java前端发布到nginx,可以换成发布到负载均衡alb吗
java前端发布到nginx,可以换成发布到负载均衡alb吗
Nginx启动本地前端项目
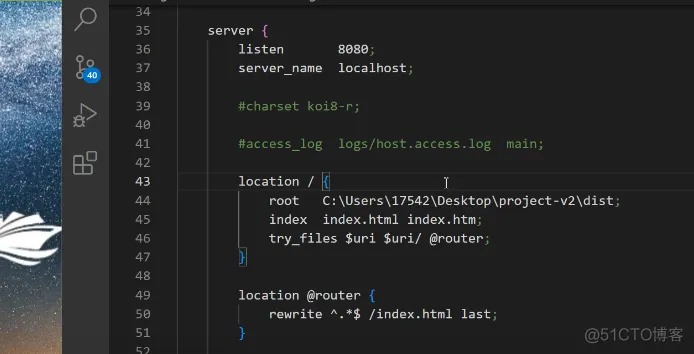
location / { root E:/workspace/web/ksd-guangfu/; #html访问路径 windowns下项目地址 index login.html; #html文件名称 }

写给前端同学的Nginx配置指南(二)
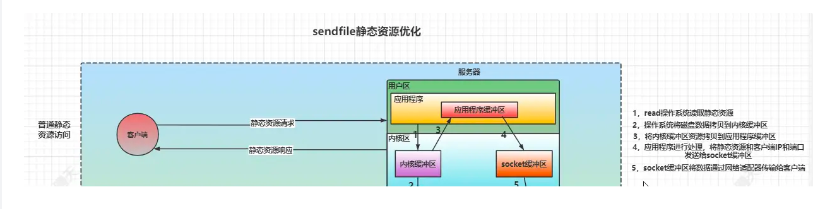
静态资源优化为了提高静态资源的传输效率,Nginx提供了以下三个主要的优化指令:sendfiletcp_nopushtcp_nodelaysendfile 指令sendfile 用于开启高效的文件传输模式。它通过调用系统内核的 sendfile 函数来实现,从而避免了文件的多次拷贝,同时减少了用户态...

写给前端同学的Nginx配置指南(一)
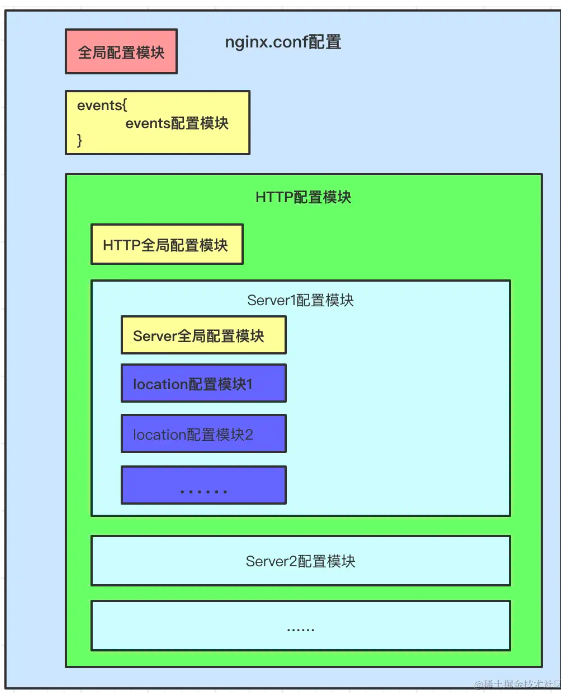
nginx.conf配置找到Nginx的安装目录下的nginx.conf文件,该文件负责Nginx的基础功能配置。配置文件概述Nginx的主配置文件(conf/nginx.conf)按以下结构组织:配置块功能描述全局块与Nginx运行相关的全局设置events块与网络连接有关的设置http块代理、缓...
Nginx 在前端开发中的关键作用
前言Nginx 在前端开发中扮演着多重角色,为优化性能、提升安全性、实现负载均衡等方面提供了强大的支持。通过将静态资源服务、反向代理、负载均衡、路由重写等功能结合,前端开发者可以高效地部署、管理和优化其应用。Nginx 的强大功能和灵活性,使其成为不可或缺的工具,可以帮助前端开发者构建高性能、安全可...

前端学习笔记202305学习笔记第二十三天-nginx项目部署500情况
前端学习笔记202305学习笔记第二十三天-nginx项目部署500情况
nginx部署vue前端项目时,配置文件
```#user nobody;worker_processes 1; error_log logs/error.log; error_log logs/error.log notice; error_log logs/error.log info; pid logs/nginx.pid; even...

前端学习笔记202305学习笔记第二十三天-vue打包nginx部署
前端学习笔记202305学习笔记第二十三天-vue打包nginx部署
Vue 前端接口跨域,本地 Nginx 代理配置
在本地开发 Vue 的时候,我们可以通过 vue.config.js 配置 devServer。其实服务器那边都是有配置代理的,只是我们本地平常不是特殊情况只需要通过 vue.config.js 配置 devServer 即可。但是当我们需要 原生 html 嵌入 Vue 的时候或者我们不通过 vu...
容器服务ACK里部署了一个前端项目,使用nginx镜像封装的,怎么才能获取到访问来源IP?
容器服务ACK里部署了一个前端项目,使用nginx镜像封装的,怎么才能获取到访问来源IP?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。







