CSS语言的层叠和优先级
CSS语言的层叠和优先级 CSS中的“层叠”(Cascading)是指当多个规则应用于同一个元素时,确定哪个规则生效的算法。CSS的优先级由选择器的特殊性、重要性(!important声明)、来源和顺序决定。 特异性(Specificity) 特异性是指CS...

这次彻底搞定CSS层叠、优先级!
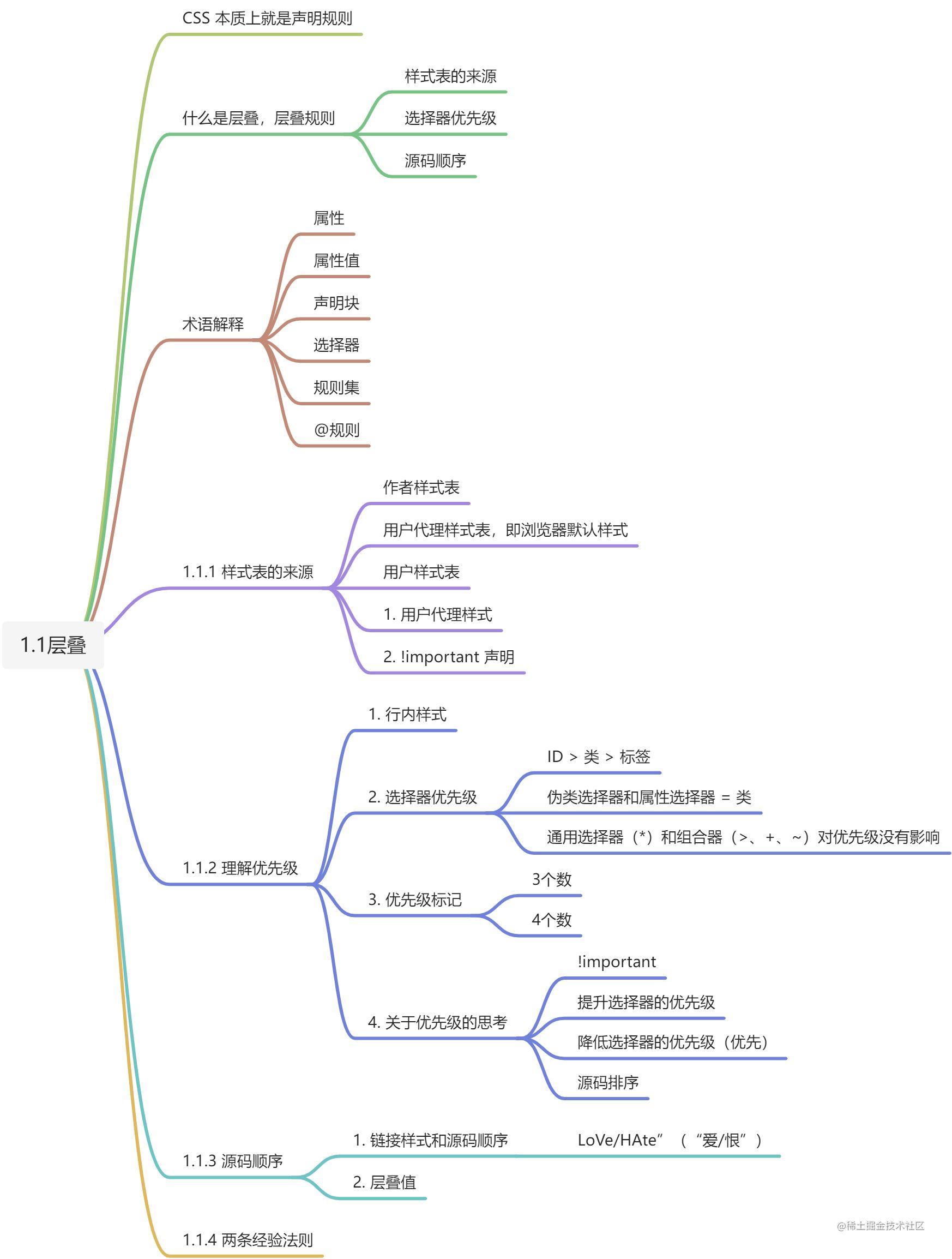
层叠 知识图谱CSS本质CSS 本质上就是声明规则,即在各种条件下,我们希望产生特定的效果。浏览器会根据我们书写的规则去决定如何渲染页面。什么是层叠层叠指的就是css中的一系列规则。决定了如何解决冲突,是 CSS 语言的基础。层叠规则这些规则就是拿来解决冲突的。(1) 样式表的来源:样式是从哪里来的...

【网页前端】CSS的三大特性层叠性、继承性、优先级
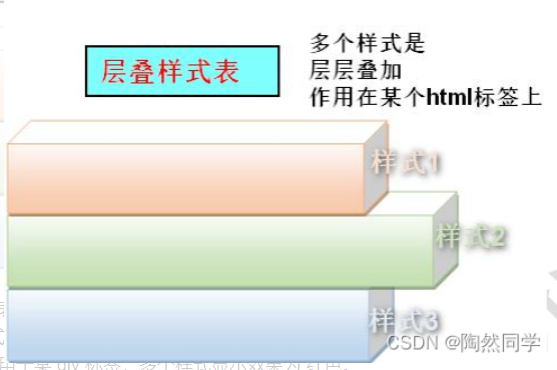
1. 引言&概述我们前面学过, CSS 是层叠样式表,多个样式会作用在同一个 HTML 元素上。但我们通常会发现,并非所有样式会同时起作用。例如:以下多段 CSS 代码同时作用于某 div 标签,多个样式显示效果...

重学 CSS 之 层叠、优先级和继承
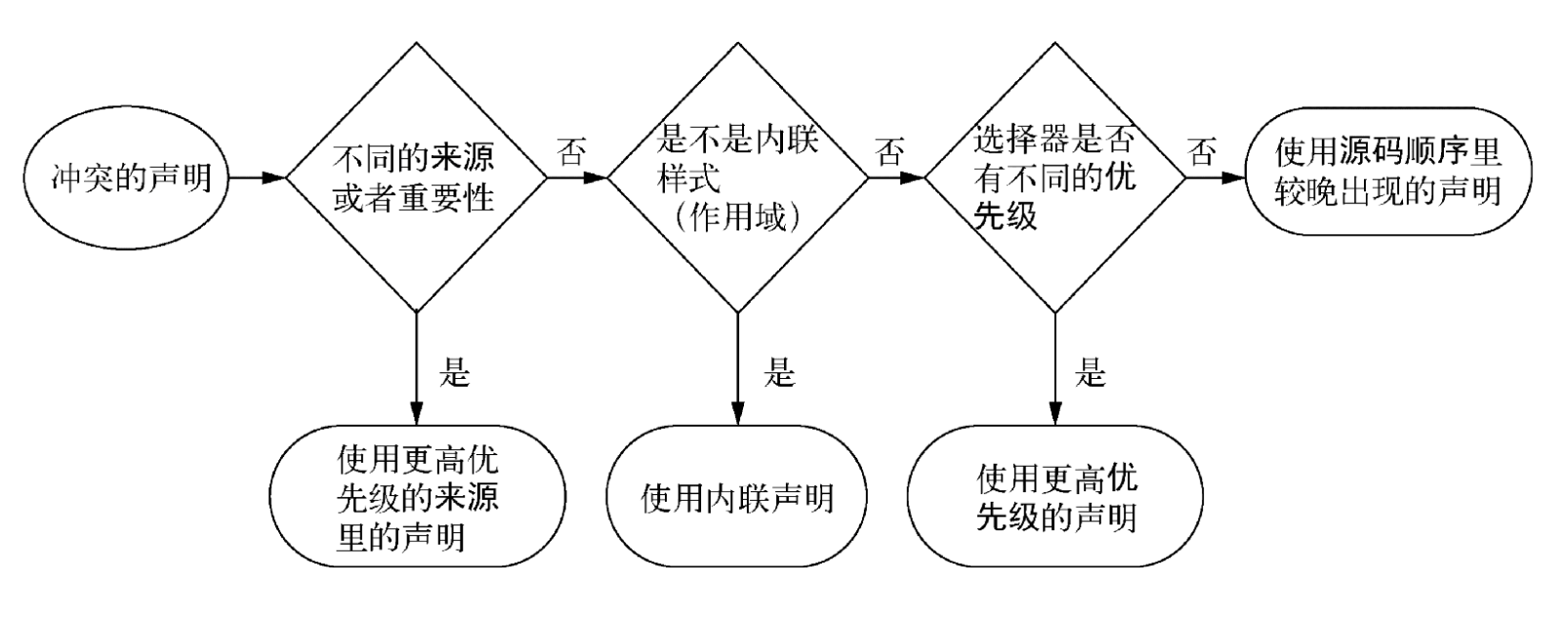
层叠CSS 本质上就是声明规则,即在各种条件下,我们希望产生特定的效果。如果某个元素有这个类,则应用这些样式。要想预测规则最终的效果,就需要理解 CSS 里的层叠。::: demo [vanilla]<html> <header id="demo0-header"> <...

解释CSS三大特性—继承性、层叠性、优先级
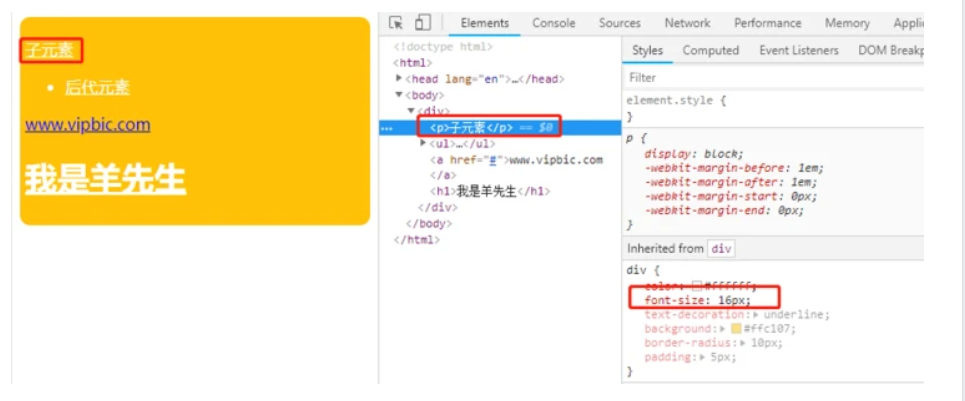
一、继承性写CSS样式表时,子标签会继承父标签的某些样式,如文本颜色和字号。想要设置一个可继承的属性,只需将它应用于父元素即可。继承性发生的前提是包含(嵌套关系)★文字颜色可以继承★文字大小可以继承★字体可以继续★字体粗细可以继承★文字风格可以继承★行高可以继承h系列不能继承文字大小a标签不能继承文...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







