
分享一个开源的JavaScript统计图表库,40行代码实现专业统计图表
</div><div data-lake-id="f50a332fbd9d4b1eeb07c51e3034aeff">var ctx = document.getElementById("myChart").getContext('2d');</div><d...

在同一页面显示多个JavaScript统计图表
function loaded(){ var totalWidth = getBodyNode().clientWidth; console.log("width in load: " + totalWidth); var aCharts = documen...

分享一个开源的JavaScript统计图表库,40行代码实现专业统计图表
这可能是史上最简单易用的开源统计图表绘制库了。柱状图,饼状图,点状图等等您能想到的类型全部支持。这个开源库的官网:http://www.chartjs.org/直接看如何只用40行代码就实现专业的统计图表。代码如下:效果如下:简单解释下代码。第二行: 这个canvas结点作为最后绘制出的图表显示的一...

在同一页面显示多个JavaScript统计图表
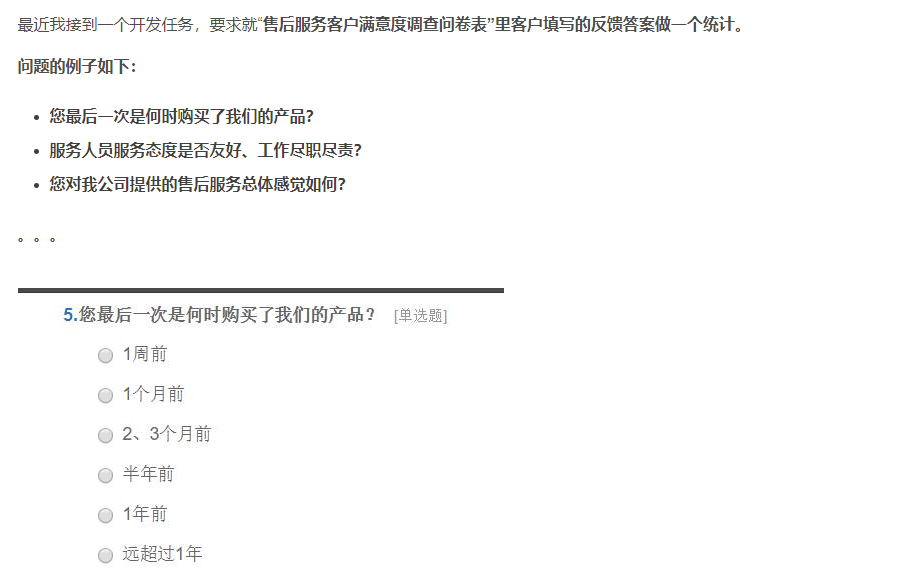
近我接到一个开发任务,要求就“售后服务客户满意度调查问卷表”里客户填写的反馈答案做一个统计。问题的例子如下:您最后一次是何时购买了我们的产品?服务人员服务态度是否友好、工作尽职尽责?您对我公司提供的售后服务总体感觉如何?。。。我要实现的功能是出一个报表,在同一个页面显示对于每个问题,每个答案的总共出...
在同一页面显示多个JavaScript统计图表
最近我接到一个开发任务,要求就“售后服务客户满意度调查问卷表”里客户填写的反馈答案做一个统计。 问题的例子如下: 您最后一次是何时购买了我们的产品? 服务人员服务态度是否友好、工作尽职尽责? 您对我公司提供的售后服务总体感觉如何? 。。。 我要实现的功能是出一个报表,在同一个页面显示对于每个问题,每...
分享一个开源的JavaScript统计图表库,40行代码实现专业统计图表
提升程序员工作效率的工具/技巧推荐系列 推荐一个功能强大的文件搜索工具SearchMyFiles 介绍一个好用的免费流程图和UML绘制软件-Diagram Designer 介绍Windows任务管理器的替代者-Process Explorer 介绍一个强大的磁盘空间检测工具Space Sniffe...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript vue
- JavaScript路由
- JavaScript性能
- JavaScript案例
- JavaScript set
- JavaScript开发
- JavaScript map
- JavaScript区别
- JavaScript对象
- JavaScript数组
- JavaScript学习
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









