JS进阶笔记6
splice(index, count[, e1, ..., en): 在数组中删除、替换或添加元素删除元素:只提供index和count两个参数,删除从index位置开始的count个元素,并返回删除的元素数组let a = [1, 2, 3, 4, 5]; let e = a.splice(2,...

JS进阶笔记5
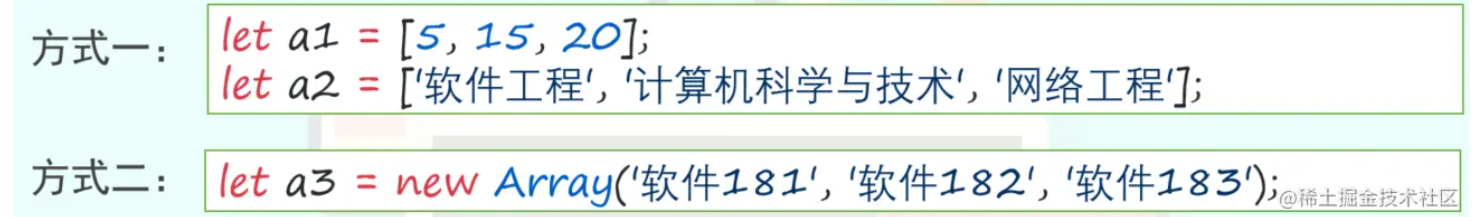
2.7 数组Array数组的定义JavaScript中的数组为Array对象,Array为JavaScript语言内置对象创建数组的两种方式,第一种方式更常用:两种方式基本等效,除以下情况外数组元素的访问console.log(a1[1]); // 15 console.log(a2[0]); //...

JS进阶笔记4
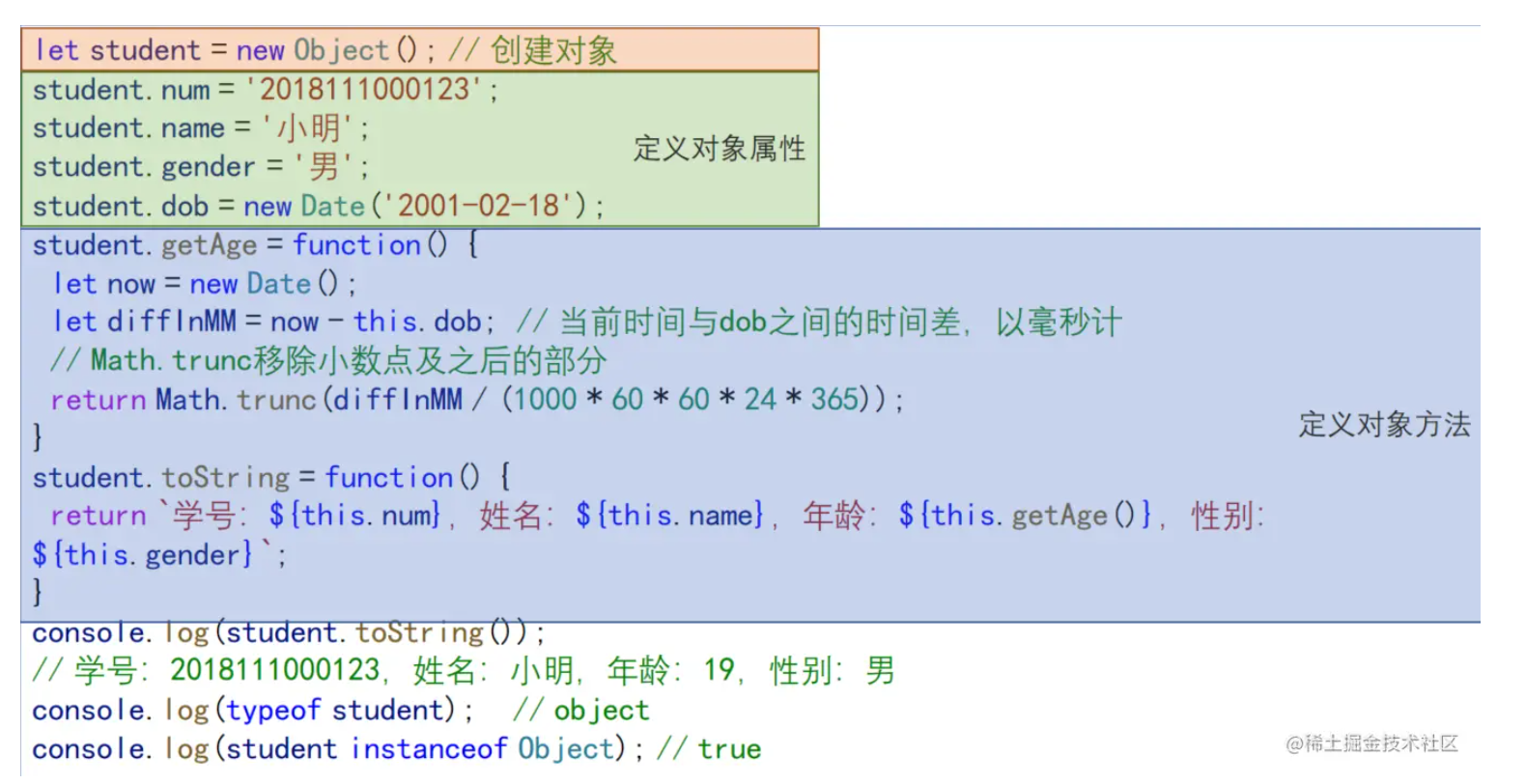
2.5 JavaScript对象JavaScript面向对象编程概述:JavaScript中对象的定义为:无序属性的集合,其中的属性可以是基本值、对象或者函数(ECMA-262)。简单来说,对象就是一组无序的名称/值对。当值为基本值或对象时,这样的名称/值对称为对象的属性及属性值,当值...

JS进阶笔记3
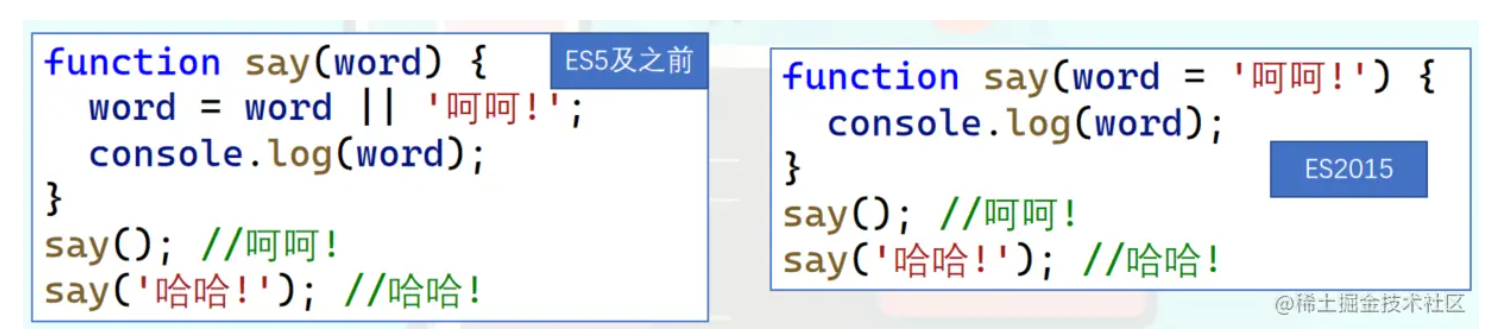
2.4 函数函数声明方法一:有名函数function 函数名([参数列表]) { 函数体; [return [表达式];] }函数声明方法二:函数表达式(匿名函数)--不需要函数名 --常用于定义事件的回调函数 变量名 = function ([参数列表]) { 函数体; [return [表达式]...

JS进阶笔记2
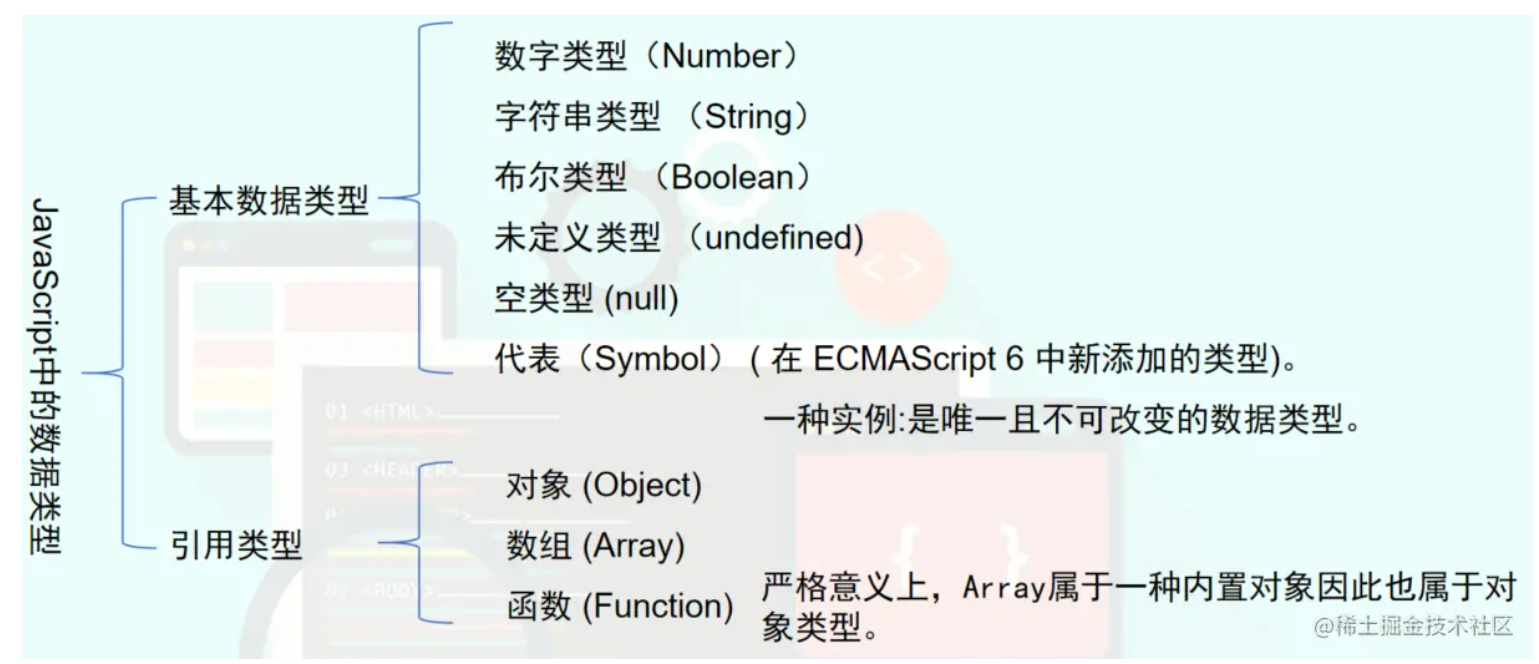
2.3 数据结构typeof 操作符typeof 操作符返回一个字符串,表示未经计算的操作数的类型数字类型包括整型数字和浮点型数字整型:十进制、十六进制(0X或0x开头)、八进制(ECMAScript标准不支持,严格模式下不支持)浮点型:3.1 .666 1.23e11 //...

JS进阶笔记1
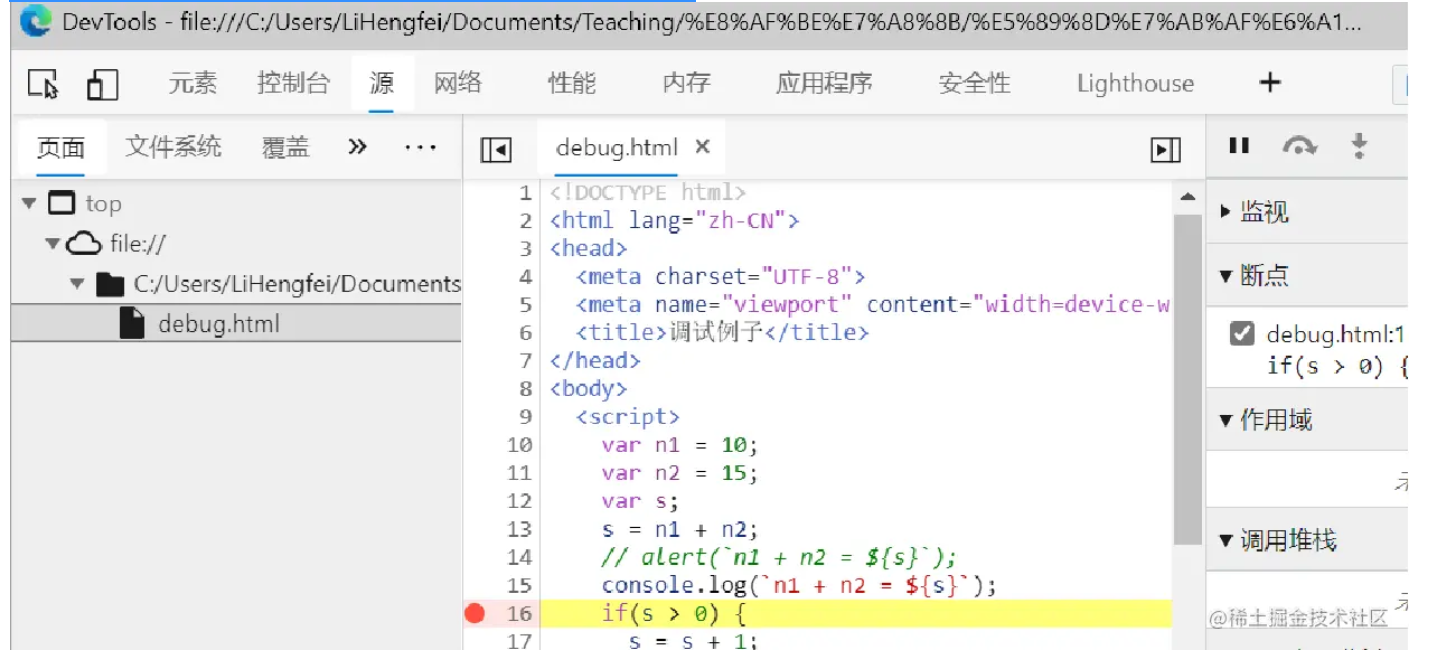
一、JavaScript代码调试代码调试:检查代码的执行路径和变量的值与你设计程序时期望的是否一致。在Chrome、Edge浏览器中调试alert()console.log():常用,Ctrl+Shift+I -> Console开发者工具:设断点, Ctrl+Shift+I -> .....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript遍历
- JavaScript循环遍历
- JavaScript循环
- JavaScript操作
- JavaScript技术
- JavaScript DOM
- JavaScript原生
- JavaScript解析
- JavaScript事件循环
- JavaScript性能优化
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程









