
重学前端 42 # 用代码挖掘W3C中的CSS属性
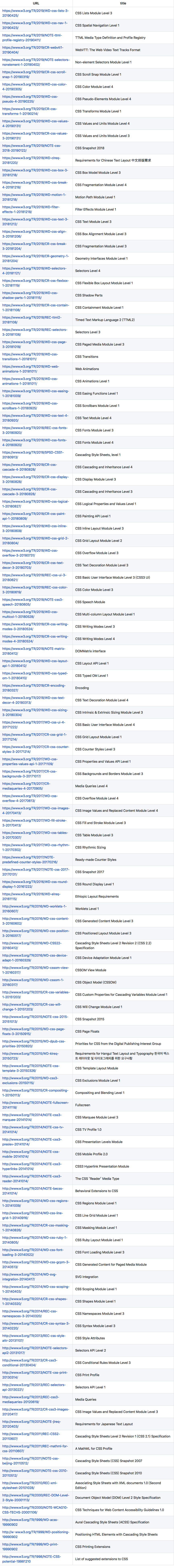
一、浏览器中已经实现的属性Object.keys(document.body.style).filter(e => !e.match(/^webkit/))这段代码枚举出了 document.body.style上的所有属性,并且去掉 webkit 前缀的私有属性。alignContent, ...

W3C推荐的新布局模式 【CSS Flex布局】详解
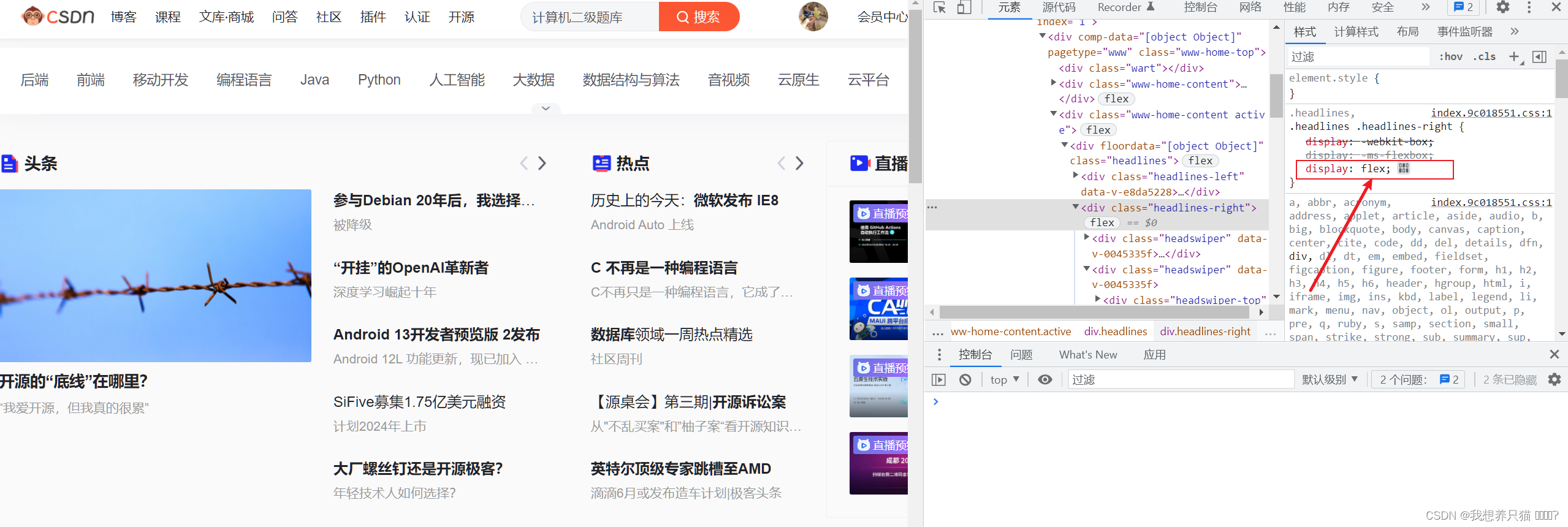
概述在 flex 布局模型中,flex 容器的子级可以在任何方向上布局,并且可以“伸缩”它们的大小,要么增长以填充未使用的空间,要么缩小以避免溢出父级。孩子的水平和垂直对齐都可以很容易地操作。这些框的嵌套(水平内垂直,或垂直内水平)可用于构建二维布局。CSS 灵活框布局模块 Level ...

W3C发布CSS ANIMATION WORKLET API的草案
2019年6月25日,W3C正式发布了首个关于CSS ANIMATION WORKLET API的工作草案。Animation Worklet API 可以让开发者通过脚本的方式来实现一系列动画效果,并且这些动画效果是由一个单独的线程来处理的,不会占用主线程。通常情况下,我们在网页中实现动画有下面两...

CSS W3C 统一验证工具
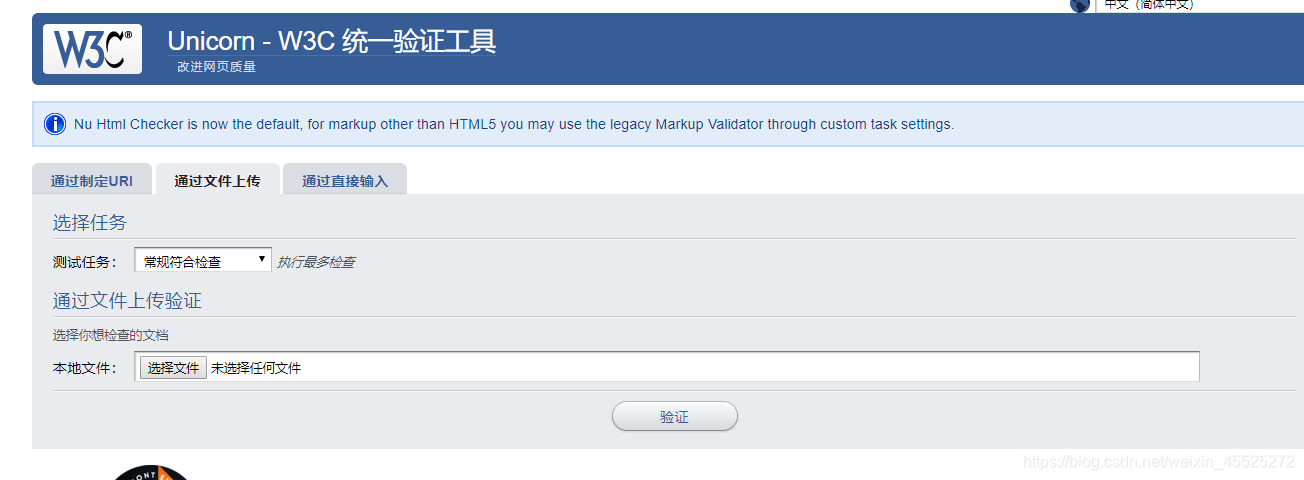
CSS W3C 统一验证工具CssStats是一个在线的 CSS 代码分析工具网址是:http://www.cssstats.com/W3C 统一验证工具:更全面的,神奇的验证http://validator.w3.org/unicorn/ ☆☆☆☆☆因为它可以检测本地文件哦!!css 代码压缩ht...

潮流最前端 第 5 期:纯 CSS 实现瀑布流布局已纳入 W3C 网格规范
“潮流最前端,每周一新鲜而至” If not SPAs, What? 、一周精读《设计模式 - SingleTon 单例模式》、Gazepass - 无密码的登录 API、纯CSS实现瀑布流布局已纳入W3C 网格规范、诺贝尔奖可视化、人口普查究竟查什么?本周最新前端资讯请查收。(更好的阅读体验请查看...
HtmlUnit org/w3c/css/sac/ErrorHandler 报错 ?报错
环境变量已经配置好了 还是会报错
这样写css符合w3c标准吗:报错
即关于html标签嵌套的问题。感觉网上很多介绍说的很模糊,或者说不严谨! 有一个常识性的东西可能大家都知道,即内联元素不能嵌套块级元素! 但,如一个内联元素转成了块级元素后,此时它能不能嵌套块级元素呢? 如,a 变成了block后,是不是能套div呢,还是说,要把div转成inline才能放入a中呢...
如何评价 WebAssembly 成为 W3C 标准,与HTML、JavaScript、CSS 并列
如何评价 WebAssembly 成为 W3C 标准,与HTML、JavaScript、CSS 并列?
完成工作时,W3C XHTML / CSS验证有多重要?
尽管这些天我一直在努力进行完整的验证,但我经常想知道这是否浪费时间。如果代码运行并且在所有浏览器中看起来都相同(我使用browsershots.org进行了验证),那么我是否需要进一步进行编码还是只是过度?
推荐每个学习css的人手头必须有的就是w3c的css规范
以后我会陆续为大家提供css2规范里面几篇重要的知识点的翻译,之前有过一个中文的chm文件,后来找不到了,网上搜索的一堆都是css手册css.chm那些,纯粹的属性指南等,对于新学者非常不太有利。毕竟大家不了解Box模型,inline和block元素的真正机制,还是似懂非懂的状态,所以通读w3c的c...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
