React修改项目启动的默认端口号
在package.json中把”start“修改成”set PORT=9000 && react-scripts start“代码示例如下:"scripts": { "start": "set PORT=9000 && react-scripts start", "....
React里修改state的两种方式
不直接修改state例如,此代码不会重新渲染组件: constructor(props) { super(props) this.state = { name: '', age: 24, exp: { year: '', job: 'we...

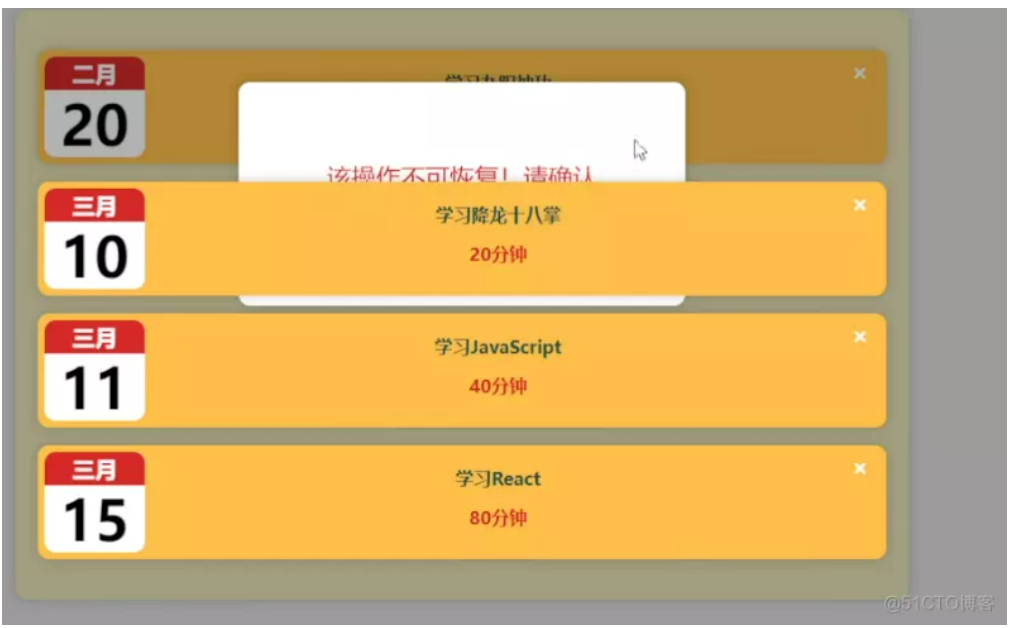
react实战笔记63:使用portal修改项目1
设置z-index层级出现问题 设置成为后代元素直接和router平级直接渲染到指定位置第一步 设置一个新的元素第二步获取元素 第三步 传到对应的位置 总结

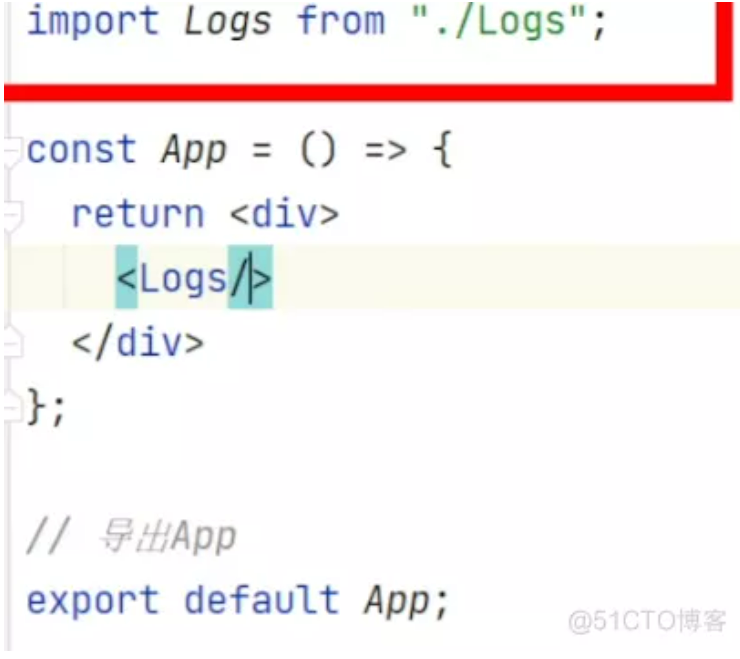
react实战笔记36:使用组件修改练习
react实战笔记36:使用组件修改练习

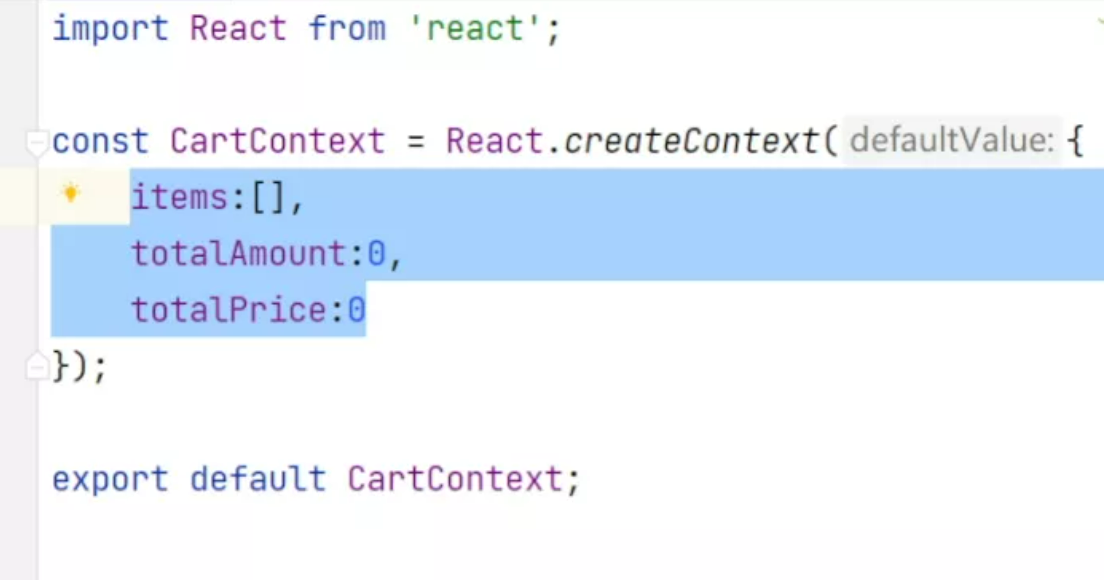
react实战笔记84:使用context修改练习
创建context组件 数据和方法都传递 数据传递

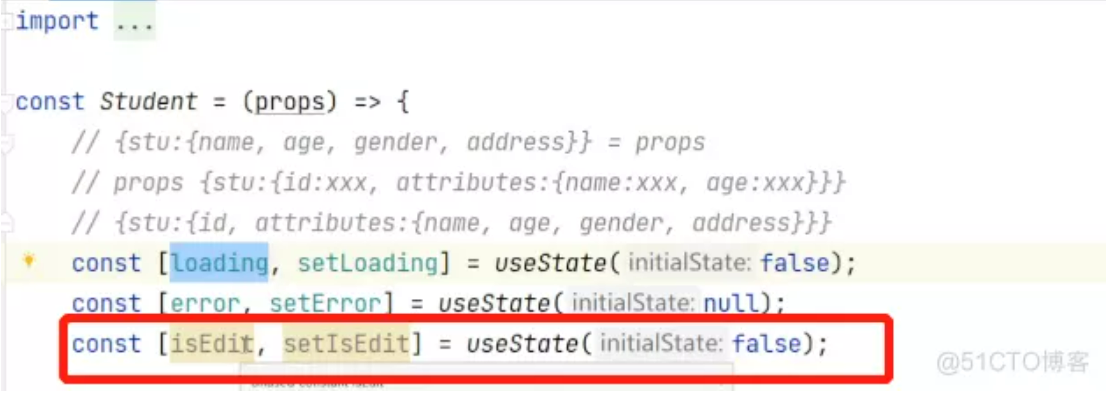
react实战笔记129:设置修改类型
react实战笔记129:设置修改类型

react实战笔记112:使用useReducer修改代码2
react实战笔记112:使用useReducer修改代码2

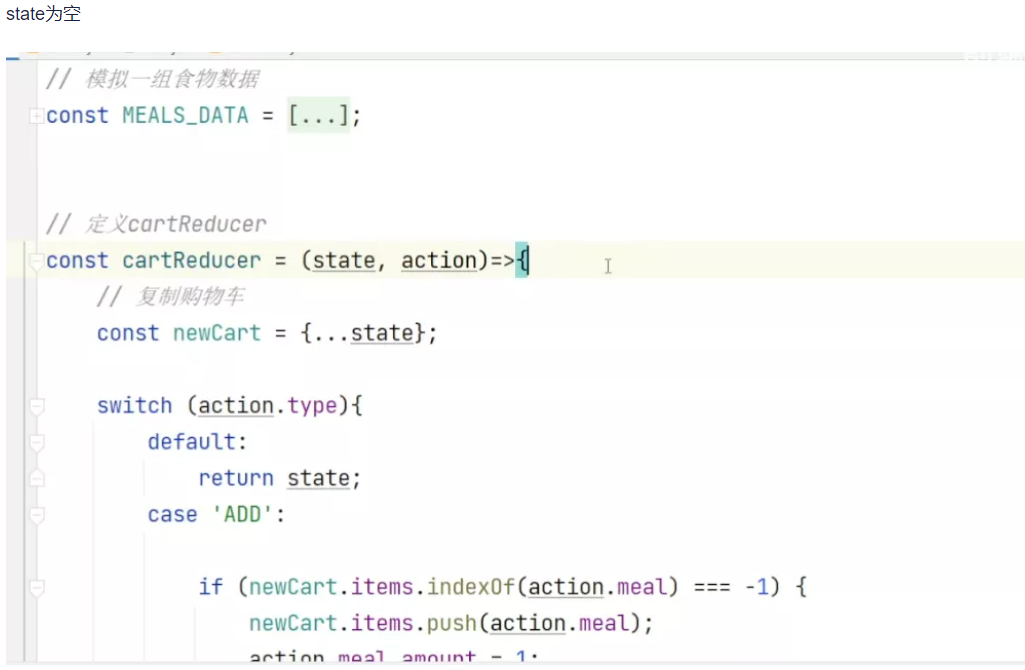
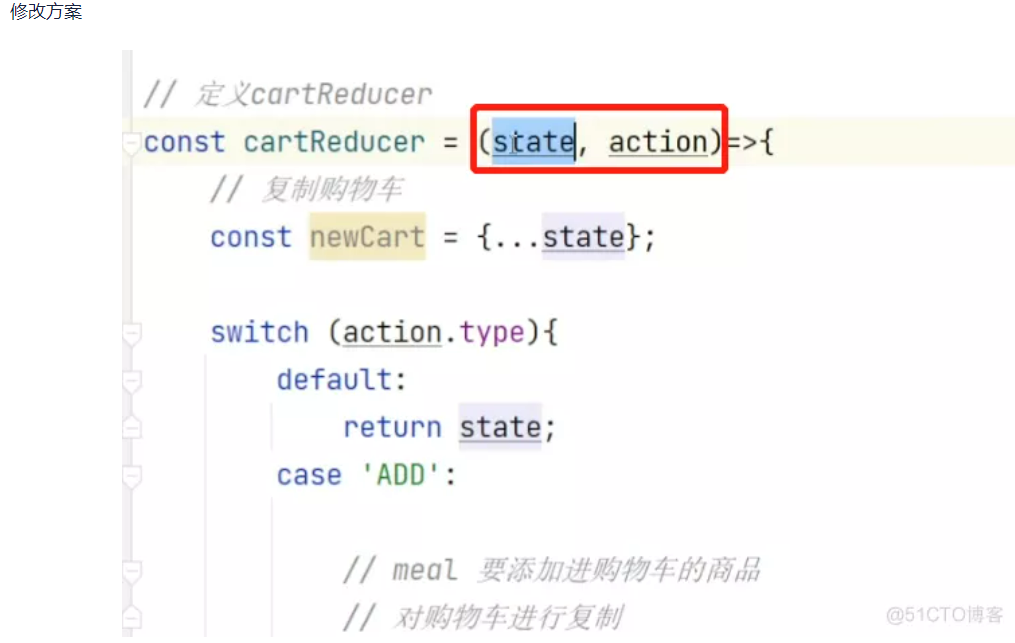
react实战笔记111:使用useReducer修改代码1
react实战笔记111:使用useReducer修改代码1

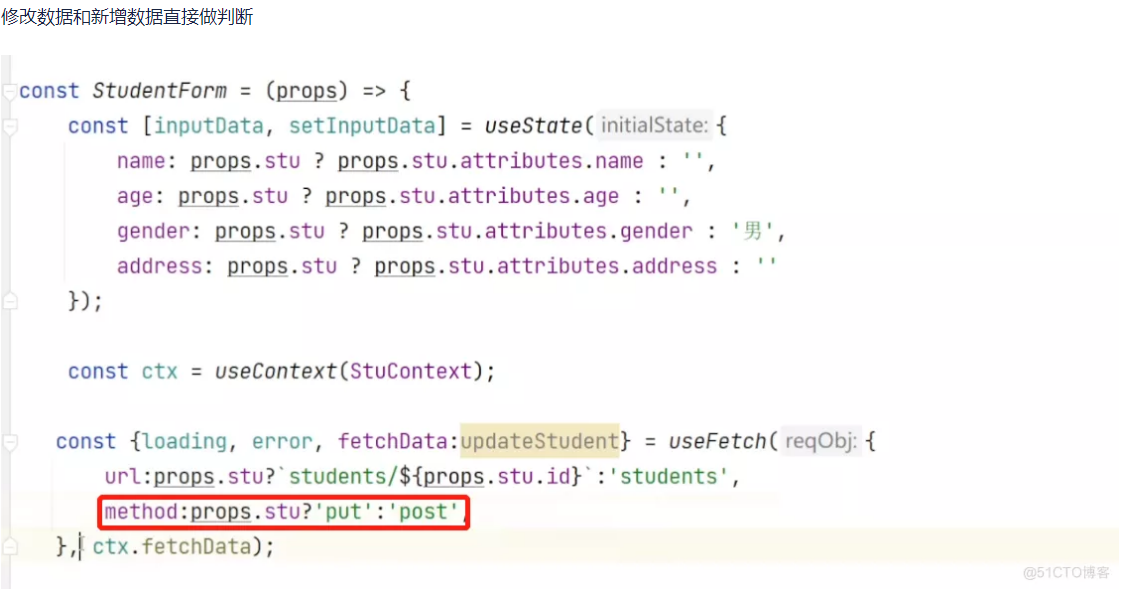
react实战笔记133:完成useFetch3修改
react实战笔记133:完成useFetch3修改

react实战笔记141:完成RTK代码2修改数据
react实战笔记141:完成RTK代码2修改数据
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
