
js小功能--如何实现按住shift拖拽多选div
此功能为按住shift鼠标拖拽实现多选html:<div class="box">1</div> <div class="box">2</div> <div class="box">3</div> <div class="...
Day10 - JS 实现 Checkbox 中按住 Shift 的多选功能
作者:©liyuechun 简介:JavaScript30 是 Wes Bos 推出的一个 30 天挑战。项目免费提供了 30 个视频教程、30 个挑战的起始文档和 30 个挑战解决方案源代码。目的是帮助人们用纯 JavaScript 来写东西,不借助框架和库,也不使用编译器和引用。现在你看到的是这...
js问题:按住shift键选中多个文件,而且不仅仅如此。
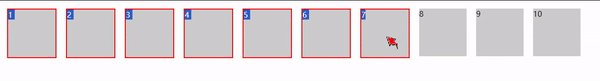
就是在网页上模拟windows的文件多选效果,类似于百度云里面的多文件选中。需求如下(见下图):单击某一图片,选中该图片,再次单击,取消选中单击2图,2图被选中,按住shift,单击6图,2~6图都被选中,shift按住不放,单击4图,2~4图被选中,5、6图取消选中,shift按住不放,再次单击8...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript字符串
- JavaScript拼接
- JavaScript定时器
- JavaScript注意事项
- JavaScript起源
- JavaScript垃圾回收机制
- JavaScript方法
- JavaScript垃圾回收
- JavaScript功能
- JavaScript宽高
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









