【第55期】一文读懂React组件开发环境
开发环境在React组件开发环境中,开发者通常会创建一个新的React项目,安装所需的依赖包,编写React组件代码,并运行开发服务器进行实时预览和调试。开发者还可以使用各种工具和技术来提高组件的性能、可维护性和可测试性,以及进行版本控制和部署。总体而言,React组件开发环境为开发者提供了一套完整...
《Webpack5 核心原理与应用实践》学习笔记-> React全栈环境
搭建react开发环境为全新环境,这里只讲搭建react环境,不再包含less、css等,只要不使用这些东西一样可以构建出来,因为这些之前都有讲过,再写就有点凑字数和废话,好学的可以看历史章节。搭建react环境这次搭建为从零开始,不包含开发环境,而且直接跳过.jsx,直...

前端学习笔记202307学习笔记第五十六天-搭建react源码调试环境3创建环境
前端学习笔记202307学习笔记第五十六天-搭建react源码调试环境3创建环境

前端学习笔记202307学习笔记第五十六天-搭建react源码调试环境2创建环境
前端学习笔记202307学习笔记第五十六天-搭建react源码调试环境2创建环境

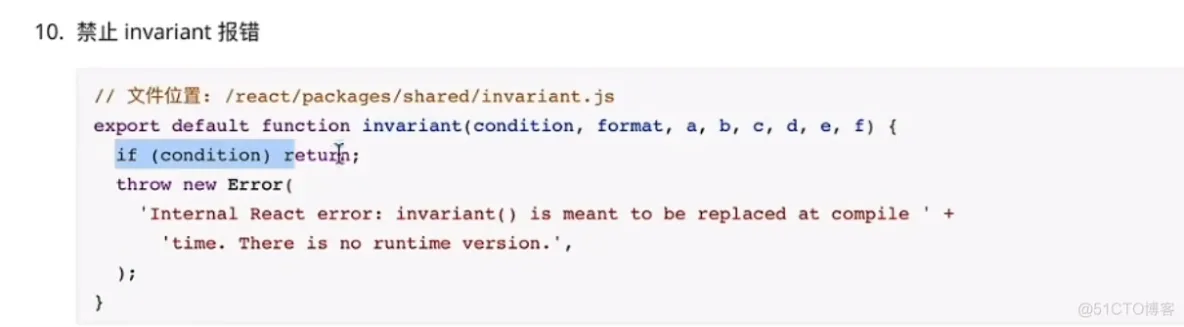
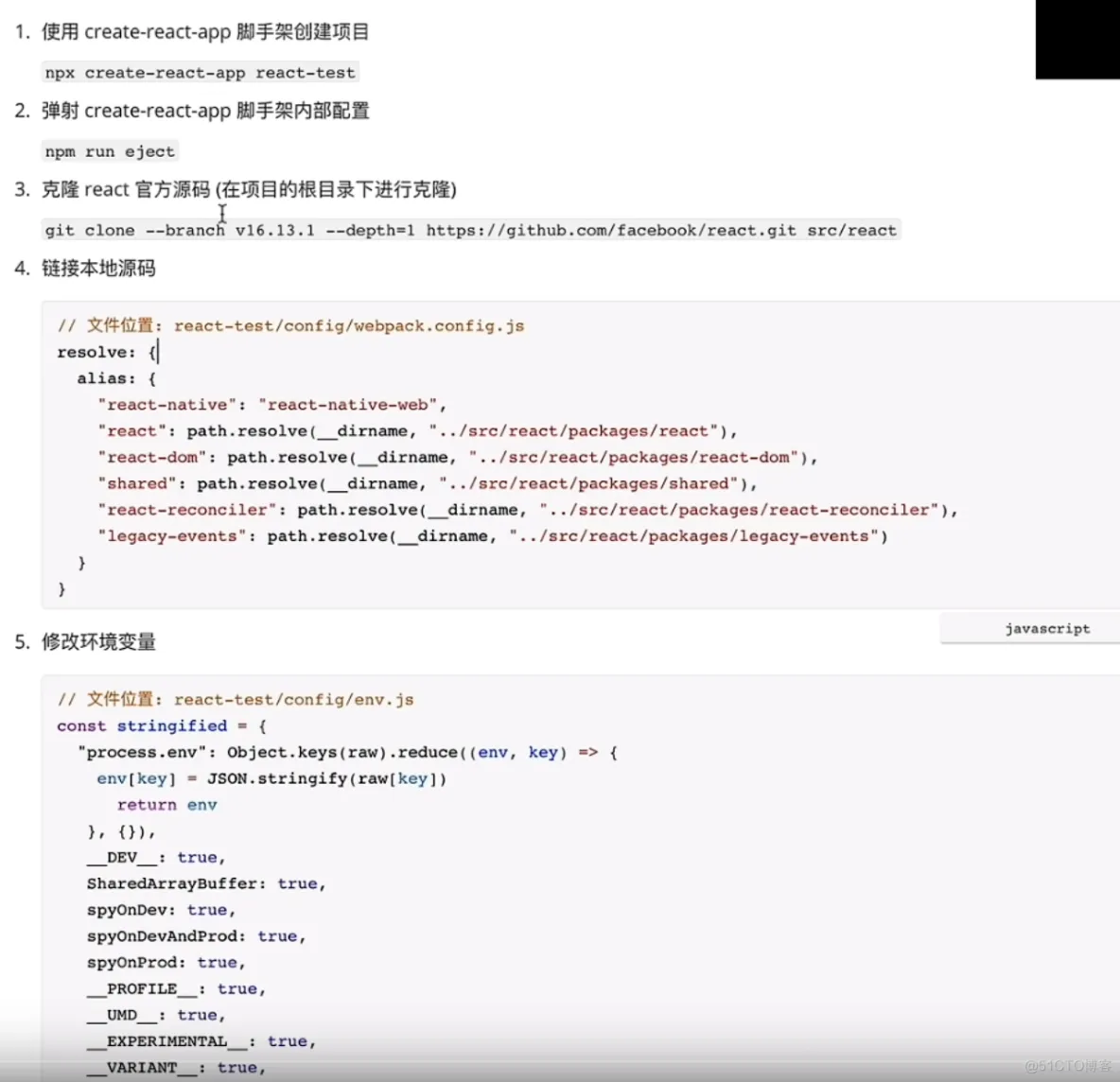
前端学习笔记202307学习笔记第五十六天-搭建react源码调试环境1创建环境
前端学习笔记202307学习笔记第五十六天-搭建react源码调试环境1创建环境

「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」3. 资源模块
「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」3. 资源模块资源模块(asset module)是一种模块类型,它允许使用资源文件(字体,图标等)而无需配置额外 loader。在 webpack 5 之前,通常使用:raw-loader 将文件导入为字符串u...

「使用 webpack 5 从0到1搭建React+TypeScript 项目环境」2. 集成 css、less 与 sass
「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」2. 集成 css、less 与 sass上篇文章带大家使用 webpack 5集成 React 与TypeScript,同时为了提高我们的代码质量,我们会在构建中添加「类型检查」和「代码规范校验」。这次我们在上...

「使用 webpack5从0到1搭建React+TypeScript 项目环境」1. React 与 TypeScript 集成
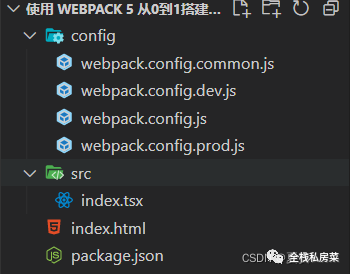
「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」1. React 与 TypeScript 集成本篇文章会带大家使用 webpack 5集成 React 与TypeScript,同时为了提高我们的代码质量,我们会在构建中添加类型检查和代码规范校验。创建项目结构...

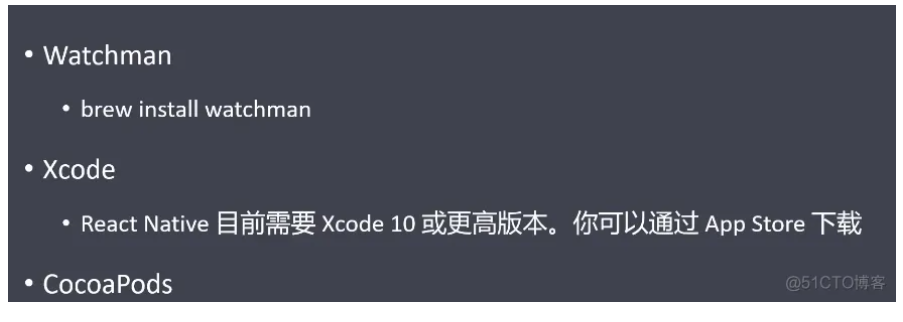
react native使用5-搭建ios环境
react native使用5-搭建ios环境

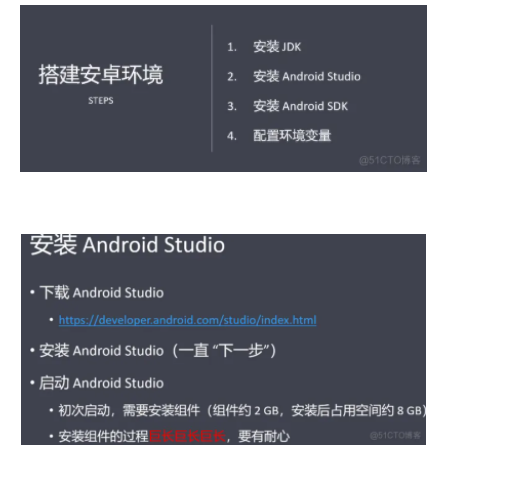
react native使用4-搭建安卓环境1
react native使用4-搭建安卓环境1
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
