
【CSS】CSS字体样式【CSS基础知识详解】
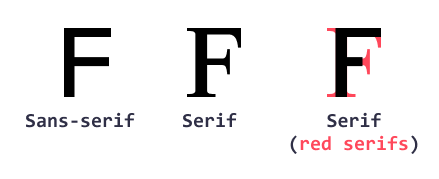
🌙CSS字体认知文字是网页界面上最常见的元素,而文字的字体、大小和文字样式等都可以通过CSS来设置。🌙字型在 CSS 中,有五个通用字型:衬线字体(Serif)- 在每个字母的边缘都有一个小的笔触。它们营造出一种形式感和优雅感特点:文字笔画粗细不均匀,并且首尾有笔锋装...

CSS基础:基础选择器、字体和文本样式
CSS基础Date: August 31, 2022Summary: 基础选择器、字体和文本样式基础认知学习路径:1.CSS初识2.CSS引入方式CSS初识CSS介绍CSS:层叠样式表(Cascading style sheets)CSS作用是什么??给页面中的HTML标签设置样式语法规则写在哪里?...

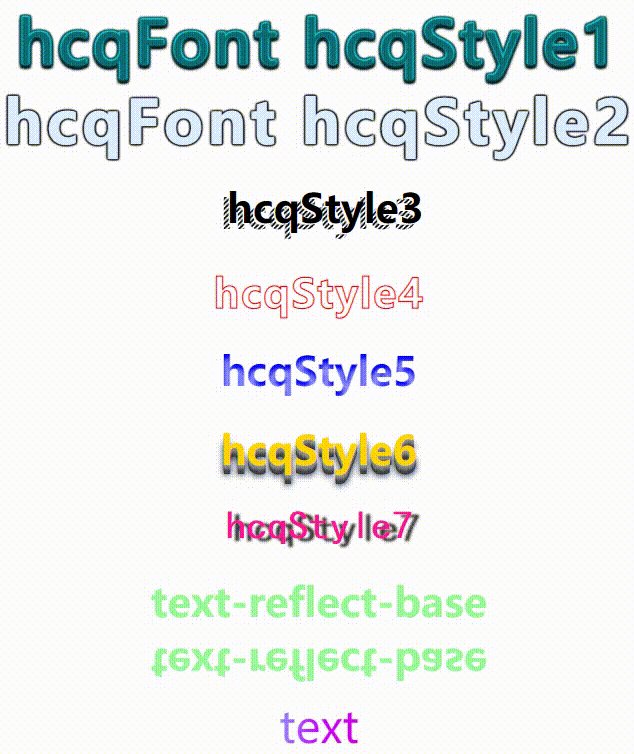
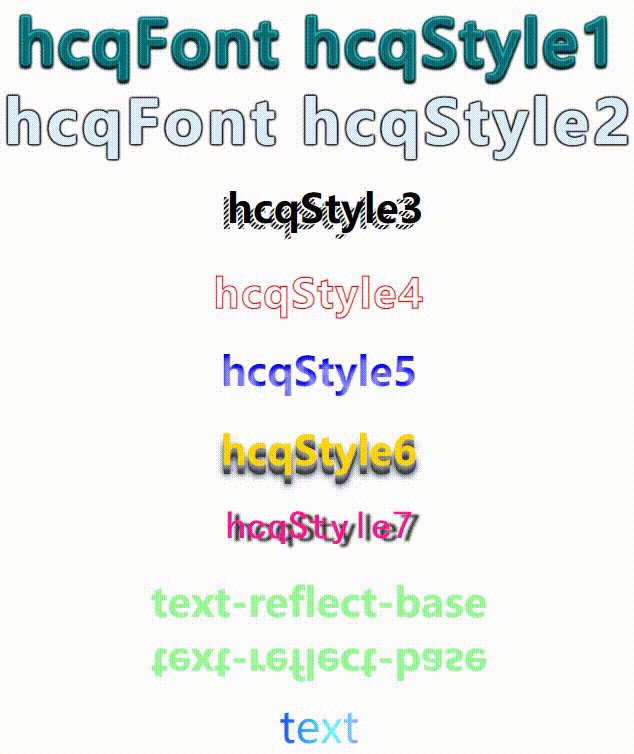
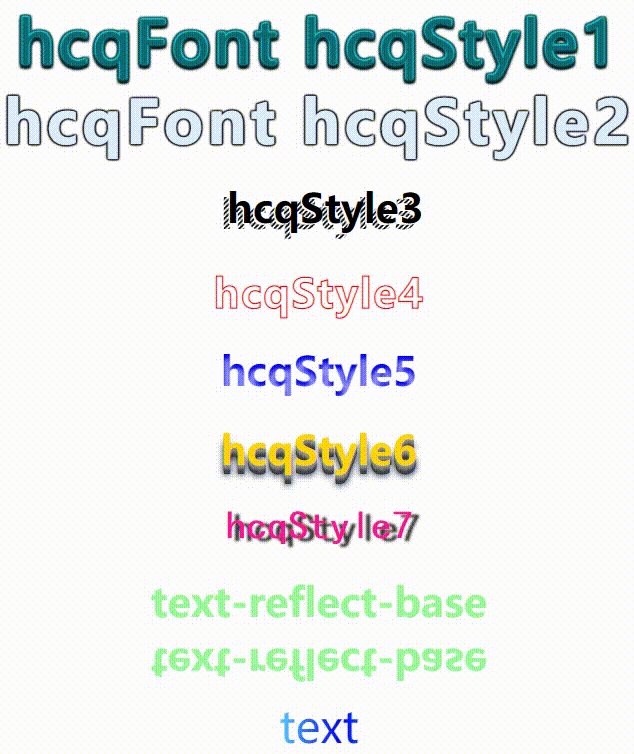
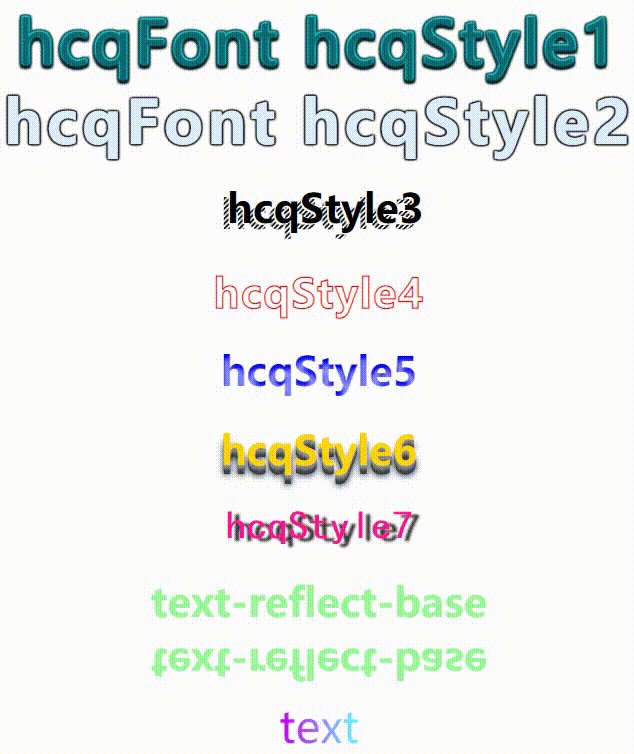
9款漂亮的纯css字体样式
样式:样式:<html> <head> </head> <style> body{ text-align: center; } .hcqFont{position:relative;letter-spacing:.07em;font-size:3em;...

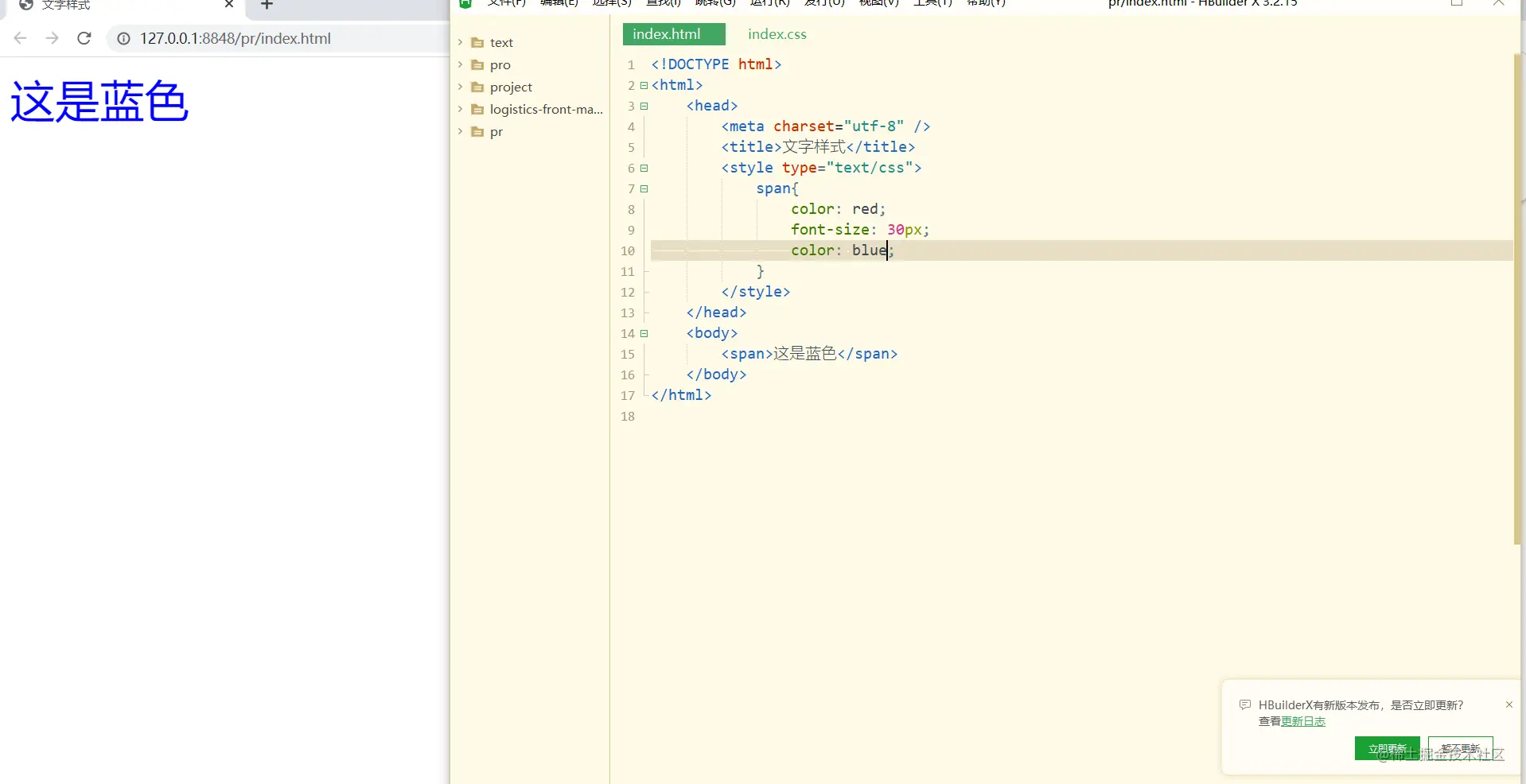
CSS基础之字体样式
CSS中字体样式属性属性值说明font-family字体类型font-size字体大小font-weight字体粗细font-style字体斜体color颜色一:font-family 字体类型可以指定多种字体,多个字体按优先顺序排列,以逗号隔开,逗号一定是在英文状态下的。font-family: ...

CSS基础教程4——字体和文字样式(下)
CSS基础教程4——字体和文字样式(下)CSS基础教程4——字体和文字样式(下)文本水平对齐方式text-align:值;常用值有left(左对齐),center(居中),right(右对齐),其中居中最为常用。文本修饰线text-decoration:值;常用值有underline(下划线),li...

CSS基础教程3——字体和文字样式(上)
CSS基础教程3——字体和文字样式(上)CSS基础教程3——字体和文字样式(上)本节开始前先说一下CSS推荐的书写顺序:1.浮动/display2.盒子模型(margin padding border)以及宽度高度背景色3.文字样式字体大小font-size:值;值需要有单位例如:px等等。字体粗细...

7、前端开发:CSS知识总结——字体样式
字体设置也是网页设计中的重要组成部分,合适的字体不仅会使页面更加美观,也可以提升用户体验。CSS 中提供了一系列用于设置文本字体样式的属性,比如更改字体,控制字体大小和粗细等等。font-family:设置字体;font-style:设置字体的风格,例如倾斜、斜体等;fo...

html+css实战51-字体和文本样式
html+css实战51-字体和文本样式

CSS的字体样式
字体样式属性名含义举例font-family设置字体类型 font-family:“隶书”font-size设置字体大小font-size:12pxfont-style设置字体风格font-style:italicfont-weight设置字体的粗细font-weight:boldfont...
二十款漂亮的CSS字体样式
样式一: body { margin: 0; padding: 0; line-height: 1.5em; font-family: "Times New Roman", Times, serif; font-size: 14px; color: #000000; background:...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







