JavaScript 数组的力量隐藏在数组方法中
JavaScript 数组的力量隐藏在数组方法中。把数组转换为字符串JavaScript 方法 toString() 把数组转换为数组值(逗号分隔)的字符串。实例var fruits = ["Banana", "Orange", "Apple", "Mango"];document.getEleme...

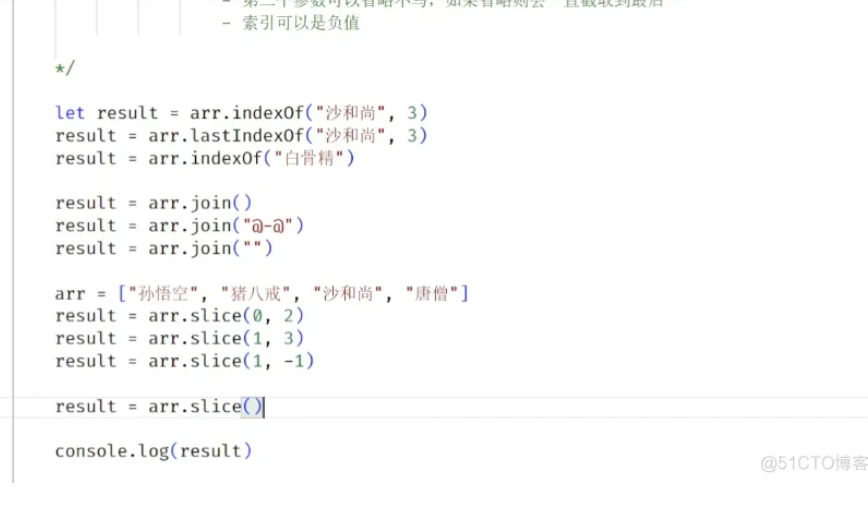
js基础笔记学习134-数组方法介绍3
js基础笔记学习134-数组方法介绍3

js基础笔记学习132-数组方法介绍1
js基础笔记学习132-数组方法介绍1
js数组方法
常用的方法1、sort( ):sort 排序 如果下面参数的正反 控制 升序和降序 ,返回的是从新排序的原数组2、splice( ):向数组的指定index处插入 返回的是被删除掉的元素的集合,会改变原有数组;截取类 没有参数,返回空数组,原数组不变;一个参数,从该参数表...
JavaScript数组方法中 push() 和 unshift() 的区别
在给数组push的时候发现一个新的方法unshift() 就找了一下区别:push()push() 方法(在数组结尾处)向数组添加一个新的元素:var webKnowledge = ["HTML", "CSS", "JS", "VUE"]; webKnowledge.p...

关于js数组方法的题目整理 6.24更新至题目5
题目一: 需要的出结果:解法一分析: 利用 for of 里面的项是值,这里就是对象 1 定义空对象 2 遍历数组 每一个 item都是一个对象 item.value item.label 就是 需要的 3 将item.value item.label...
原生JS带你了解数组方法实现及使用
序:巩固基础,可以帮你更好的理解数组的方法,方便项目种使用,其实,最重要的是要准备去面试了,哈哈哈~~定义一个测试的数组const FootArr= [ { name: '小龙虾', num: 999 }, { name: '榴莲披萨', num: 888 }, { name: '炸鸡', num:...

28 个Javascript 数组方法清单列表
数组,是JavaScript中常用的数据类型,是JavaScript程序设计中的重要内容,因此,今天我总结了28个JavaScript数组方法的实用清单,希望这些内容,能够对你学习JavaScript有所帮助。好了,我们现在就开始今天的内容吧。01、Array.map()返回一个新数组,其中包含对该...
JavaScript数组方法1
数组常用方法添加/删除元素pushpush() 方法可以将一个或多个元素添加到数组的末尾,并返回新的长度。push(元素1,元素2……) 复制代码可以一次性添加多个元素,也可以一个一个添加。var arr = [1, 2, 3]; arr.push(4); console.log(arr); // ...
js常见的数组方法
一、操作方法数组基本操作可以归纳为 增、删、改、查,需要留意的是哪些方法会对原数组产生影响,哪些方法不会下面对数组常用的操作方法做一个归纳增下面前三种是对原数组产生影响的增添方法,第四种则不会对原数组产生影响push()unshift()splice()concat()push()push()方法接...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript数组方法相关内容
JavaScript您可能感兴趣
- JavaScript字符串
- JavaScript拼接
- JavaScript定时器
- JavaScript注意事项
- JavaScript起源
- JavaScript垃圾回收机制
- JavaScript方法
- JavaScript垃圾回收
- JavaScript功能
- JavaScript宽高
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









