
CSS 溢出overflow属性的使用
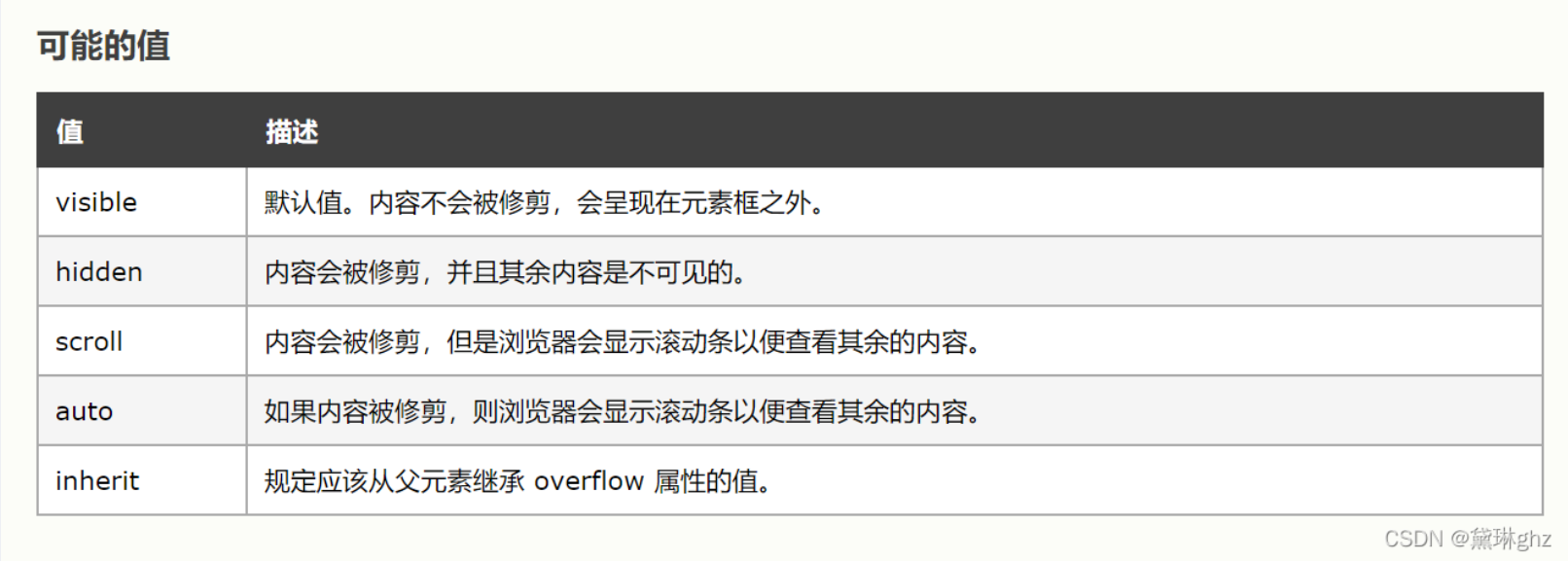
作者:WangMin格言:努力做好自己喜欢的每一件事 在CSS中,如果给一个盒子设置了固定的宽度与高度,但内容过多就会溢出盒子本身的宽度或高度。此时,就可以使用 overflow 属性来控制内容溢出时的处理方式。那么接下来就开始来学习这个属性吧! overflow 属性值如下: 属性值 含义 vis...

每日一学—CSS overflow与text-overflow与white-space属性
overflow定义和用法CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。overflow 属性规定当内容溢出元素框时发生的事情。text-overflow 定义和用法text-overflow 属性指定当文本溢出包含它的元素时,应该如何显示...

css overflow属性的测试
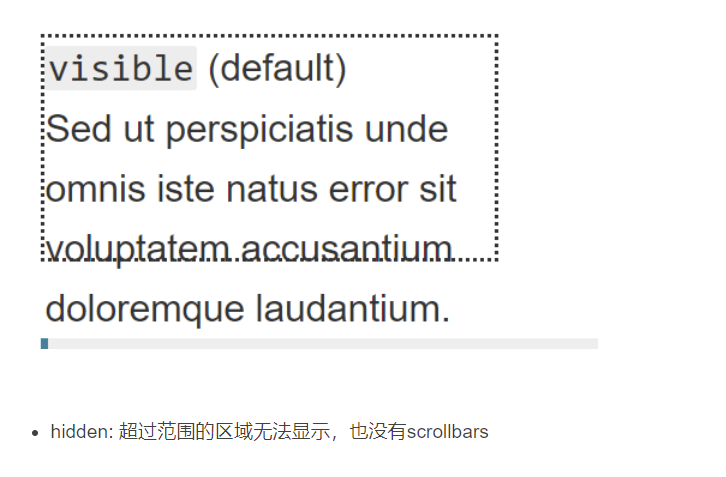
https://developer.mozilla.org/en-US/docs/Web/CSS/overflow看一些实际测试效果:visible: 超过范围的区域仍然能显示
CSS Overflow属性详解
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。 所有对象的默认值是 visible ,除了 textarea 对象和 body 对象的默认值是 auto 。设置 textarea 对象此属性值为 hidden 将隐藏其滚动条。 overflow属性有四个值:visible (默...
CSS Overflow属性详解(转)
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。所有对象的默认值是 visible ,除了 textarea 对象和 body 对象的默认值是 auto 。设置 textarea 对象此属性值为 hidden 将隐藏其滚动条。 overflow属性有四个值:visible (默认...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS属性相关内容
- CSS背景background属性
- CSS语言属性
- 编程html5 CSS属性
- html5 CSS属性
- 笔记CSS属性
- CSS文字属性
- CSS图片属性
- CSS属性元素
- CSS属性元素模式
- CSS属性模式盒模型
- CSS属性布局
- CSS属性盒模型
- CSS属性继承
- CSS背景属性
- CSS优先级属性
- CSS属性文本
- CSS box-shadow属性
- jquery CSS属性
- jquery工具方法CSS属性
- CSS background背景属性
- CSS margin属性
- CSS属性box-shadow
- 属性CSS
- CSS属性动画
- CSS浮动属性
- 前端开发CSS属性
- CSS计算属性
- CSS transform属性
- CSS zoom属性
- CSS属性static fixed
- CSS属性解决方案
- CSS学习属性
- CSS属性边框
- CSS属性transition
- CSS属性last-child
- CSS属性区别
- CSS属性设置
- CSS属性字体
- CSS属性flex布局
- CSS属性flex布局图文详解
- CSS属性鼠标
- CSS文本字体属性
- CSS属性总结
- CSS gap属性
- 前端学习CSS文本属性
- CSS属性背景颜色
- CSS visibility属性
- CSS学习笔记属性
CSS更多属性相关
- CSS属性计算
- CSS元素属性
- CSS设置属性
- CSS transition属性
- CSS flex直观学习flexbox属性
- CSS filter属性
- CSS clear属性
- CSS属性浏览器
- CSS属性优先级
- CSS animation属性
- ie firefox CSS属性
- 技术案例实战CSS属性
- CSS属性flex-grow
- CSS padding border属性
- CSS width属性
- CSS属性content
- CSS filter滤镜属性
- CSS属性选择器
- CSS属性计算报错
- CSS字体属性文本
- CSS全局属性
- CSS方式属性
- CSS vertical-align属性应用
- CSS属性持续更新
- 常见CSS属性
- CSS属性flex设置
- CSS属性废除
- 属性CSS新增伪类
- CSS属性属性值
- CSS属性list-style
- style属性编写CSS代码
- 标签属性CSS
- CSS属性border-radius
- CSS边框属性
- CSS span属性
- CSS行内元素设置属性
- CSS伪元素属性
- CSS属性案例
- CSS定位属性







