
原生JavaScript+CSS实现计算器(简单的介绍一下eval函数)
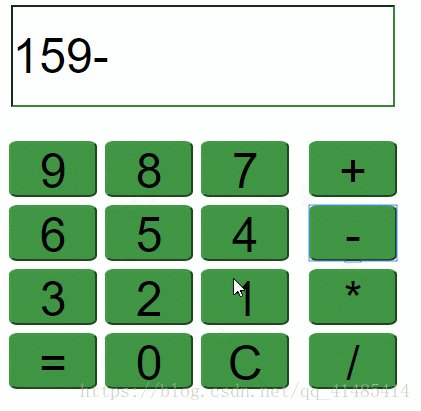
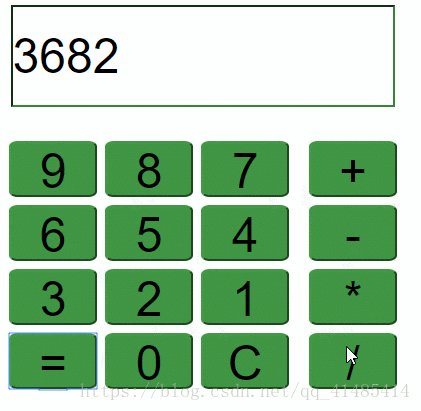
最近几天家里的事情有点忙,导致一直没有更新博客,但是不代表一直没看技术,学习不能停止,正所谓活到老学到老(行啦,别装逼了)ok,我们今天简单的介绍一个js里面的不常用到的函数,但是功能确实很强大的,eval()运算函数为了看出来他的强大,我写了一个简单的计算器,来说明一下这个函数的巧妙和强大。效果预...

漏刻有时数据可视化Echarts组件开发(1):报警状态组件CSS代码及封装函数
组状态显示 .stuNum1 { display: inline-block; border-radius: 50%; background: #7CB854; margin: auto 5px; width: 1rem; height: 1rem; ...
CSS样式表在javascript函数中的写法
认真仔细的看了一边CSS结构,就是前端经常用的json对象,只是一直没注意,直到javascript函数调用CSS样式的时候才发现,做个记号吧!.menuBox { display: inline-block; position: absolute; bo...

html中href和src的区别?CSS 中哪些属性可继承,哪些不可以?创建函数的几种方式?
一省:HTML 3. html中href和src的区别? href:href 是 Hypertext Reference 的缩写,表示超文本引用。用来建立当前元素和文档之间的链接。常用的有:link、a。例如: <link href="style.css" rel=”styl...
常用的css函数有哪些,你都用过吗?
css的函数有哪些?他们都有什么作用?你认得哪些?你用过哪些?今天我就带你们一起来了解一下css的函数吧! 1. calc() calc()函数是css中最常用的函数之一,它可以用来计算css属性值中的数学表达式,比如: div { width: calc(100% - 20p...

深入了解 CSS 中的 :where() 和 :is() 函数
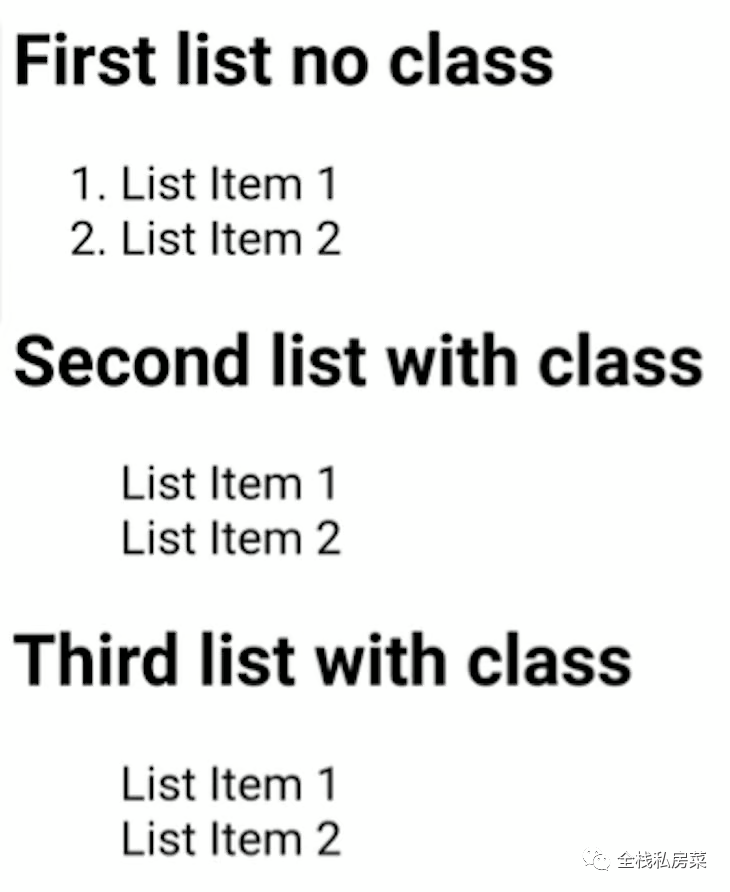
深入了解 CSS 中的 :where() 和 :is() 函数:where() 函数接受一个选择器列表作为参数,允许你编写更少的代码并同时设置它们的样式。在本文中,我们将讨论 :where() 伪类函数,并演示如何在生产环境中使用它。我们将回顾与 :where() 函数相关的叠加、优先级和安全性。我...
CSS的calc函数不会还有人没有用吧
Hi~,我是一碗周,一个在舒适区垂死挣扎的前端,如果写的文章有幸可以得到你的青睐,万分有幸~ 写在前面CSS3新增的函数中有一个非常好用的函数,就是calc()函数,用过的都说好,这篇文章我们来唠一老calc函数。 calc函数怎么用CSS的calc()函数可以实现属性值的计算,例如下面这段代码:m...

CSS函数
1. attr()用来选择元素的属性值,用法:attr(html元素的属性名),正常搭配css content一起使用html: <p><a href="http://a.b.c" name="attr&...

线性渐变背景 CSS linear-gradient() 函数 background-image: linear-gradient()
1.#grad1 { height: 200px; background-color: blue; /* 不支持线性的时候显示 */ background-image: linear-gradient(to right ,yellow 20%, red 30% 80%, green 90%); //...
jquery的css()函数同时设置多个css属性值
$(“p”).css({ “color”: “#ff0011”, “background”: “blue” });
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







