
前端基础 -JQuery之 层次选择器
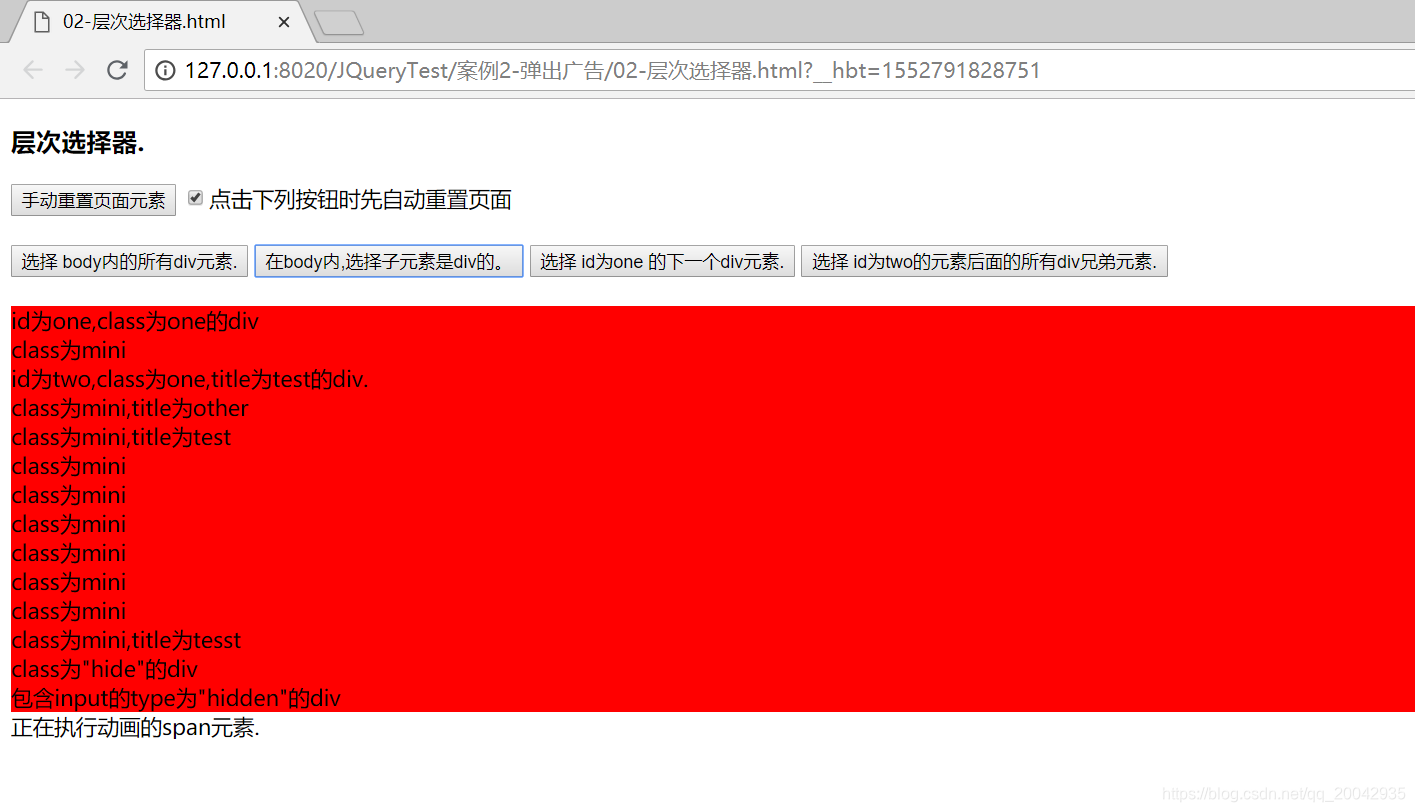
JQuery层次选择器层次选择器:a b 选择器a选择的区域里面所有为选择器b的后代元素a>b 选择器a选择的区域里面所有为选择器b的子代元素a+b 选择器a选择器的区域后面第一个为选择器b的弟弟元素a~b 选择器a选择器的区域后面所有的为选择器b的弟弟元素层次选择器案例:效果图:代码:<...
jQuery选择器之基本选择器(简单)及层次选择器(重要)
1. 基本选择器基本选择器是最常用的选择器也是最简单的选择器。选择器描述返回值#id根据给定的id匹配一个元素单个元素.class根据给定的类名匹配元素集合元素element根据给定的元素名匹配元素集合元素*匹配所有元素集合元素selector1,selector2,......,selectorN...
jQuery:1.5.3,表单验证(父级(parent)层次追加(apped))
ylbtech-jQuery:jQuery学习 jQuery语法实例 表单验证 效果截图 jQuery:1.5.3,表单验证(父级(parent)层次追加(apped))HTML代码返回顶部 <html xmlns="http://www.w3.org/1999/xhtml"&g...
详解强大的jQuery选择器之基本选择器、层次选择器
前言 自从接触了jQuery后就为其强大的选择器所震撼,这也正是jQuery的优势所在。 jQuery允许开发者使用从CSS1到CSS3几乎所有的选择器,以及jQuery独创的高级而复杂的选择器。另外还可以加入插件使其支持XPath选择器,甚至开发者可以编写属于自己的选择器(即选择器插件,参...
jQuery层次选择器
"text/javascript" $(document).ready(function(){ //选择 body内的所有div元素.'#btn1').click(function(){ $('body div'"background""#bbffaa"); }) //在body内的选择 元素名是d...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

