
学习javaScript必知必会(6)~类、类的定义、prototype 原型、json对象
一、定义类:经典做法——使用的是funciton,在es6之前因为在js中没有定义类的class语句,只有function.■ 举例://定义一个Person类(通过类的无参构造函数定义类) function Person(){} var p = new Person(); p.name = &am...

javascript 跳跃式前进 (3) - 跳入 JSON
前言JSON崛起不是意外,是顺应时代;相当简洁小巧的书写模式及阅读方式; 基础看这篇文章: JSON知识点汇总_W3SCHOOL初步进阶早期的解析只有用eval() ,但是这货太容易给注入恶意代码…之后就有人写了个JSON2.js来让低级浏览器支持JSONES5开始,就出现了相应的规范来和函数处理J...
JavaScript---网络编程(5)-自定义对象Json、Dom模型概念讲解-2
window对象中的对象window 对象: 代表浏览器中一个打开的窗口。navigator 对象 包含关于 Web 浏览器的信息。属性— 描述 appCodeName— 获取浏览器的代码名称。 appMinorVersion— 获取应用程序的次版本值。 appName —获取浏览器的名称。 app...

JavaScript---网络编程(5)-自定义对象Json、Dom模型概念讲解-1
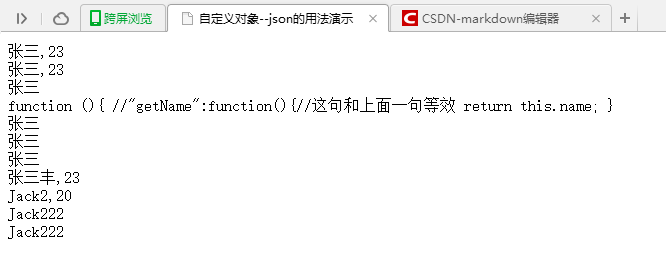
这节博客主要讲解Dom模型概念~和JSON的简单介绍首先,还是先上out.js的代码:function println(param){ document.write(param+"<br/>"); } function print(param){ document.write(param...

多叉树结合JavaScript树形组件实现无限级树形结构(一种构建多级有序树形结构JSON(或XML)数据源的方法)
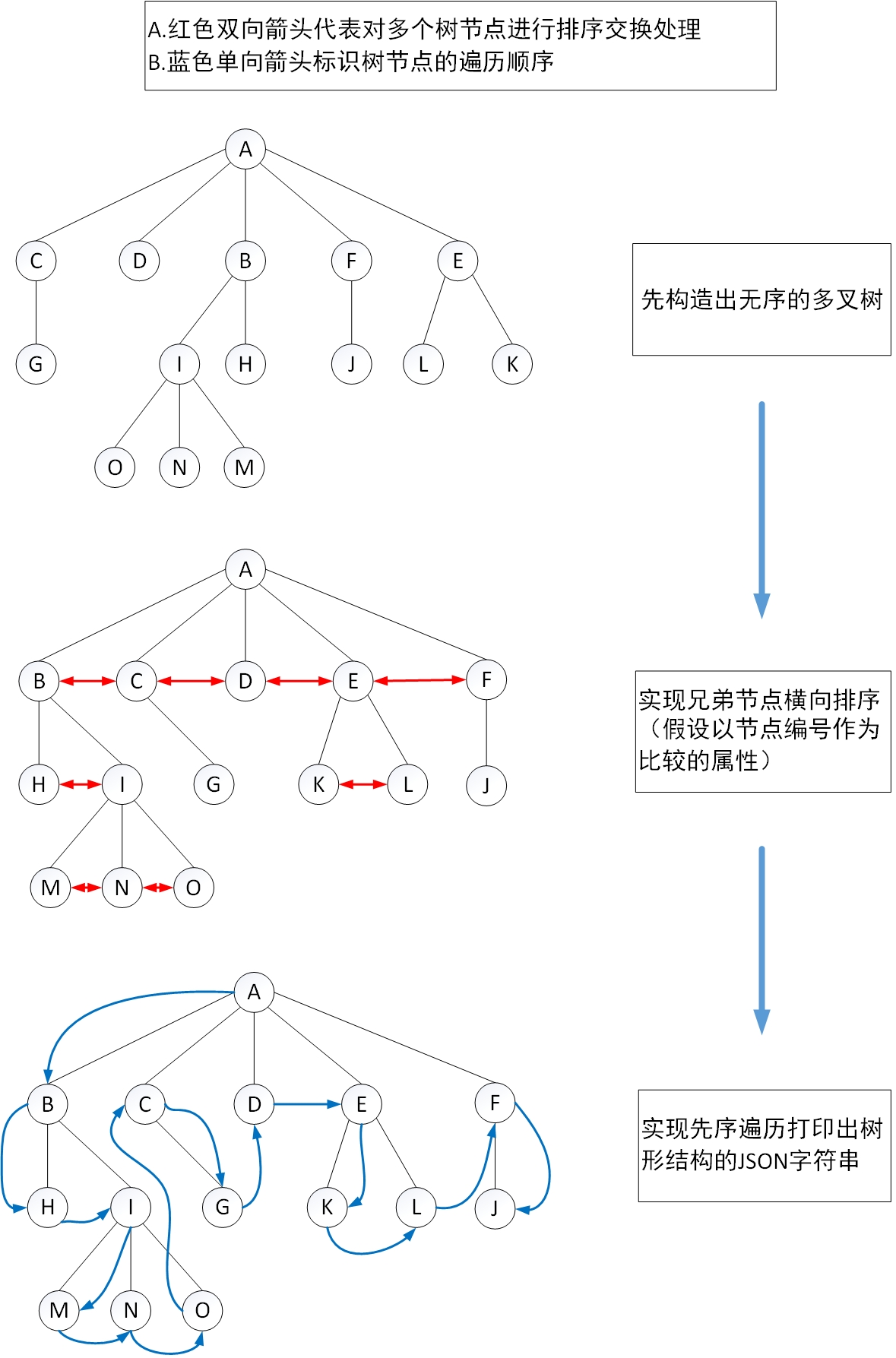
一、问题研究的背景和意义在Web应用程序开发领域,基于Ajax技术的JavaScript树形组件已经被广泛使用,它用来在Html页面上展现具有层次结构的数据项。目前市场上常见的JavaScript框架及组件库中均包含自己的树形组件,例如jQuery、Ext JS等,还有一些独立的树形组件,例如dht...

JavaScript 技术篇 - js读取Excel文档里的内容实例演示,js如何读取excel指定单元格的内容,js将excel的内容转化为json字符串方法
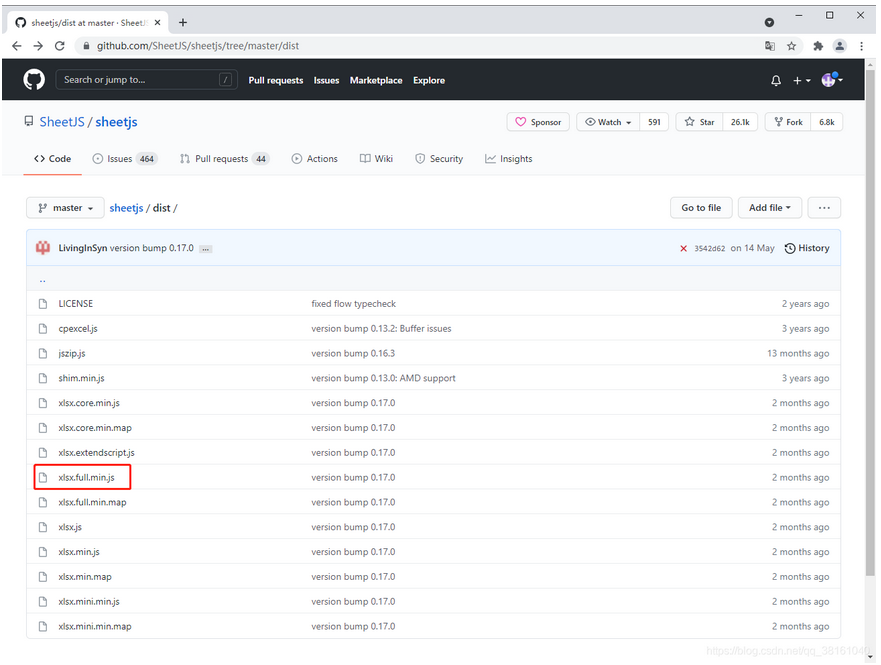
JavaScript 读取 Excel 文档里的内容实例演示第一章:准备① 下载 xlsx.full.min.js 支持包第二章:功能实现与使用演示① 实现代码② 使用效果演示③ 获取指定单元格的内容④ 将读取的 Excel 内容转化为 json 字符串第一章:准备① 下载 xlsx.full.m...

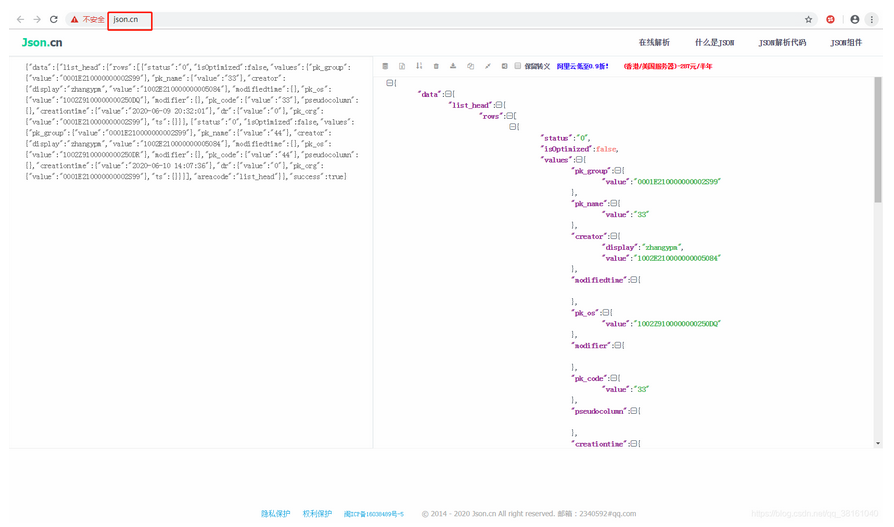
JavaScript 技术篇-JSON字符串在线快速格式化查看实例演示,json.cn网址格式化json字符串
下面这个 json 串,默认是连着的一长串,我们不容易看出其结构。{"data":{"list_head":{"rows":[{"status":"0","isOptimized":false,"values":{"pk_group":{&#...

【javascript编程思维】深入了解JSON到底是什么?该如何去操作JSON字符串?
深⼊了解JSON到底是什么JSON是JavaScript Object Notation的缩写,它是⼀种数据交换格式JSON基于⽂本,优于轻量,⽤于交换数据JSON主要⽤于前后端交互时数据的传输,JSON简单易⽤,是ECMA的⼀个标准,⼏乎所有的编程语⾔都有解析JSON的库,所以我们可以放⼼⼤胆的在...

将Chrome调试器里的JavaScript变量保存成本地JSON文件
(function(console){console.save = function(data, filename){if(!data) {console.error('Console.save: No data')return;}if(!filename) filename = 'console....

将Chrome调试器里的JavaScript变量保存成本地JSON文件
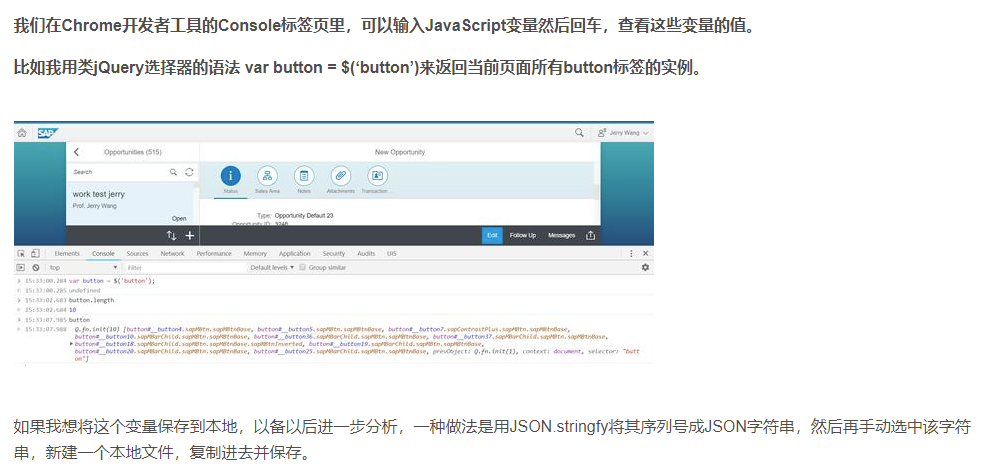
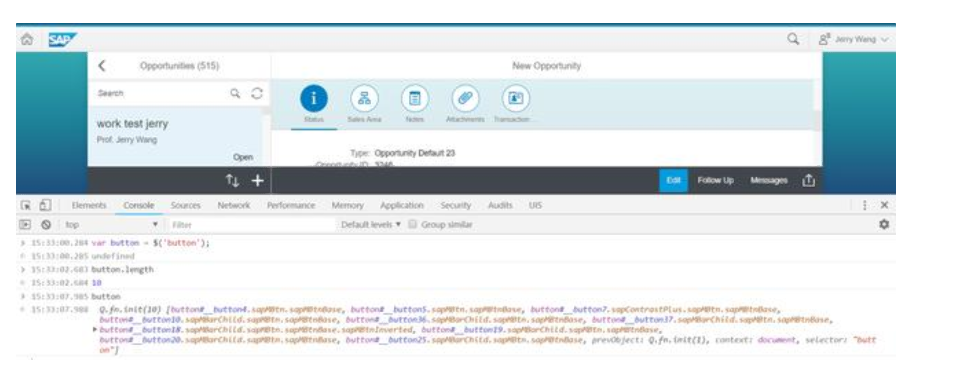
我们在Chrome开发者工具的Console标签页里,可以输入JavaScript变量然后回车,查看这些变量的值。比如我用类jQuery选择器的语法 var button = $(‘button’)来返回当前页面所有button标签的实例。如果我想将这个变量保存到本地,以备以后进一步分析,一种做法是...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

