前端算法-搜索插入位置
题目给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。输入: nums = [1,3,5,6], target = 5 输出: 2 题解我们根据题意来进行操作,进入函数后我们先声明一个index变量,在对出参nums使用index...
setTimeout 函数在前端延迟搜索实现中的作用
看这段代码:SmartFilterBar.prototype._regularTriggerSearch = function (iDelay) { if (this.getSuppressSelection()) { return; } this._clearDelayedSearch(); th...

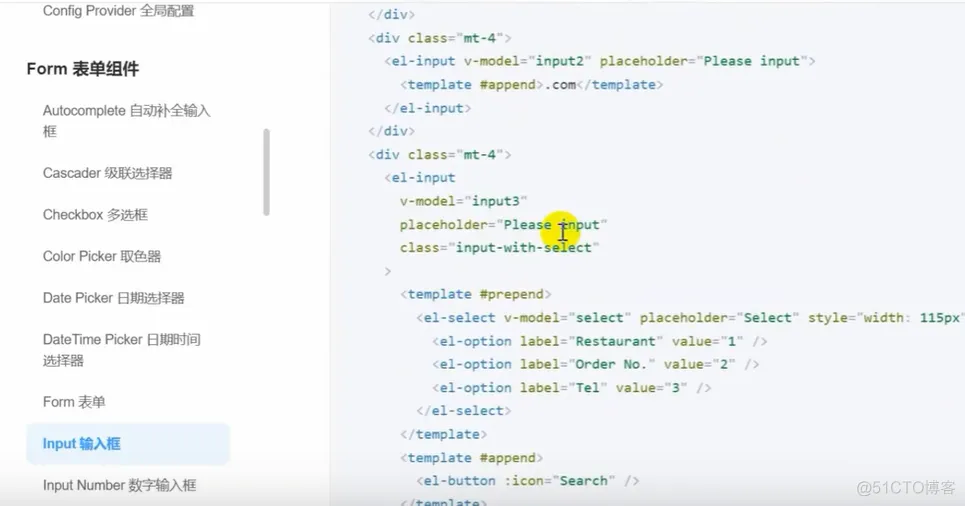
前端学习笔记202305学习笔记第二十四天-vue3.0-用户搜索头部1
前端学习笔记202305学习笔记第二十四天-vue3.0-用户搜索头部1

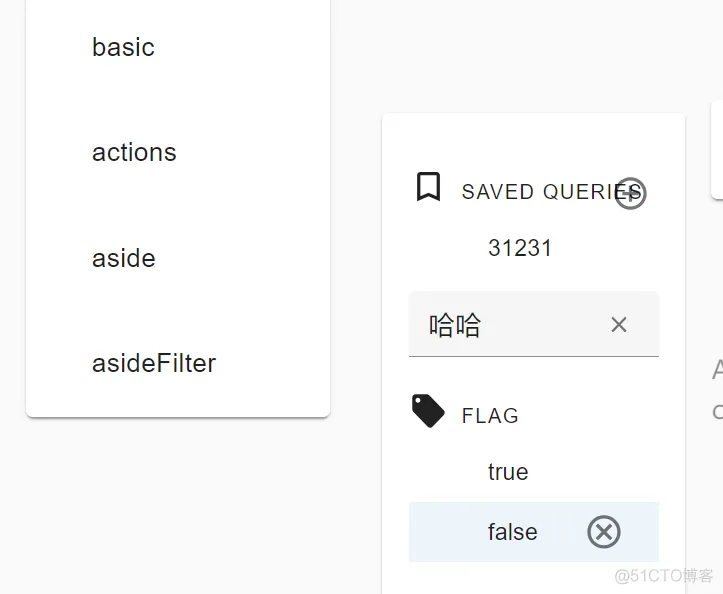
前端项目实战捌拾柒react-admin+material ui-踩坑-List的用法之aside组件FilterLiveSearch搜索按钮
export const PostFilterSidebar = () => ( <Card sx={{ order: -1, mr: 2, mt: 9, width: 200 }}> <CardContent> <SavedQueriesList /> &...
前端hook项目pc总结笔记-ant design select可以进行搜索功能
<Select value={selectedItems} // onChange={setSelectedItems} defaultOpen ...

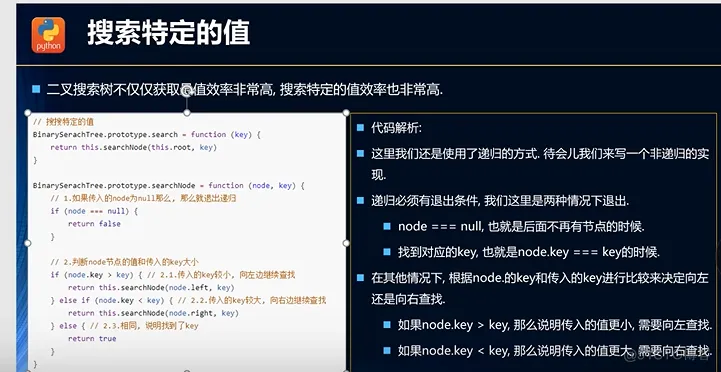
前端学习案例29-二叉搜索树搜索特定key2
前端学习案例29-二叉搜索树搜索特定key2

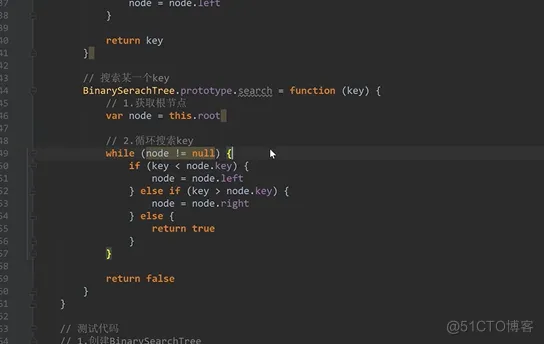
前端学习案例28-二叉搜索树搜索特定key
前端学习案例28-二叉搜索树搜索特定key

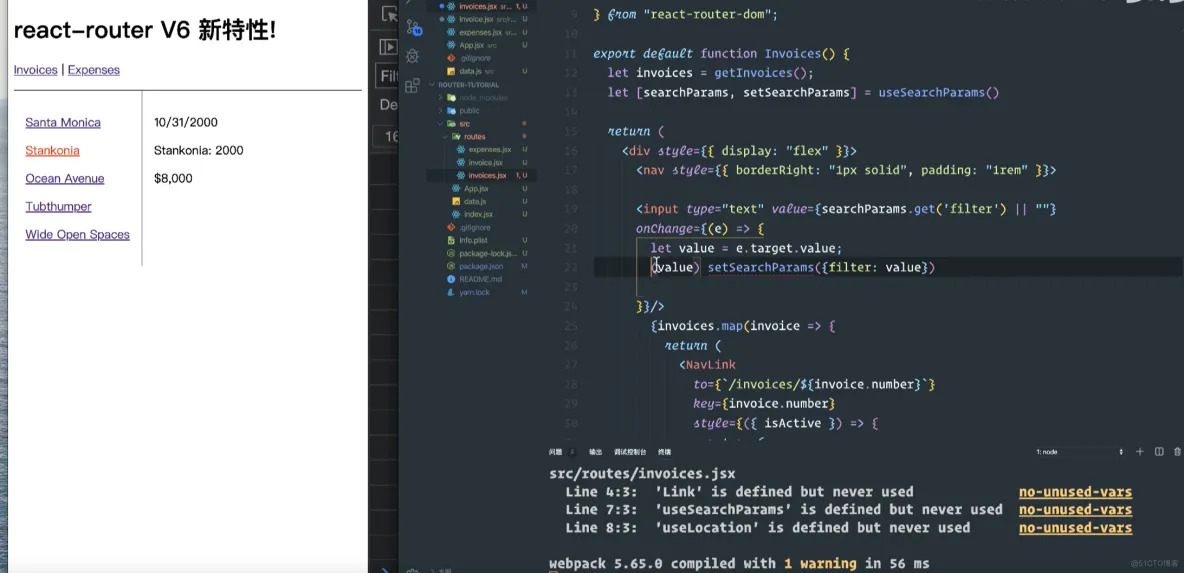
前端学习案例-搜索参数
前端学习案例-搜索参数

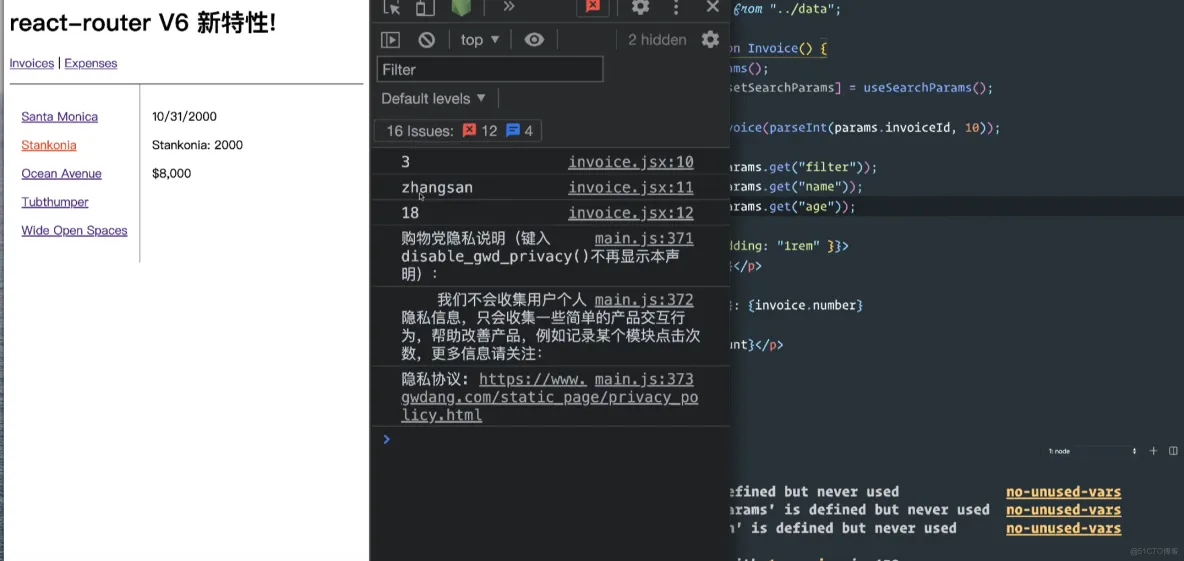
前端学习案例-搜索参数2
前端学习案例-搜索参数2
前端项目实战241-ant design下拉框具有搜索功能
<Select showSearch onChange={onChangeManufacture} style={{ width: '200px' }} ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










