JavaScript的异常捕获一看就懂系列
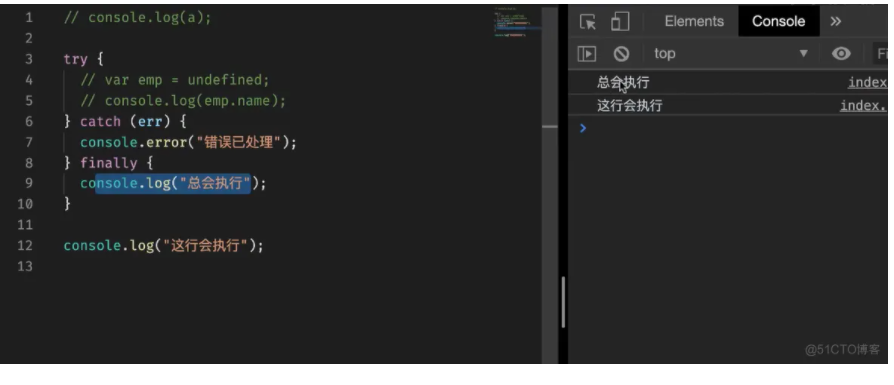
异常是指程序发生了错误,无法继续运行,js中如果发生错误则不会在往下执行 捕获异常之后程序就可以继续正常运行了 //捕获异常 这是系统抛出的异常 try 监控出现错误的代码 catch 抛出错误或者异常 finally 无论是否出现错误都会执行 try{ ...

JS事件,你真的懂吗(捕获,冒泡)?
说到js事件大家肯定都知道,那么今天讲一点大家不知道的(假设大家不知道)。所有的js事件都会分为两个阶段捕获和冒泡。那么问题来了,我们通常看到的事件都是直接触发之后就执行了,那么我们怎么才能看到事件的捕获和冒泡都是怎么进行的呢,这里给大家准备了一个例子addEventListener()例子之前首先...

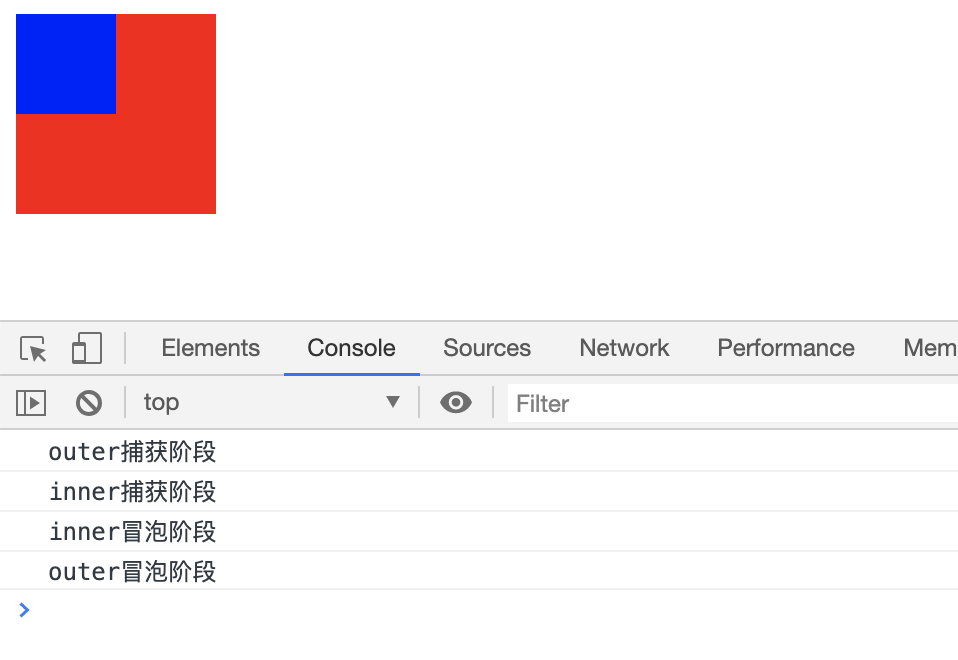
JS事件,你真的懂吗(捕获,冒泡)?
说到js事件大家肯定都知道,那么今天讲一点大家不知道的(假设大家不知道🐶)。所有的js事件都会分为两个阶段捕获和冒泡。那么问题来了,我们通常看到的事件都是直接触发之后就执行了,那么我们怎么才能看到事件的捕获和冒泡都是怎么进行的呢,这里给大家准备了一个例子addEventListener()例子之前...

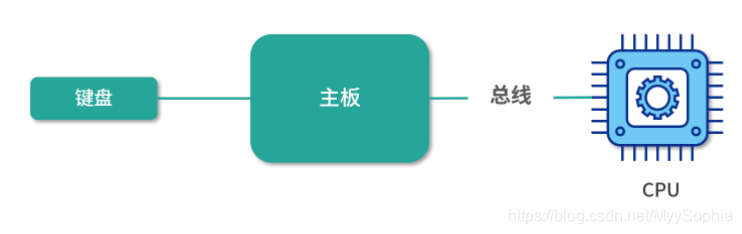
重学操作系统----15 | 中断和中断向量:Java/js 等语言为什么可以捕获到键盘输入?
探索过程:如何设计响应键盘的整个链路?当你拿到一个问题时,需要冷静下来思考和探索解决方案。你可以查资料、看视频或者咨询专家,但是在这之前,你先要进行一定的思考和梳理,有的问题可以直接找到答案,有的问题却需要继续深挖寻找其背后的理论支撑。问题 1:我们的目标是什么?我们的目标是在 Jav...

【JavaScript】Promise(零) —— 准备工作(实例对象、函数对象、回调函数分类、捕获抛出错误)
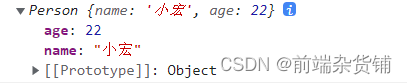
一、实例对象和函数对象1. 函数对象将函数作为对象使用时,简称为函数对象。2. 实例对象new 构造函数或类产生的对象,称之为实例对象。3. 举例 // 函数对象 function Person(name, age){ this.name = name this.age = age } Pe...
前端祖传三件套JavaScript的DOM之事件的冒泡/捕获
一、事件冒泡在事件冒泡模式中,事件首先在目标元素上触发,然后逐级向上传播到包含该元素的父级元素,直到到达最外层的祖先元素。在事件冒泡过程中,每个包容元素的处理函数都会执行,如果有多个相同类型的事件处理函数,它们会按照绑定的先后顺序依次执行。以下是一个简单的示例:<div id="...

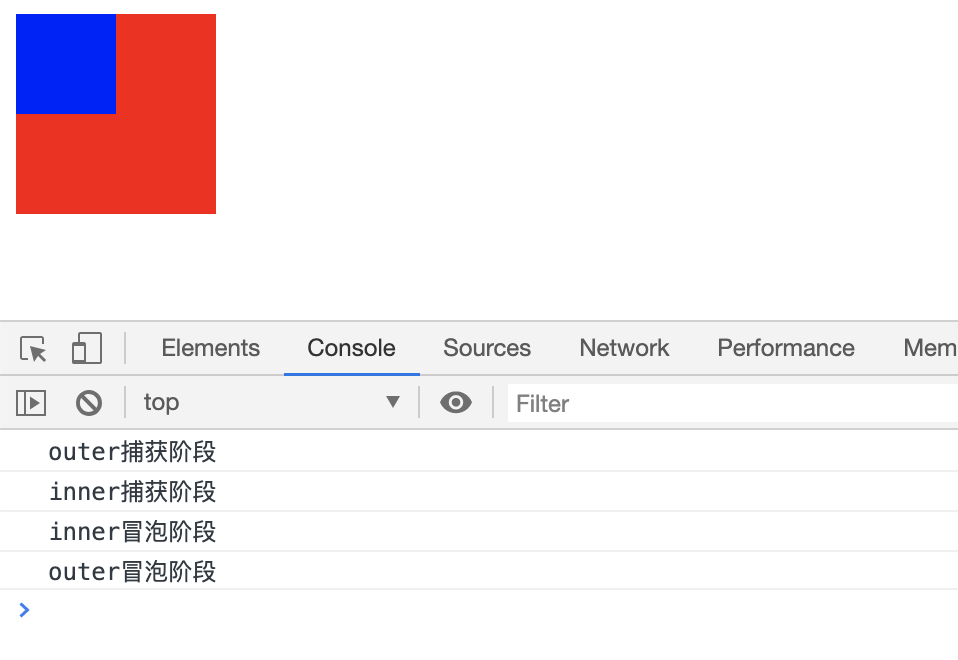
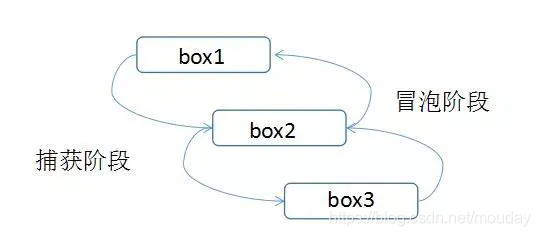
js事件流:捕获阶段和冒泡阶段
事件流:事件流包含三个阶段:事件捕捉阶段:事件开始由顶层对象触发,然后逐级向下传播,直到目标元素;处于目标阶段:处在绑定事件的元素上;事件冒泡阶段:事件由具体的元素先接收,然后逐级向上传播,直到不具体的元素;通过代码示例说明:<style> #a { width: 300px; heig...

前端知识案例101-javascript基础语法-捕获介绍
前端知识案例101-javascript基础语法-捕获介绍

前端知识案例105-javascript基础语法-捕获多个异常
前端知识案例105-javascript基础语法-捕获多个异常

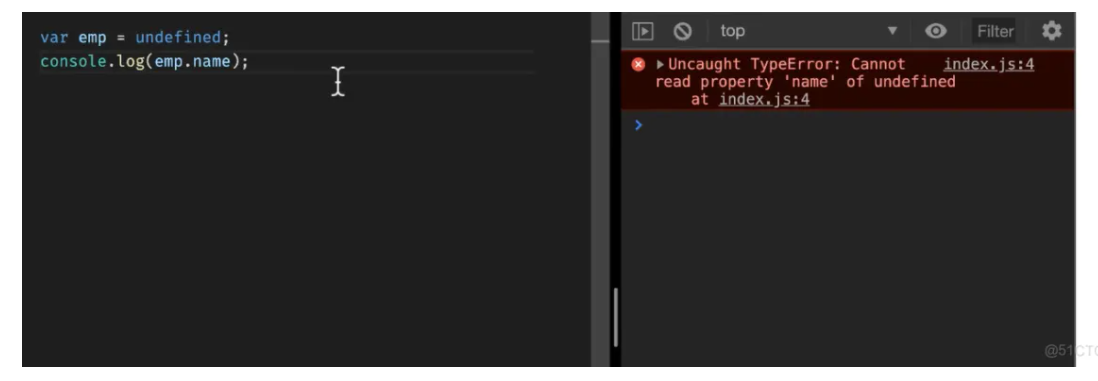
前端知识案例102-javascript基础语法-捕获异常
前端知识案例102-javascript基础语法-捕获异常
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript事件
- JavaScript事件冒泡
- JavaScript开发
- JavaScript解释
- JavaScript用法
- JavaScript JS
- JavaScript javascript
- JavaScript关键字
- JavaScript this
- JavaScript异步编程
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript页面
- JavaScript字符串
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









