
rollup从0到1将react组件库打包发布npm
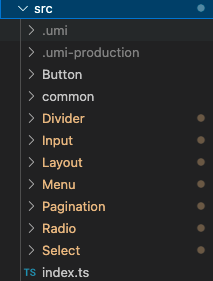
您好,如果喜欢我的文章,可以关注我的公众号「量子前端」,将不定期关注推送前端好文~ 前段时间一直在更新react组件库的每一个组件,今天来测试一下在实际业务中使用组件库~ 我使用了rollup来打包组件库 1.搭建库打包脚手架: 首先我们安装一下rollup: npm i rollup -g 我的组...
js:使用npm库csvtojson将 CSV 转换为 JSON 字符串
js:使用npm库csvtojson将 CSV 转换为 JSON 字符串文档https://www.npmjs.com/package/csvtojsonhttps://github.com/Keyang/node-csvtojson安装pnpm i csvtojson示例import csvToJ...

怎么将自己写的库发布到npm上面?
准备一个库如果你还没有写库的话,不妨看看我之前写的笔记,先模仿一个库先webpack进阶篇(二十五):webpack打包组件和基础库将库npm打包在【webpack进阶篇(二十五):webpack打包组件和基础库】的基础上我们开始打包到npm1、运行npm publish我们打开自己的...
云效可以移除淘宝的npm代理使用官方的npm仓库吗?或者把官方npm库优先级调到最高
云效可以移除淘宝的npm代理使用官方的npm仓库吗?或者把官方npm库优先级调到最高

搭建Vue3组件库:第十一章 建立语义化版本并提交组件库到NPM仓库
语义化版本是这样规定的。版本格式:主版本号.次版本号.修订号(MAJOR.MINOR.PATCH),版本号递增规则如下:主版本号:当你做了不兼容的 API 修改;次版本号:当你做了向下兼容的功能性新增;修订号:当你做了向下兼容的问题修正。以 Vue 的版本为例 :Vue 2.6.0Vue 2.7.0...

为了深入学习JS我写了一个JS工具库 | 从零到一发布到npm上(2)
使用自己的工具库新建一个项目,再建一个js文件在终端输入npm install learnjtsnpm install learnjts安装成功可以看到我们的项目里多了几个文件 在index.js文件里引入工具函数有可能还会报 import 引入错误,解决方案和上面一样 此时可以看到可以正常打印出来...

为了深入学习JS我写了一个JS工具库 | 从零到一发布到npm上(1)
创建项目打开命令窗口,创建一个项目文件mkdir learnjts // 创建了一个名为 learnjts 的文件夹 cd learnjts // 进入此文件夹 然后初始化项目npm init我们可以看到:让我们给项目起一个名字,括号内是默认文件夹的名字,不用修改,回车就可以 还会弹出来许多的参数,...
使用CLI开发一个Vue3的npm库
前言 前几天写了一个Vue的自定义右键菜单的npm库,主要讲了插件的设计思路以及具体的实现过程,插件的开发流程没有细讲。本文就跟大家分享下如何使用CLI从零开始开发一个支持Vue3的库,并上传至npm,欢迎各位感兴趣的开发者阅读本文。实现思路根据Vue官方文档中有关插件的介绍,我们开发的插件可以是公...
利用yalc本地调试NPM组件库!
1、首先全局安装yalcnpm install yalc -g #或者 yarn install yalc -g2、在npm组件库项目中执行下面命令yalc publish3、在依赖该组件的项目中执行下面命令yalc add my-npmPackage4、后期npm组件包build之后直接yalc ...
JS:NPM发布一个Vue组件UI库并使用CDN引入使用
NPM CDN : https://www.jsdelivr.com/一、发布一个Vue组件1、使用webpack-simple 模板项目初始化vue init webpack-simple moment-ui cd moment-ui cnpm i 2、新建组件将新建的组件放在plugin文件夹中...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子



