通过HTML+CSS+Javascript实现向下滚动滚动条出现导航栏并出现回到顶部按钮点击按钮回到顶部(一)...
回到顶部实例一效果:默认隐藏导航栏,当滚动条滚到超过300px后导航栏和按钮出现,点击回到顶部按钮回到顶部,并隐藏导航栏和按钮(导航栏和按钮都是固定定位)<!doctype html> <html> <head> <meta charset="utf-8"&...

css如何设置不可点击?
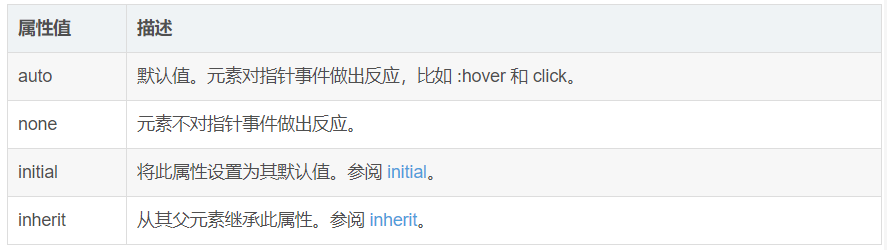
可以通过设置元素的pointer-events属性设置为none,来实现元素不可点击。此方法是通过设置元素的鼠标事件失效来实现元素不可点击。pointer-events: none;CSS pointer-events 属性定义元素是否对指针事件做出反应。示例:<!DOCTYPE html&g...

《精通react/vue组件设计》之用纯css打造类materialUI的按钮点击动画并封装成react组件
前言作为一个前端框架的重度使用者,在技术选型上也会非常注意其生态和完整性.笔者先后开发过基于vue,react,angular等框架的项目,碧如vue生态的elementUI, ant-design-vue, iView等成熟的UI框架, react生态的ant-design, materialUI...

CSS 实现按钮点击动效的套路
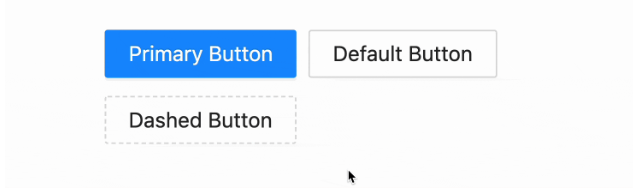
在 Web 中,大部分按钮可能都是平平无奇的,有时候为了强调品牌特殊或者满足特殊功能,可能需要给按钮添加一点点击动效。比如,用过 Ant Design 的小伙伴应该都能发现,在点击按钮的时候会有一个很微妙的水波动画这就非常有特色了,看到这样的按钮自然会联系上 Ant Design 。动画过程其实不复...
JS/CSS 点击式下拉菜单 - 右对齐
JS/CSS 点击式下拉菜单 - 右对齐
JS/CSS 点击式导航栏下拉菜单
JS/CSS 点击式导航栏下拉菜单
JS之使用原生JS加CSS样式实现图片点击放大缩小功能
版权声明:本文为博主原创文章,未经博主允许不得转载。博客源地址为zhixiang.org.cn https://blog.csdn.net/myFirstCN/article/details/80859064 前几天网站测试的时候发现了博客中的图片的有的太小了看不清楚,随想到了使用一个图片放大的插件...
使用css实现点击切换效果
使用css制作简单的点击切换效果,参考了以下教程:css实现的轮播和点击切换(无js版) 首先先制作一个容器,用来容纳所显示的内容: HTML代码: <html></html> <head> <meta charset="utf-8"> <lin...
css怎么写点击隐藏显示
css怎么写点击隐藏显示
css文字点击怎么变色
css文字点击怎么变色
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







