
原生js与jQuery显示隐藏div的几种方法
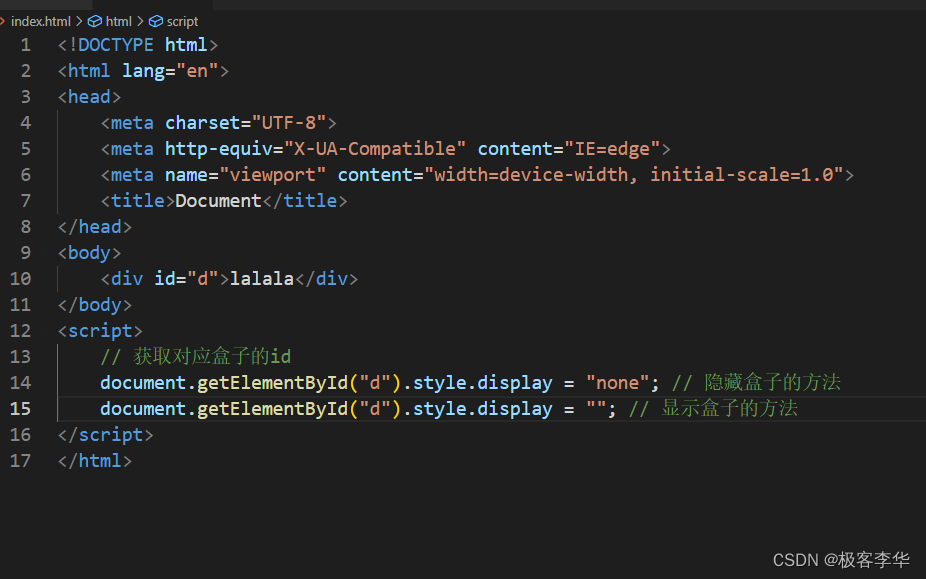
原生Js与jQuery显示隐藏div的几种方法简介:本文将会讲解,如何使用原生的JS和jquery来实现对于这个div盒子的隐藏js方式一首先是进行js演示和讲解。首先是display的方法,display属性的特点为,可以使得div隐藏之后释放占用的页面空间。原理就是给div盒子的样式中的disp...
多条件搜索(单条件也可以)原生js/jquery
jquery://创建一个对象用来存放条件 let seek = {}; //搜索按钮点击事件 $("#seek").click(function () { //初始化一下对象 seek = {}; //获取到用户想搜索的东西(不管有没有值或者空白字符) let search_name = $("#...
【uni-app】【基于jQuery Ajax】[sd.js]最新原生完整版for凯哥API版本
import $g from "./sg"; //常用路径________________________________________________________________________________ const API_ROOT_URL = "https://www.shuzhi...

❤❤❤【Vue.js最新版】sd.js基于jQuery Ajax最新原生完整版for凯哥API版本❤❤❤
sd.js源码 import $g from "./sg";//vue项目使用 import $ from 'jquery';//(提示:原生开发页面请前往https://jquery.com下载最新版jQuery) import { Message } from "element-ui";//el...

jQuery学习(四)— jQuery的ready事件和原生JS的load事件的区别
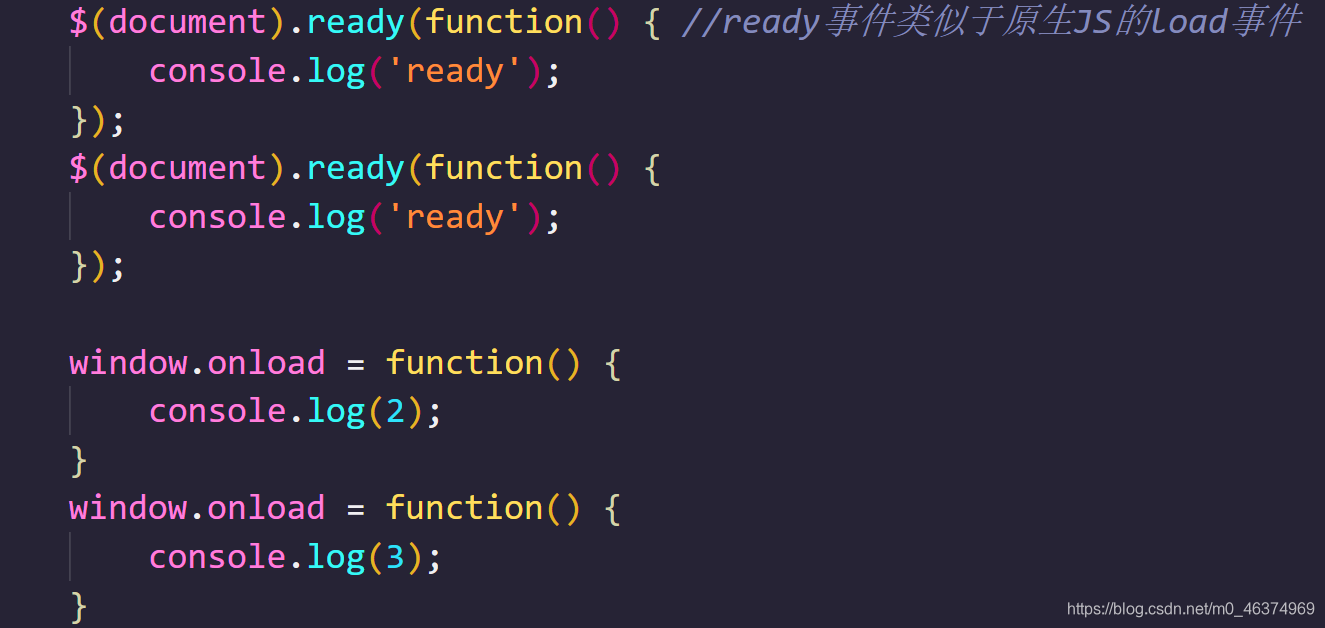
jQuery学习(四)— jQuery的ready事件和原生JS的load事件的区别jQuery的ready事件和原生JS的load事件的区别:页面中可以有多个ready事件,而load事件会出现覆盖现象ready事件的执行时间早于load事件,因为ready事件需要在页面的DOM树渲染完毕后马上触...

jQuery原生轮播图写法
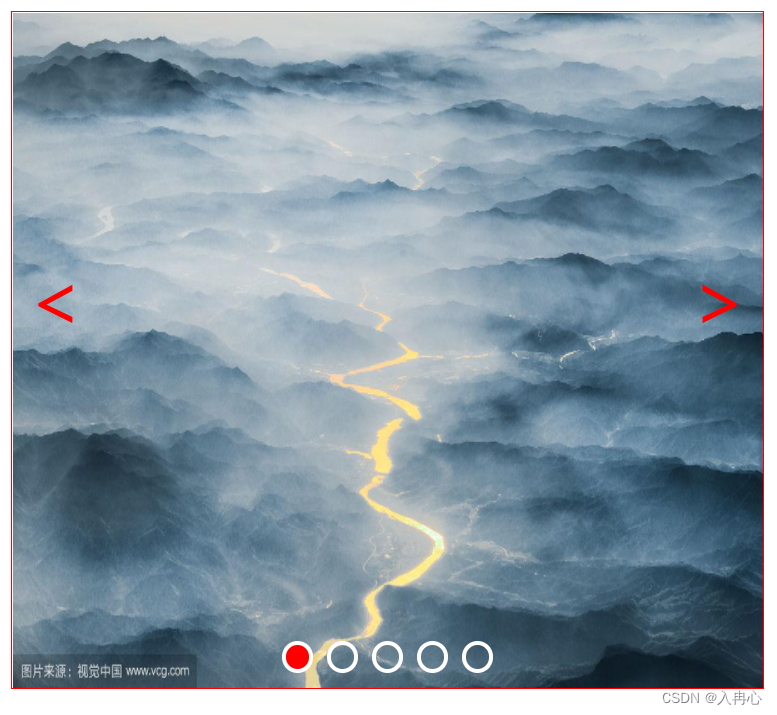
定义了 .wrapper 类,用于设置整个轮播图容器的样式,包括宽度、高度和边框等。图片使用绝对定位,通过设置 position: absolute 和 left: 0; top: 0; 确保图片叠加在一起,并且只显示第一张图片。小圆点使用绝对定位,通过设置 position: absolute、l...

SAP UI5 应用开发教程之四十五 - 如何在 SAP UI5 应用里使用 jQuery 和原生的 DOM API
说明在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,...
探索jQuery的ready方法比原生js的window.onload快的奥秘
节点树一、ready() :页面DOM结构节点加载完成后触发(数据可能没有完全加载)二、load & onload :页面所有元素(包括图片数据等)加载完成后触发三、window.onload = function(){...}与 $(function(){...})的对比四、测试用例一、r...

JQuery基础和原生ajax
1 JS 前置知识ECMAScript就是JS的基本语法定义变量 let 变量名 = 值;运算符 和=的区别定义循环定义if语句数组 let arr = [“”,””]; let arr = new Array(“”,””) push() pop()函数 function 函数名(){} let 变...

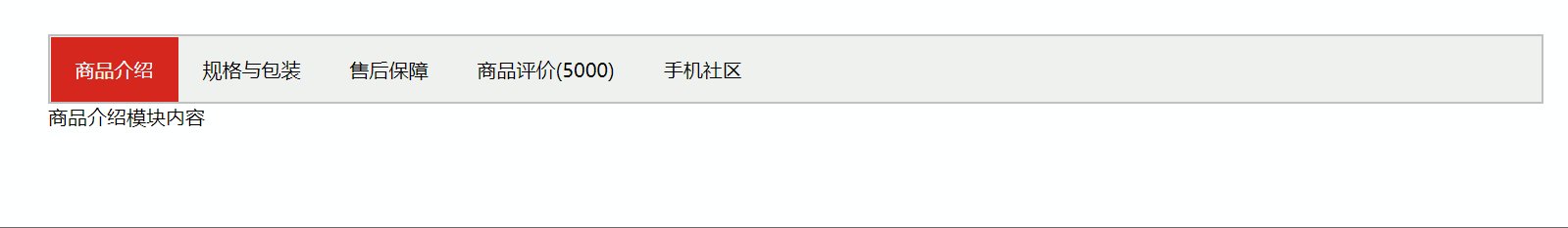
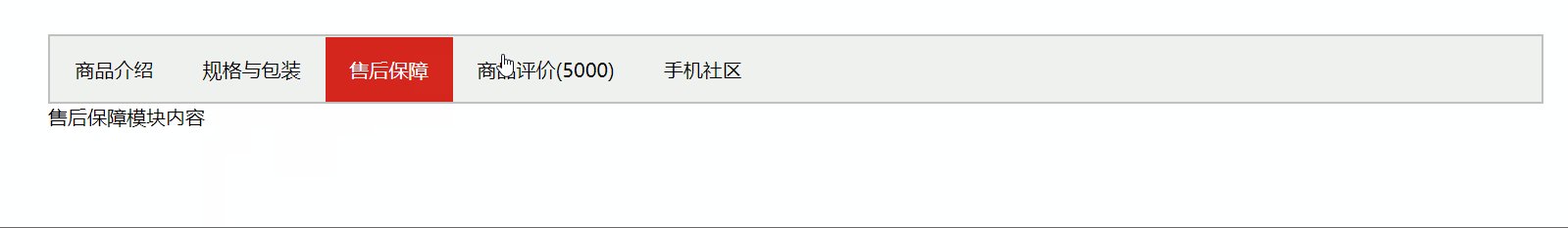
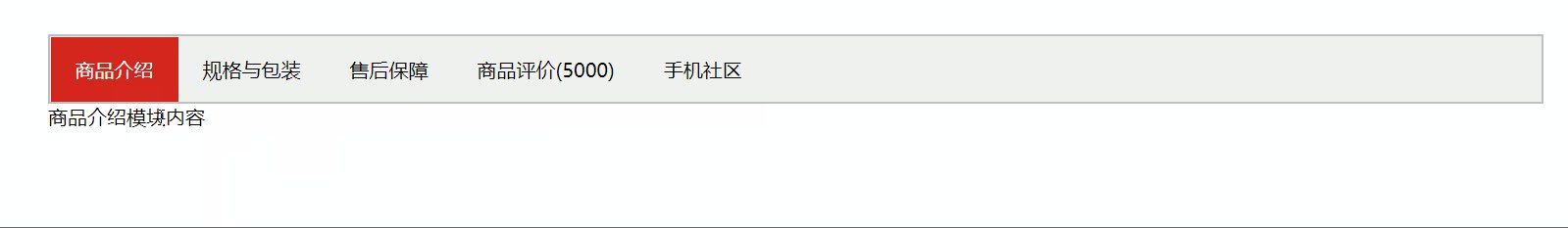
JavaScript 使用原生js和jquery两种方法,实现tab栏切换
一、使用原生js实现tab栏切换代码如下,具体注释已经在代码中给出:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-U...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

