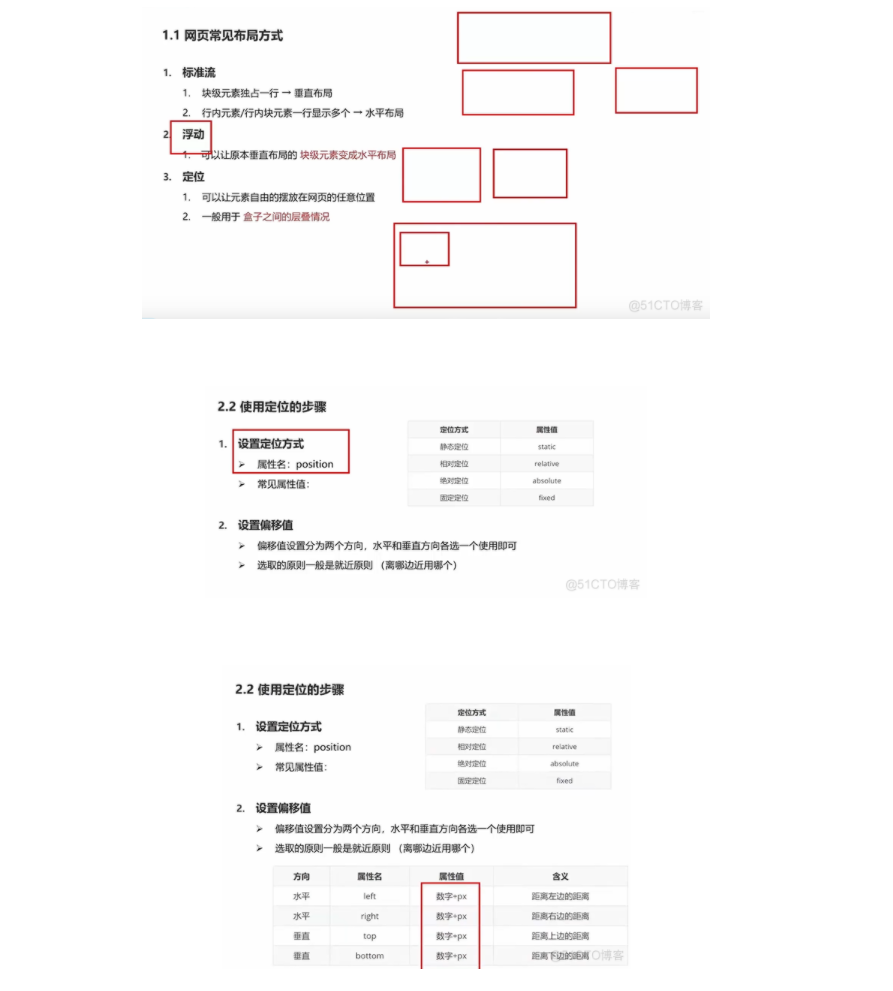
html+css实战147-定位-作用和使用步骤
html+css实战147-定位-作用和使用步骤
html+css实战149-定位-注意事项
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

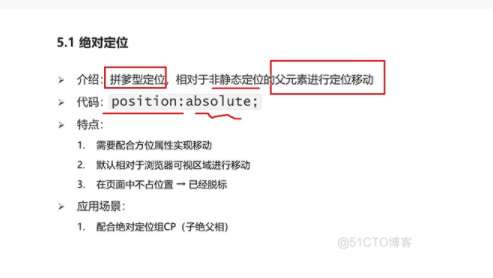
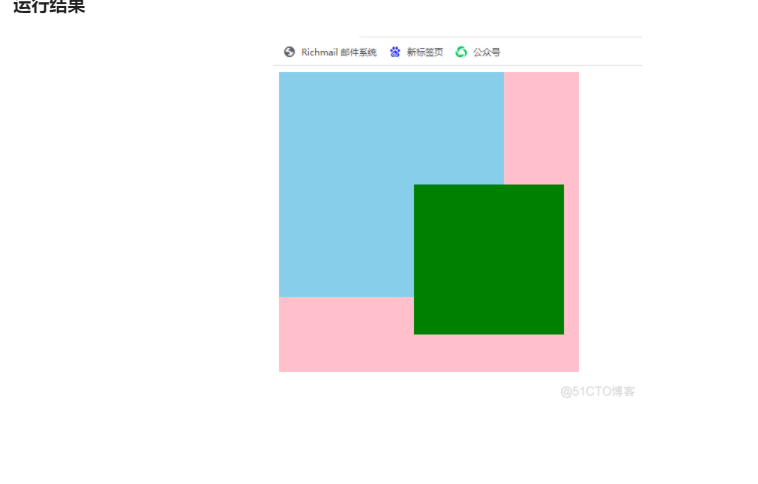
html+css实战150-定位-绝对定位
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

html+css实战148-定位-相对relative
html+css实战148-定位-相对relative

html+css实战151-定位-子绝父相
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









