
css动画:文字向上移动并逐渐消失 点击按钮显示+1上移淡出
背景今天有个同学请教我一个css效果怎样实现,据他描述是点击后一个文字上浮然后慢慢消失。就下面这样子:我第一时间想到的是css动画,以前在w3cschool粗略过了一遍css教程,记得有这样的功能。其实学习就是这样,有些知识只需要了解下,没必要完全掌握,知道有这个东西,然后在要用到的时...

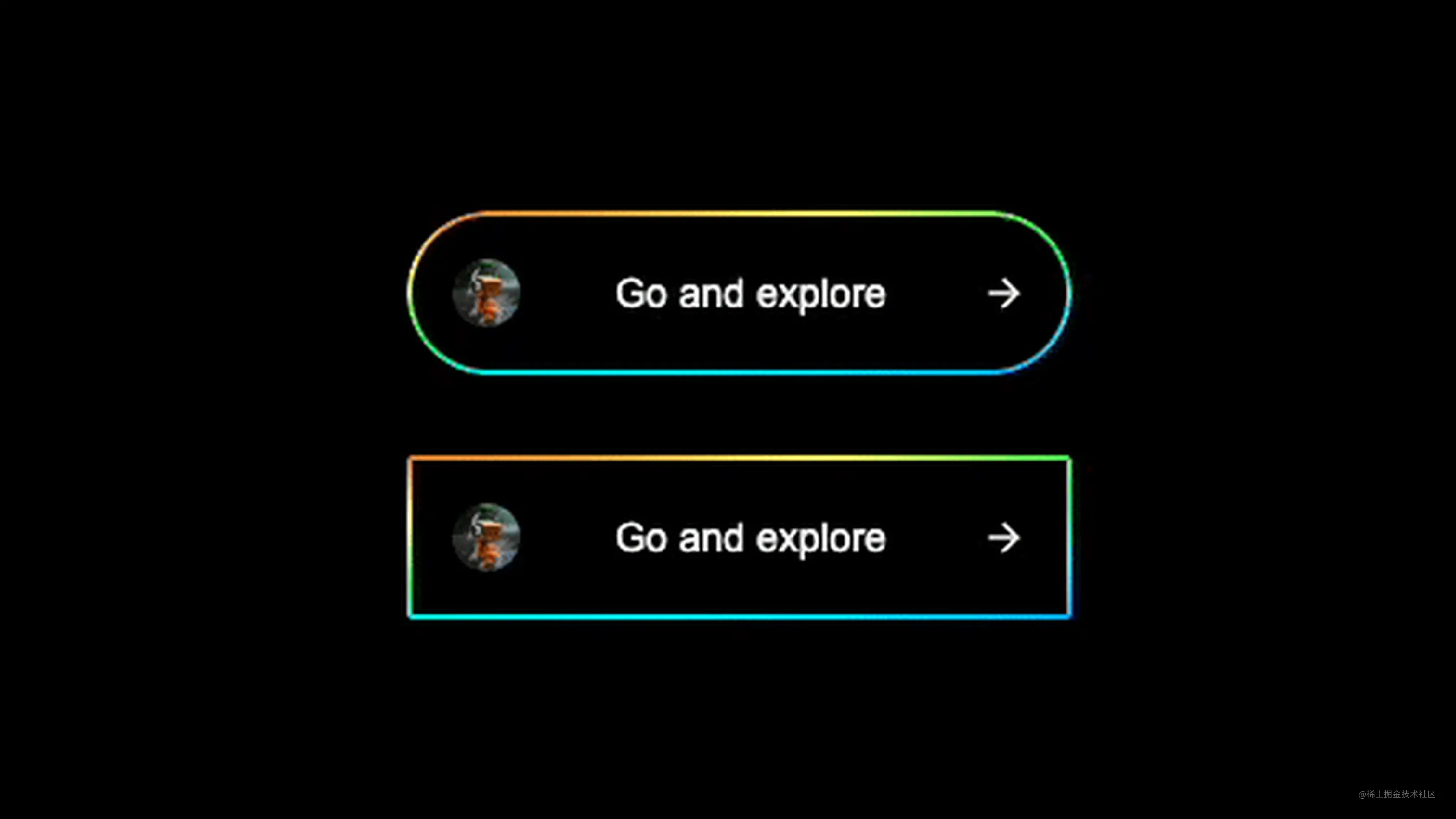
复刻解析一个流光溢彩炫到掉渣的 CSS 动画按钮
最近在看 next.js 官网是被引流到 conf 页面,发现上面有一个炫酷的按钮,按钮的边框色彩不断变动给人感觉是光在随着按钮旋转一般,感觉挺酷的,复刻一下讲解下原理。结构复刻先复刻下结构,原版有非常多的 DOM 节点,而且按钮什么的都是通过定位去放到框里的,很容易在元素偏移时导致按钮跑出边框&a...

‘纯css实现Material Design中的水滴动画按钮’的js体验优化
前言在上一篇,我们已经实现了用纯css实现水滴扩散动画,但是有一些瑕疵,文章结尾处也提到过,一是页面加载进来就会看到按钮上的水滴动画运动一次,二是点击的时候不能根据鼠标的位置来扩散,今天我们来解决这个问题。以下所有基础代码均来自上一篇css中只能做到固定的点扩散无法避免的js虽然我很想通过css来实...

纯css实现Material Design中的水滴动画按钮
前言大家平时应该经常见到这种特效,很炫酷不是吗这是谷歌Material Design中最常见的特效了,市面上也有很多现成的js库,用来模拟这一特效。但是往往要引入一大堆js和css,其实在已有的项目中,可能只是想加一个这样的按钮,来增强用户体验,这些js库就显得有些过于庞大了,同时由于...
纯CSS3动画按钮效果
在线演示 本地下载
CSS3鼠标悬停边框线条动画按钮
在线演示 本地下载
美妙的 CSS3 动画!一组梦幻般的按钮效果
今天给大家带来的是五款梦幻般的动画按钮效果。下面是在线演示,把鼠标放在按钮上试试,有惊喜哦!CSS3 引入了众多供功能强大的新特性,让设计和开发人员能够轻松的创作出各种精美的界面效果。 温馨提示:为保证最佳的效果,请在 IE10+、Chrome、Firefox 和 Safari 等现代浏览器...
CSS3 探索发现系列:一组梦幻般的 CSS3 动画按钮效果
梦想天空博客即日起推出《CSS3 探索发现》系列文章,分享和展示各种让人惊奇的 CSS3 示例。梦天空博客关注 前端开发 技术,分享各种增强网站用户体验的 jQuery 插件,展示前沿的 HTML5 和 CSS3 技...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS动画相关内容
- CSS动画示例
- CSS transition动画
- CSS网页动画
- 前端开发CSS动画
- CSS动画库
- CSS动画animate.css
- vue CSS动画
- vue CSS动画过渡动画步骤原理
- CSS圆环动画
- CSS动画播放
- CSS文字动画
- CSS动画图标
- CSS动画登录
- css3动画CSS
- 动画CSS
- CSS动画2d
- CSS动画区别
- CSS动画属性animation
- CSS动画属性transform
- CSS充电动画
- CSS动画案例
- CSS变换动画
- CSS css3动画
- CSS自定义加载动画
- CSS动画学习笔记
- CSS动画属性
- CSS svg动画
- CSS交互动画
- CSS动画animation
- CSS动画卡顿解决方案
- CSS水波动画
- CSS惊艳动画制作
- CSS动画过渡
- CSS按钮动画
- CSS动画源码
- CSS动画应用
- CSS过渡动画
- CSS动画平时属性
- CSS material水滴动画
- CSS动画浏览器
- CSS动画事件
- CSS scale动画keyframes
- CSS动画旋转
- 如何用CSS创作动画
- CSS创作交互动画
- CSS创作动画
- 如何用CSS d3创作动画
- CSS d3创作动画







