
《图解HTTP》-WEB及网络基础学习笔记
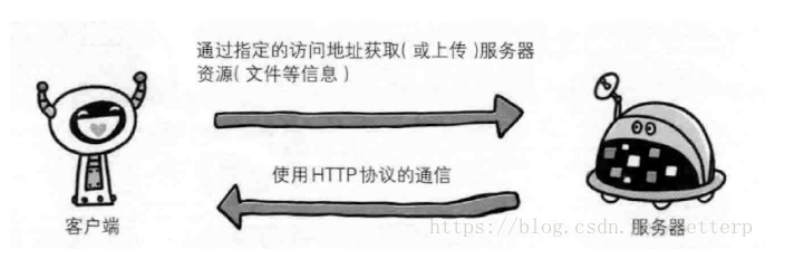
接下来就划重点了啊,不说废话,直接上大话文。1.什么是客户端与服务端呢?简单来说,客户端就是个人使用的电脑,而服务端就是服务器。通过电脑访问服务器上的资源,用的就是HTTP协议。2.什么是HTTP协议呢?HTTP叫做超文本传输协议,它是TCP/IP协议的一个应用层协议,用...

一、搭建SpringBoot2.0.0M4基础Web项目
本次开发环境为:系统:Linux Mint 18JDK:1.8开发工具:IntelliJ IDEA 2017.2.41、启动IDEA工具,开始创建一个基础项目。点击Create New Project开始创建。2、选择Spring Initializr3、进行填写其中的相关名称和环境。注意这里命名时...

Web基础与HTTP协议
1、HTML概述HTML叫做超文本标记语言,是一种规范,也是一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容。 HTML命令可以说明文字,图形、动画、声音、表格、链接等。HTML文件可以使用任何能够生成t...

猿创征文|Python基础——Visual Studio版本——Web开发
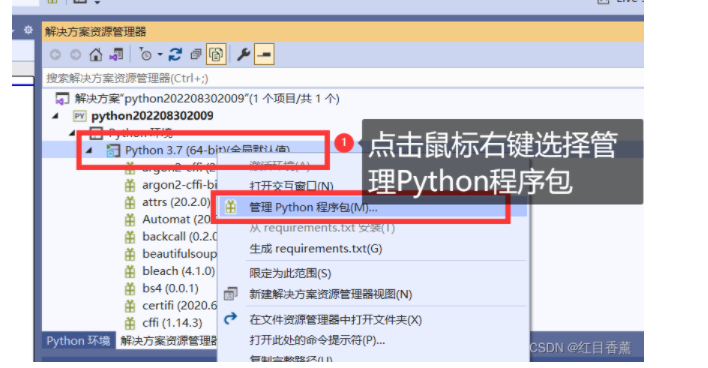
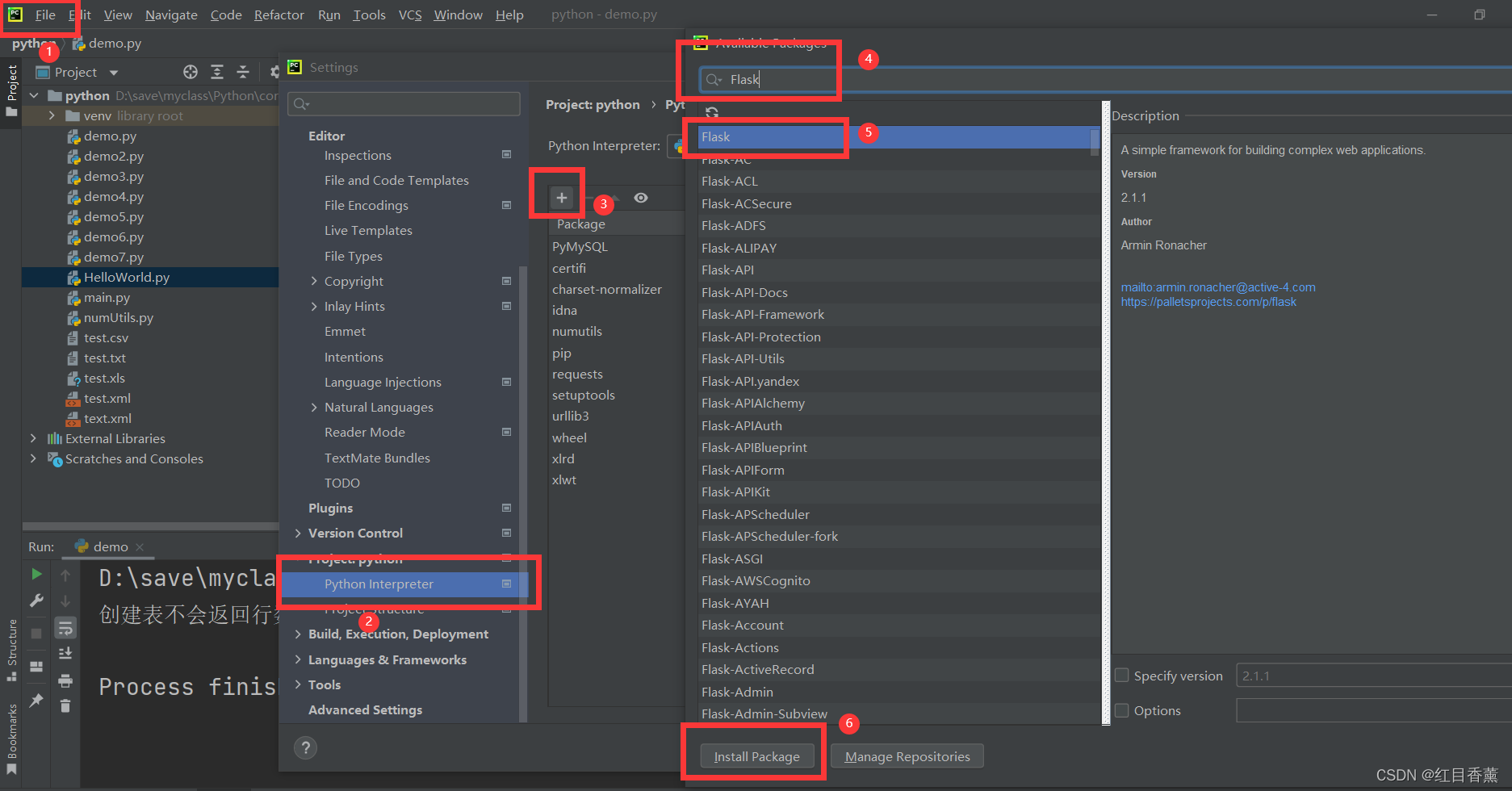
环境要求咱们这里主要使用的是【Flask】框架,下图是下载方法,也可以使用【pip install Flask】下载 安装位置操作步骤 安装过程在下方的输出中显示。Flask概述Flask是目前最流行的开源的Python Web框架之一,其受欢迎程度不输于Django。Flask是一个轻量级的可定制...

【web Django学习】概念基础快速入门
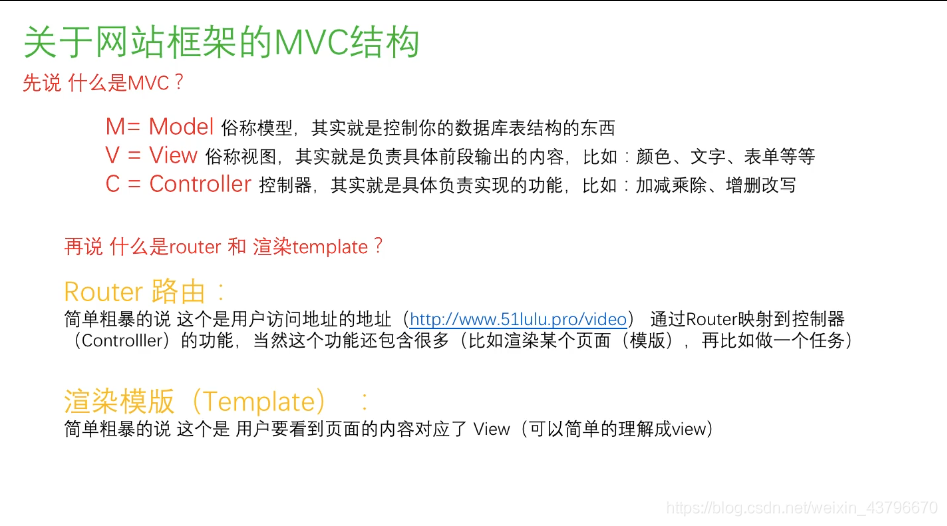
学习笔记整理1.MVC架构M =model控制数据库表结构的东西??不太懂描述数据库的表结构的东西V = view视图 前端输出C = controller控制器 进行具体功能的实现 增删改查Router路由 :通过路由映射到控制器来实现功能 (包括渲染页面等等)template渲染模板:用户看到的...

Python基础——PyCharm版本——第十章、Web开发(1)
前言最早的软件都是运行在大型机上的,软件使用者通过“哑终端”登陆到大型机上去运行软件。后来随着PC机的兴起,软件开始主要运行在桌面上,而数据库这样的软件运行在服务器端,这种Client/Server模式简称CS架构。随着互联网的兴起,人们发现,CS架构不适合Web,最大的原因是Web应用程序的修改和...

Python基础——PyCharm版本——第十章、Web开发(2)
动态路由@app.route(url路径/<变量名>) def 视图函数(变量名): 代码段 from flask import Flask app = Flask(__name__) @app.route("/") def index(): return "<a href='/h...

Web前端学习:jQuery基础 · 小终结【异步处理AJAX】
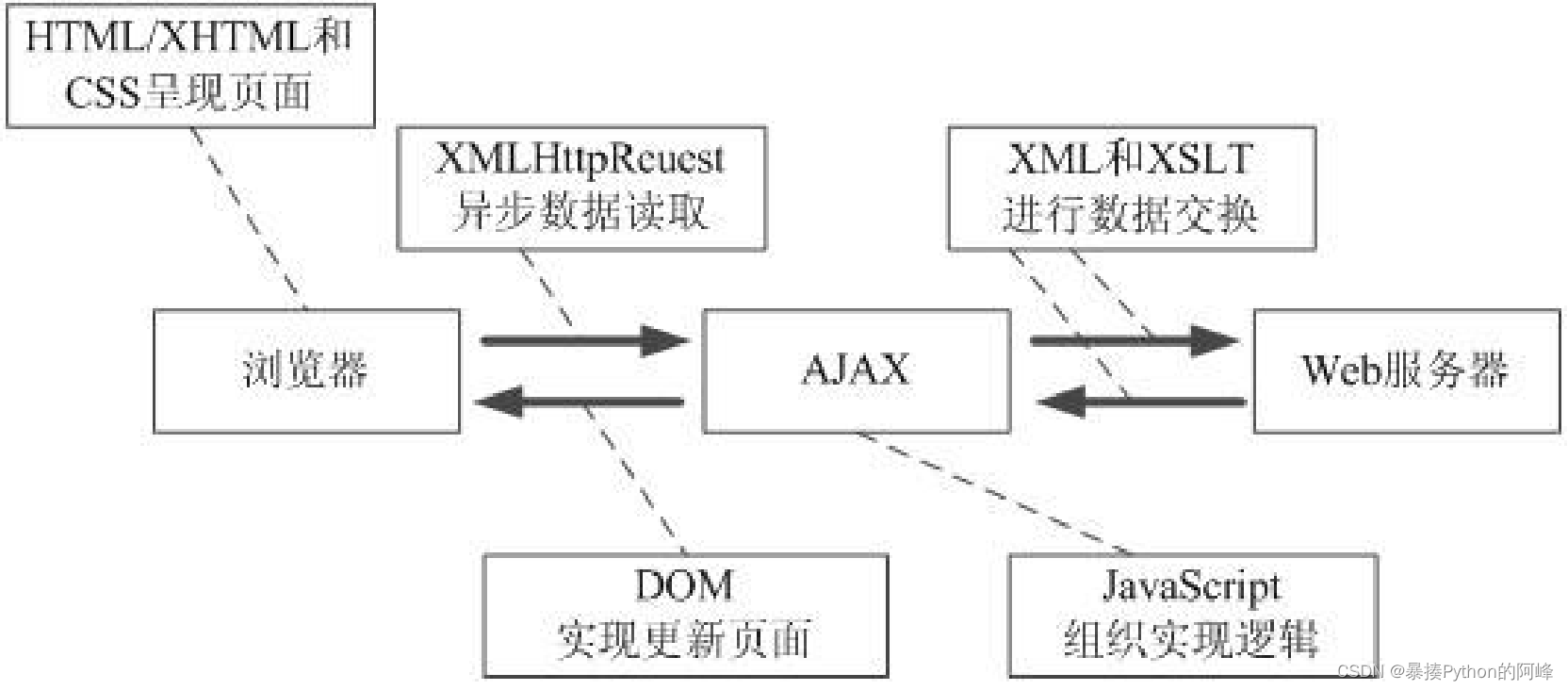
一、AJAX介绍ajax技术的目的是让javascript发送http请求,与后台通信,获取数据和信息。ajax技术的原理是实例化xmlhttp对象,使用此对象与后台通信。ajax通信的过程不会影响后续javascript的执行,从而实现异步。 AJAX处理过程 二、AJAX请求...

Web前端学习:jQuery基础--3【jquery操作样式类名、添加元素、jQuery-CSS()方法】
1、jquery操作样式类名$("#div1").addClass("divClass2") ——为id为div1的对象追加样式divClass2 $("#div1").removeClass("divClass") ——移除id为div1的对象的class名为divClass的样式 $...

Web前端学习:jQuery基础--2【jQuery事件、设置与获取HTML 】
一、jQuery事件注意:JavaScript事件和jQuery事件是不同的 代码演示示例:实现一个鼠标悬浮在button按钮时内容隐藏,鼠标离开button按钮时内容显示的功能。 首先,通过<script src="jquery-1.10.2.min.js"><...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








