DIV+CSS网页布局
当涉及到网页布局时,DIV+CSS是一种常用的技术组合。使用DIV(<div>)元素结合CSS(层叠样式表)可以实现灵活、响应式和可维护的网页布局。在本文中,我们将介绍一些常用的DIV+CSS网页布局技巧,并提供相应的代码片段来帮助你更好地掌握这些技巧。 使用容器(Container)包...

H5+CSS3+JS逆向前置——5、DIV+CSS百分比布局
H5+CSS3+JS逆向前置——5、DIV+CSS百分比布局 HTML概述 HTML,全称超文本标记语言(Hypertext Markup Language),是一种用于创建网页的标准标记语言。HTML为网页提供了一种结构性的标记方式,使得浏览器可以正确地解析和显示网页内容。 HTML...

DIV+CSS布局总结
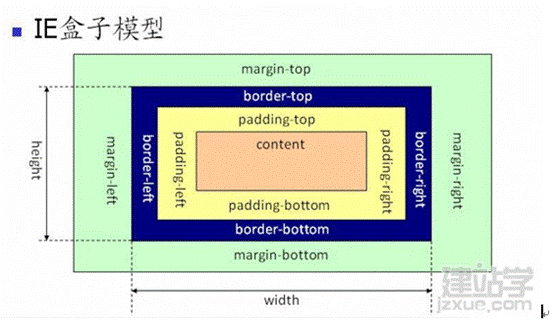
1、 ie系列采用的是微软自己的盒子模式,firefox采用的是标准的w3c盒子模型。从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 p...

Html之 DIV+CSS布局
Html之 DIV+CSS布局1.div和spanDIV和SPAN在整个HTML标记中,没有任何意义,他们的存在就是为了应用CSS样式DIV和span的区别在与,span是内联元素,div是块级元素2.盒模型margin 盒子外边距padding 盒子内边距border 盒子边框宽度width 盒子...
DIV+CSS布局中都包含什么啊?
DIV+CSS布局中都包含什么啊?
div + css的布局较表布局有什么优点?
div + css的布局较表布局有什么优点?
十天学会Div+CSS第三天之【二列和三列布局】
一、两列自适应宽度 下面以常见的左列固定右列自适应为例,因为div为块状元素,默认情况下占据一行的空间,要想让下面的div跑到右侧,就需要做助css的浮动来实现。首先创建html代码如下: <div id="side">此处显示 id "side" 的内容</div> <...
div+css 布局下兼容IE6 IE7 FF常见问题
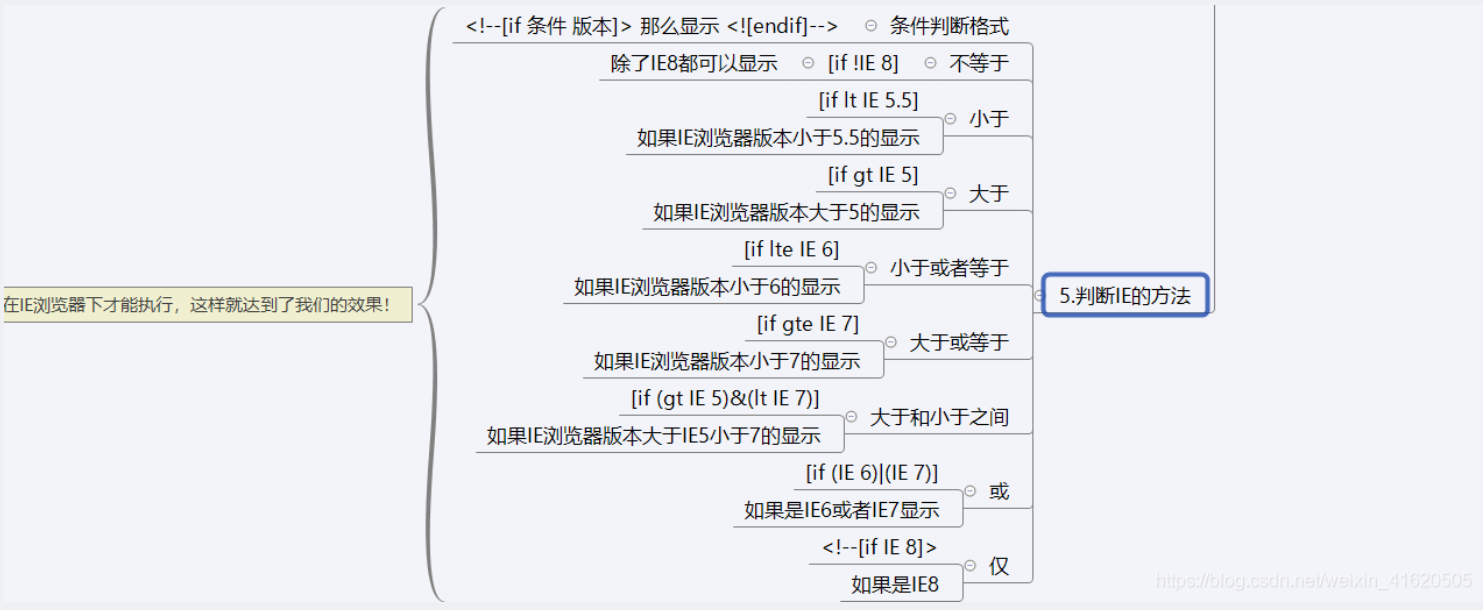
div+css 布局下兼容IE6 IE7 FF常见问题 收藏 所有浏览器 通用 (市面上主要用到的IE6 IE7 FF) height: 100px; IE6 专用 _height: 100px; IE6 专用 *height: 100px; IE7 专用&nbs...
div+css布局注意点
一 div居中 #container { margin:0 auto; } margin:1px 2px 3px 4px;其中四个值分别代表上右下左(顺时针) margin:1px 2px;其中1px代表分别距浏览器上边和下边的距离,2px代表分别距左右的距离。 margin:0 auto; 0 代...
常用的DIV+CSS网站布局的基本框架结构-完整版
这个模板是左右两列布局模板,不再是最基础的搭建框架,更多的块结构也做出来了,如果符合这种结构的可以直接拿来使用(我做的网站大部分都是这种结构的,嘿嘿^_^)。在IE和FF下测试没变形,但没测试W3C认证,估计还通不过(个别兼容的样式通不过)。 HTML页面结构代码: <!DOCTYPE htm...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS div相关内容
- div CSS网页
- div CSS网页布局
- h5 css3 div CSS
- CSS div水平居中
- CSS div排列
- CSS div水平
- CSS div滚动条
- 互联网div CSS
- CSS div底部
- div CSS教程
- html5 div CSS
- div CSS代码
- div CSS框架
- CSS div span
- CSS div横向
- CSS布局div
- div CSS入门
- CSS div移动
- div CSS规范
- html CSS div
- div CSS信息
- CSS div居中
- CSS浮动div
- CSS div居中显示
- Div CSS页面设计
- CSS div导航
- CSS案例学习div
- CSS计算div
- div CSS ie6 ie ff
- div CSS矩形
- CSS div高度
- CSS div ie6
- 图片div CSS实现圆角技术
- CSS div float
- div CSS水平垂直居中
- div CSS ie7
- div CSS特性
- div CSS自适应
- CSS div表格
- CSS div relative top bottom居中
- CSS div relative top bottom
- CSS div间距
- DIV CSS导航
- 网页设计DIV CSS
- CSS div页脚底部
- CSS DIV网页样式布局







