JavaScript中this四种绑定规则优先级比较与箭头函数中的this获取
想吃透JavaScript中this的指向问题的可以看一下上一篇文章:《5000字“水文”带你彻彻底底的看清楚JS中this的指向问题》this绑定规则优先级1.默认绑定的优先级最低毫无疑问,默认规则的优先级是最低的,因为存在其他规则时,就会通过其他规则的方式来绑定this2.显示绑定优先级高于隐式...
vue中如何绑定节点上属性和值 javascript学习
我们可以只用vue来实时改变某个html节点的属性的值,这样可以实现某个属性值得到动态变化。在vue中我们使用v-bind来实现属性节点的动态改变。我们可以在一个节点内使用如下样式:v-bind:属性="值"假设我们要实现一个节点样式的实时改变。<div v-bind:class="b"&g...

【Node.JS】事件的绑定与触发
简介node.js的事件是使用events模块,通过实例化它里面的EventEmitter类,来绑定和监听事件。EventEmitter,它的每个事件都是由1.事件名,是一个字符串。2.诺干个参数。绑定事件on()const eve = require("events"); //导入模块...
vue.js样式绑定03(源代码)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width...
vue.js样式绑定02(动态改字体)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=ed...
vue.js样式绑定01
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>为指定书名添加颜色</title> ...

js 功能-touch 事件(绑定&触摸点) |学习笔记
开发者学堂课程【移动 Web 前端开发:js 功能-touch 事件(绑定&触摸点)】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/594/detail/8414js 功能 -touch 事件...

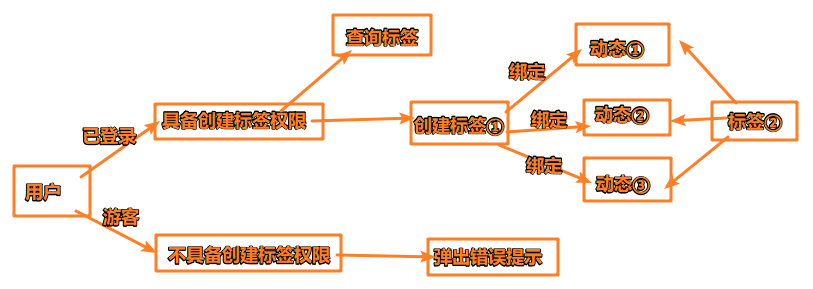
【Node.js+koa--后端管理系统】设计标签创建、查询、接口 | 标签绑定到动态
标签接口设计思路思路:一个动态可以有多个标签,一个标签也可以对应多个动态 创建标签接口① 创建标签表CREATE TABLE IF NOT EXISTS `label`( id INT PRIMARY KEY AUTO_INCREMENT, name VARCHAR(10) N...

手撕前端面试题【javascript~文件扩展名、分隔符、单向绑定、判断版本、深浅拷贝、内存泄露等】
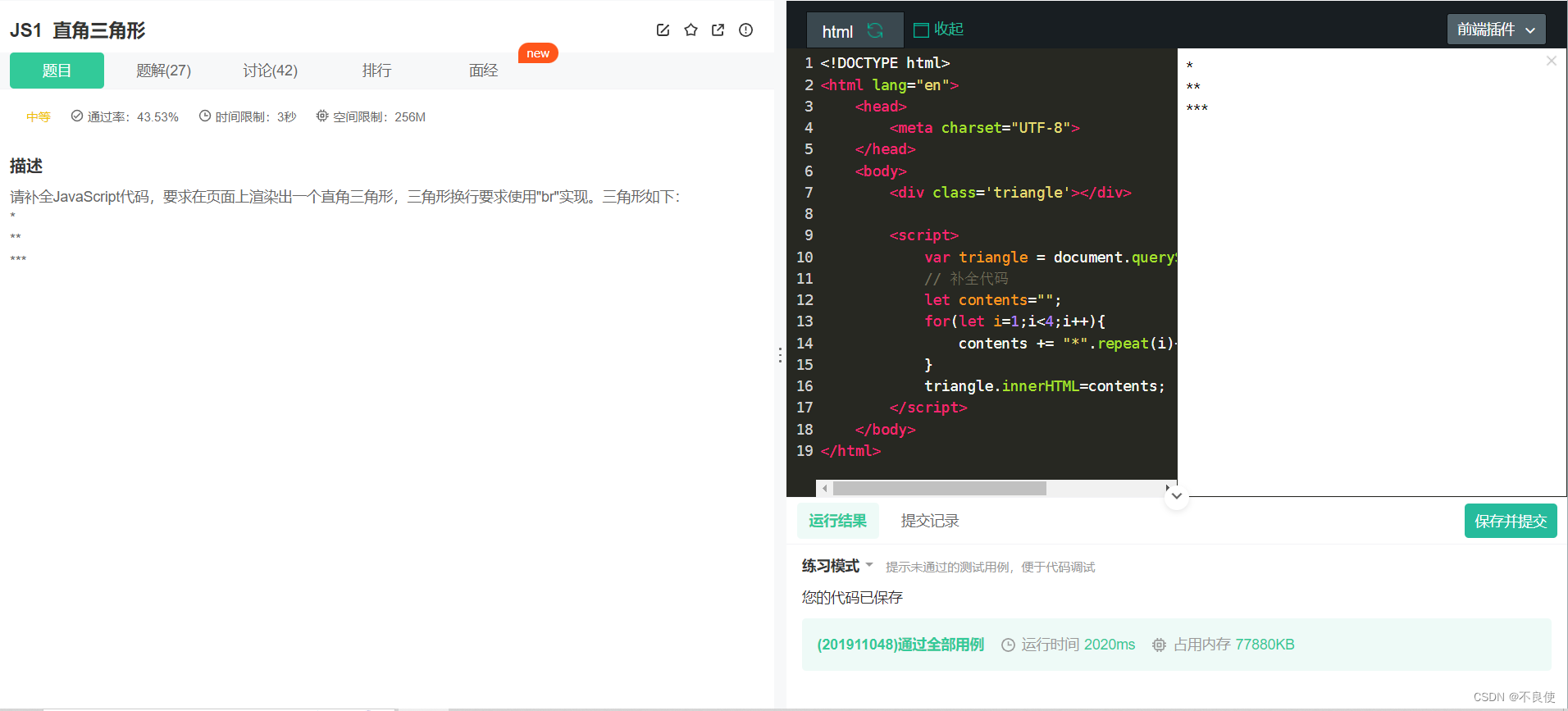
直角三角形问题 1:请补全JavaScript代码,要求在页面上渲染出一个直角三角形,三角形换行要求使用"br"实现。三角形如下:* ** ***解答:<!DOCTYPE html> <html lang="en"> <head> <...
静态模块绑定器在JavaScript中指什么呢?
静态模块绑定器在JavaScript中指什么呢?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript绑定相关内容
JavaScript您可能感兴趣
- JavaScript征服
- JavaScript方法
- JavaScript绑定事件
- JavaScript元素
- JavaScript HTML
- JavaScript函数
- JavaScript入口
- JavaScript内存
- JavaScript uuid
- JavaScript CSS
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









