
编程笔记 html5&css&js 057 CSS导航栏
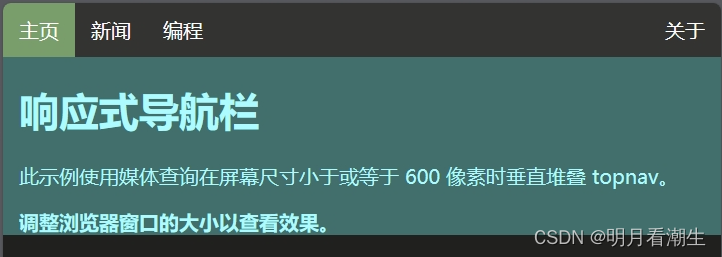
导航栏。易用的导航对于任何网站都很重要。通过使用 CSS,您可以将无聊的 HTML 菜单转换为美观的导航栏。 一、导航栏 = 链接列表 导航栏需要标准 HTML 作为基础。导航栏基本上就是链接列表,因此使用 <ul> 和 <li> 元素会很有意义: ...

使用css 与 js 两种方式实现导航栏吸顶效果
场景描述简单的说一下场景描述:这个页面有三个部分组成的. 顶部的头部信息--导航栏--内容 当页面滚动的时候。导航栏始终是固定在最顶部的。 我们使用的第一种方案就是使用css的粘性定位 position: sticky; [ˈstɪ ki]先说一下css的position的属性position的属性...

HTML+CSS实现动画导航栏
HTML+CSS实现动画导航栏话不多说,先上效果图代码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport&...
CSS3 transform 立体导航栏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-s...

【CSS动画03--伸缩式导航栏/手机原子组件】
css动画03--伸缩式导航栏/手机原子组件介绍当点击错号和菜单双横线是不同的动画展示,以上是鄙人自己录制的一个小视频,希望大家做一个参考代码HTML<!DOCTYPE html> <html> <head> <meta http-equiv="conten...
零基础html5+div+css+js网页开发教程第009期 导航栏css美化
1.Css基础结构html中的class属性对应到css中为符号 .html中的id属性对应到css中为符号 #html中的层次结构,每一层对应到css中要用 空格 隔开2.logo设置.header .logo{ font-size: larger;/* 字体大小 */ b...

【CSS】导航栏中的文字居中
设置导航栏时,比如下面的图片 在一个导航栏中,如果可以把文字居中显示,那肯定比原来的好看比如<a href="#">发布文章</a>要把文字设置居中,可以添加以下的代码display: inline-block; text-align: center;有时候可能还不能居中,那...

【30天30个小项目】纯css/html实现侧边导航栏
实现效果:css代码: *{ margin: 0px; padding: 0px; } #box{ position: absolute; height: 300px; width: 150px; background-color: antiquewhite; right: -150px; ...
通过HTML+CSS+JavaScript实现鼠标移动到页面顶部导航栏出现,如果移出导航栏3秒又隐藏起来,而且不受滚动条影响(二)...
效果:默认一直隐藏导航栏,当滚动条滚到超过300px按钮出现,点击回到顶部按钮回到顶部,并隐藏按钮,鼠标移动到顶部导航栏出现,鼠标移出导航栏后3秒后再次隐藏(导航栏和按钮都是固定定位)<!doctype html> <html> <head> <meta c...
通过HTML+CSS+Javascript实现向下滚动滚动条出现导航栏并出现回到顶部按钮点击按钮回到顶部(一)...
回到顶部实例一效果:默认隐藏导航栏,当滚动条滚到超过300px后导航栏和按钮出现,点击回到顶部按钮回到顶部,并隐藏导航栏和按钮(导航栏和按钮都是固定定位)<!doctype html> <html> <head> <meta charset="utf-8"&...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







