
云HIS技术架构:Angular+Nginx+Java+Spring,SpringBoot
一、系统功能 1、 标准数据维护 用户信息:维护用户的基本信息,所在科室以及各个系统所具体的权限。 科室信息:维护医院的科室信息。 数据字典:标准字典信息的维护。 药品/诊疗目录维护:维护药品和诊疗目录的基本...
Nginx配置静态页面+springboot应用+swagger+SSL的实现
在springboot实现了ssl功能之后,还要再同一台服务器部署一个静态页面用于其他的需求。选用的是Nginx,配置了ssl,动态网址+静态页面。 这里还是把springboot应用的ssl功能屏蔽了,直接暴露了8080端口,然后通过Nginx指向到8080。具体配置看下面 ...

解决跨域问题的8种方法,含网关、Nginx和SpringBoot~
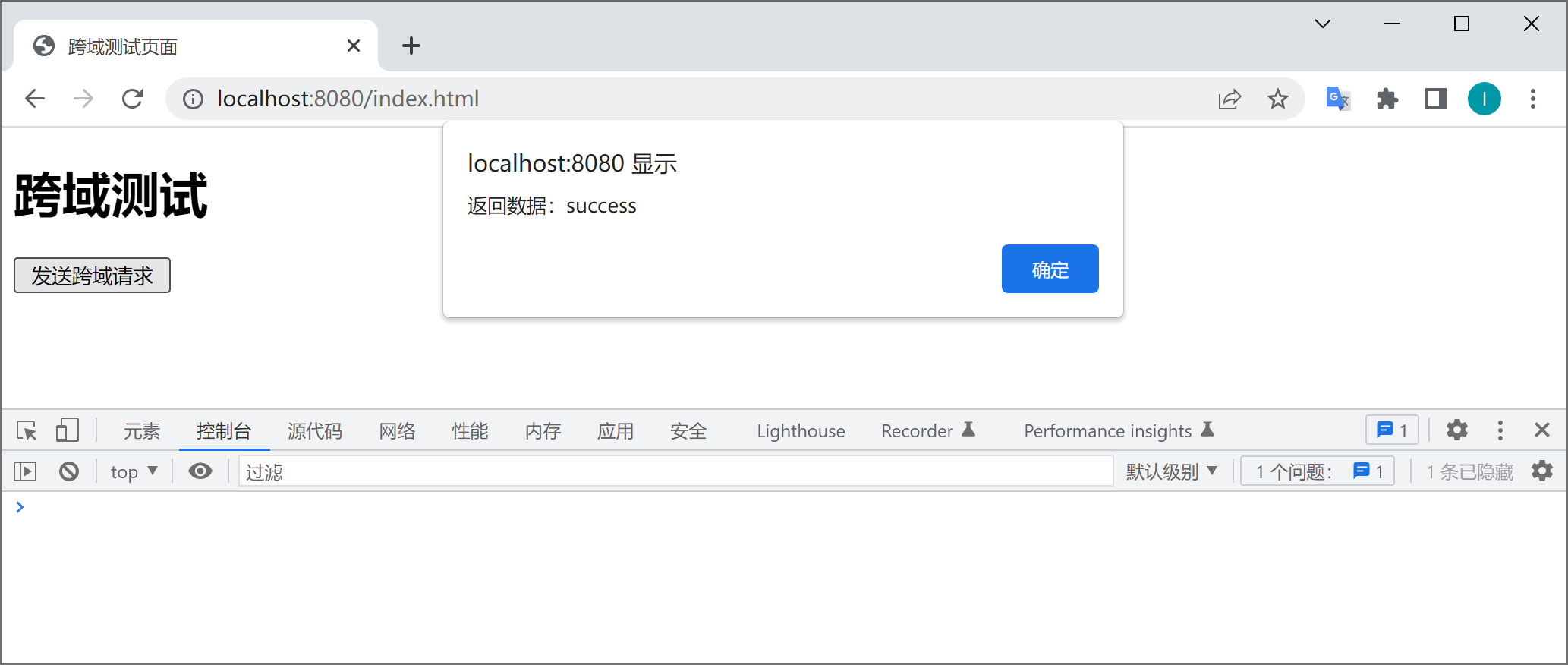
跨域问题是浏览器为了保护用户的信息安全,实施了同源策略(Same-Origin Policy),即只允许页面请求同源(相同协议、域名和端口)的资源,当 JavaScript 发起的请求跨越了同源策略,即请求的目标与当前页面的域名、端口、协议不一致时,浏览器会阻止请求的发送或接收。 解决跨域问题方案 ...

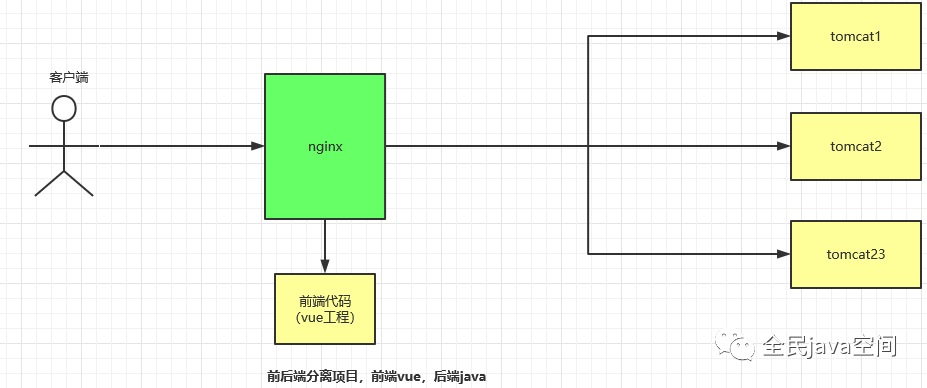
nginx结合前后端分离项目springboot+vue的配置
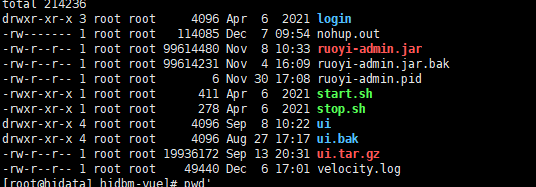
项目采用的是前后端分离springboot+vue,通过nginx监听,转发到对应的前端页面或者后台接口调用linux服务器上面jar包和ui的目录/opt/hidata/hidbm-vuenginx的相关配置直接看nginx.conf文件user nginx; worker_processes 1...
函数计算3.0 web函数启动的springboot项目怎么配置nginx啊?要分两个函数配置吗?
函数计算3.0 web函数启动的springboot项目怎么配置nginx啊?要分两个函数配置吗?

全网最新架构实战文档:高并发+分布式+微服务+SpringBoot+Nginx
关于一线互联网大厂网站的一些特点:用户多,分布广泛、大流量,高并发、海量数据,服务高可用、安全环境恶劣,易受网络攻击、功能多,变更快,频繁发布、从小到大,渐进发展、以用户为中心。如果你工作中够仔细,你会发现这些特点跟高并发、分布式、微服务、Nginx这些技术密切相关的&#...

linux安装jdk1.8 +nginx +springboot 实现通过nginx80转发8888端口访问springboot程序
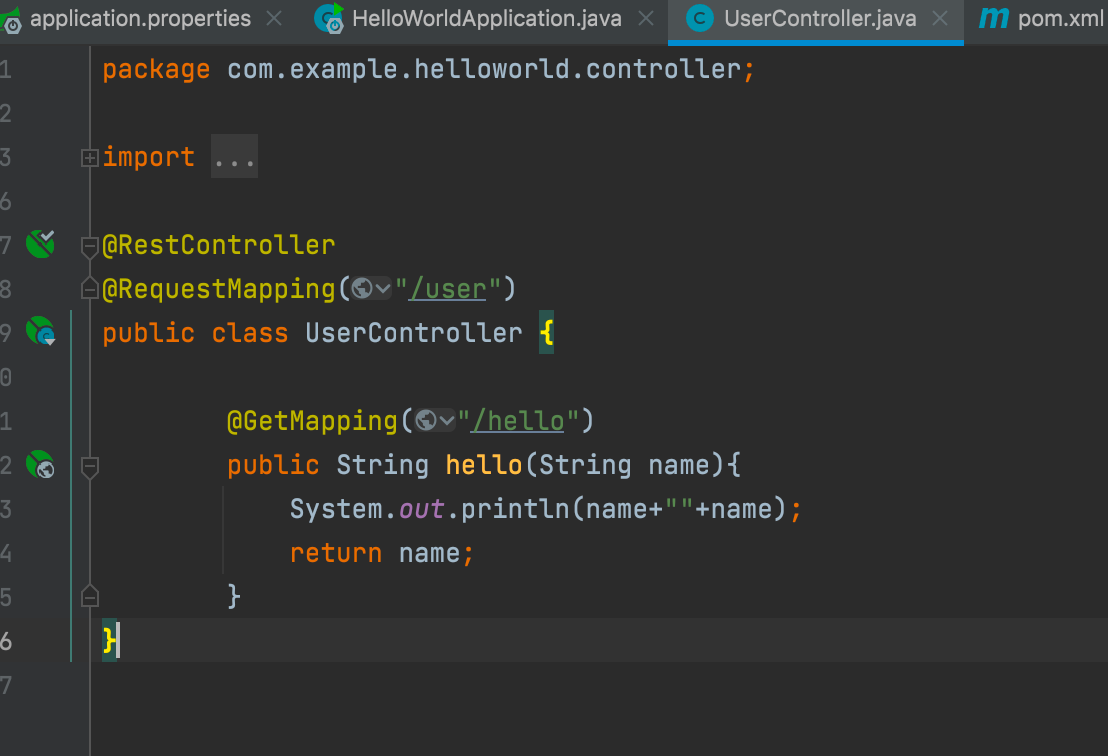
linux安装jdk1.8 +nginx +springboot 实现通过nginx80转发8888端口访问springboot程序1.写一个简单helloWorld程序打包成jar包,用于后续在云耀云服务器L实例上运行2.安装nginxNginx是一款轻量级的[Web云耀云服务器L实例]、反向代理...

Spring Boot 学习研究笔记(二十)-docker部署SpringBoot使用nginx配置域名
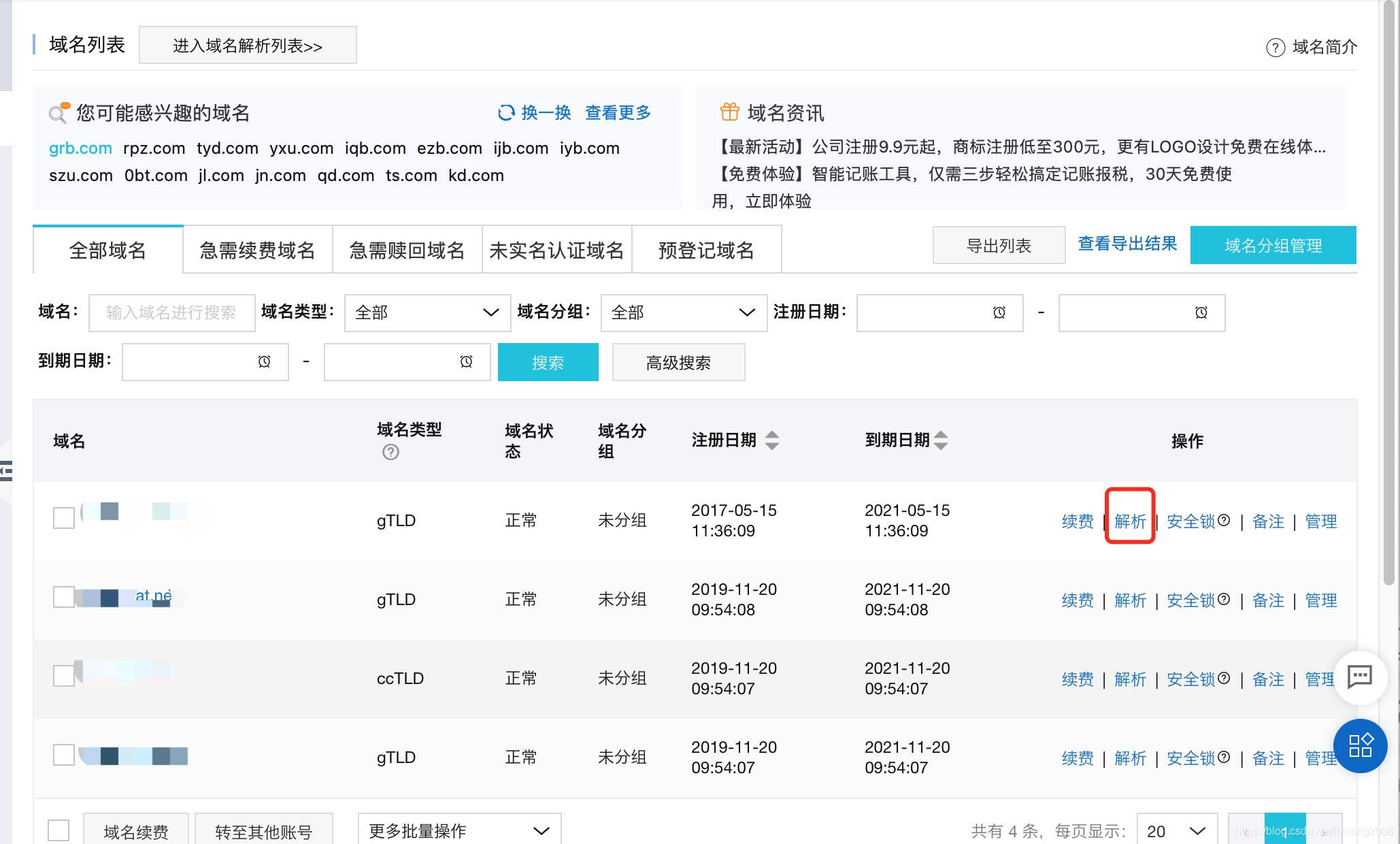
Docker发布项目使用Nginx配置域名步骤如下:第一步:在Docker 中部署SpringBoot JAR 包。详情请查看: Spring Boot 学习研究笔记(十二)-Dcoker 中部署SpringBoot jar包 第二步:配置域名DNS解析在腾讯云或者阿里云购买域名,进行实名...

腾讯架构师推荐架构电子书:多线程+JVM+Nginx+Redis+SpringBoot
各位请看下面这就是小编免费赠送给大家和粉丝的福利哦Java多线程编程核心实战深入理解Java虚拟机:JVM实战深入浅出Nginx实战Redis核心实战深入浅出SpringBoot由于细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!多线程(英语:multith...

Nginx(三)vue和springboot项目分开部署实战
一、简介Nginx 动静分离:简单来说就是把动态跟静态请求分开,不能理解成只是单纯的把动态页面和 静态页面物理分离。严格意义上说应该是动态请求跟静态请求分开,可以理解成使用 Nginx 处理静态页面,Tomcat 处理动态页面。动静分离从目前实现角度来讲大致分为以下两种:一种是纯粹把静态文件独立成单...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
Nginx您可能感兴趣
- Nginx run
- Nginx pid
- Nginx nginx.pid
- Nginx allowed
- Nginx usr
- Nginx emerg
- Nginx conf
- Nginx server
- Nginx nginx.conf
- Nginx密钥对
- Nginx配置
- Nginx安装
- Nginx服务器
- Nginx负载均衡
- Nginx访问
- Nginx反向代理
- Nginx报错
- Nginx日志
- Nginx部署
- Nginx Linux
- Nginx Tomcat
- Nginx php
- Nginx实现
- Nginx服务
- Nginx模块
- Nginx https
- Nginx搭建
- Nginx Web
- Nginx Apache
- Nginx域名







