
jquery怎么给循环出来的列表(类似于text框)取值和赋值
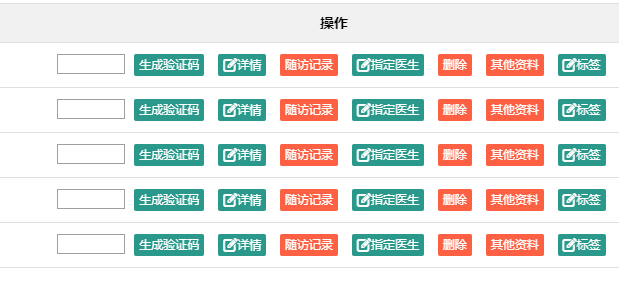
场景描述:这样的我在项目的时候遇到了一个很常见的问题,但是一直没有解决,最后在朋友的帮助下解决了,所以简单的将这个代码和解决的过程描述一下,给以后你们遇到类似问题的时候一个参考。 问题描述:我需要做一个生成验证码,然后将生成的验证码放到对应的框里面的功能。但是因为这些数据是遍历出来的,所...
jquery拼接数据循环一个数据列表
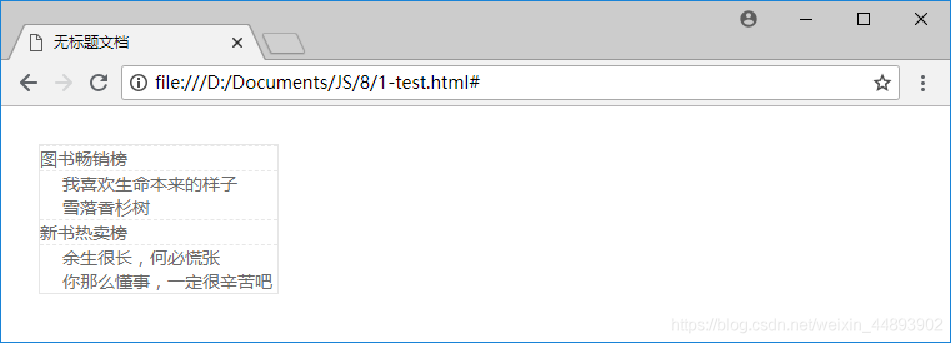
但从后端请求过来json数据之后,需要把数据做成循环列表,那么,怎么jquery拼接数据循环一个数据列表?现在写一个简单的demo,效果如下所示:参考代码如下:<!DOCTYPE html> <html> <head> <meta c...

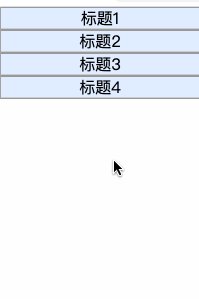
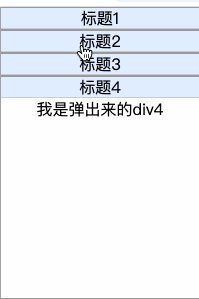
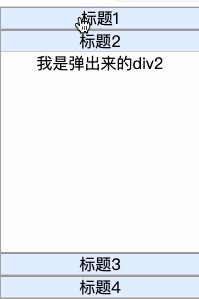
jQuery 展开列表
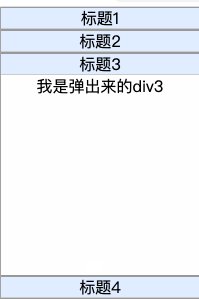
```标题1我是弹出来的div1标题2我是弹出来的div2标题3我是弹出来的div3标题4我是弹出来的div4```demo 效果:
jQuery 插件自用列表
fullPage.js 分屏滚动插件lazyload.js 懒加载可见范围图片资源插件jquery-color.js 让背景颜色等属性支持动画

【jquery Ajax 】art-template模板引擎案例——新闻列表
案例——新闻列表 实现步骤获取新闻数据定义template模板编译模板渲染网页定义时间过滤器 页面U...

使用jQuery 中的显示与隐藏动画效果实现折叠下拉菜单的收缩和展开,在页面的列表中有若干项,列表的每项中有一个二级列表,二级列表默认为隐藏状态。点击列表的项,切换二级列表的显示或隐藏状态
需求说明:使用jQuery 中的显示与隐藏动画效果实现折叠下拉菜单的收缩和展开,在页面的列表中有若干项,列表的每项中有一个二级列表,二级列表默认为隐藏状态。点击列表的项,切换二级列表的显示或隐藏状态实现思路:在页面中添加<ul> 标签,用来显示无序列表。在<ul> 标签下添加...

jquery scroll 滚动加载列表 获取腾讯云图片像素信息
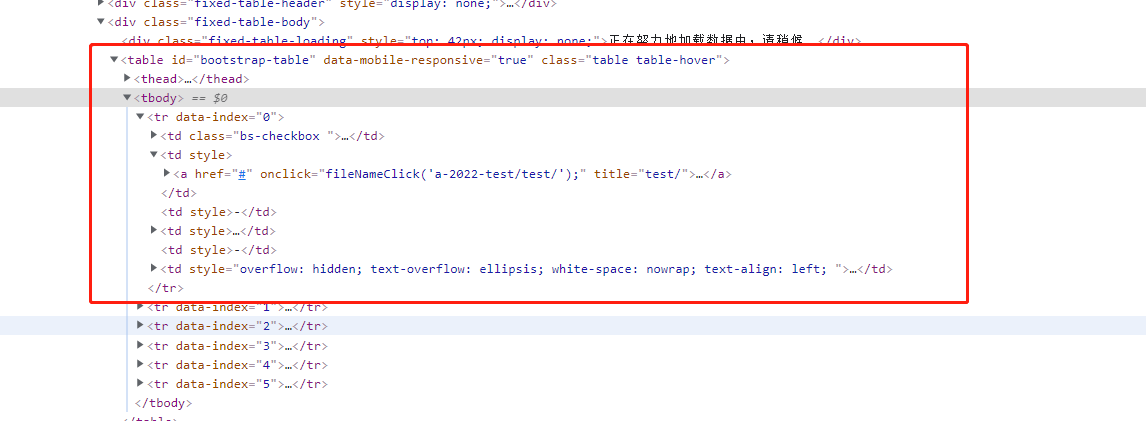
场景描述bootstarp列表加载图片时需要同时获取图片的像素(宽and高),对于腾讯云这类远程存储获取图片来说,虽然也可以通过java后台调用腾讯云接口获取图片像素,但是在列表加载大量图片并且没有分页的情况下,如果通过后台逐个获取图片像素信息返回给前台页面渲染的话,会导致前台页面迟迟加载不出来&a...
jquery easyui的datagrid列表颜色的改变问题:报错
在jquery easyui 当中使用datagrid时,查询出数据列表,然后,我根据条件来改变该行的背景颜色, rowStyler:function(index,row){ //在这如何写 return 'background-color:#6293BB;col...
jQuery图片列表拖拽排序布局
在线演示 本地下载
jquery列表点击加载更多
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

