
哇塞! 我可以使用jQuery实现点击弹出彩色文字动画效果 【附完整代码】
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 首先引入jQuery <script src="https://cdn.bootcss.com/jquery/2.2.1/jquer...
JQuery——动画效果
jQuery 提供了多种动画效果,可以让你在网页中添加平滑的过渡和动态效果。以下是一些常见的 jQuery 动画效果及其用法:1. 隐藏和显示:通过调用 .hide() 和 .show() 方法可以实现元素的渐隐和渐现效果。$('#myElement').hide(); // 隐藏元素 $('#my...
jquery动画效果之回调
css代码:1. *{ 2. margin: 0; 3. padding: 0; 4. } 5. .box{ 6. width: 500px; 7. height: 300px; 8. background: #e5e5e5; 9. margin: 0 a...
JQuery的事件处理和动画效果
1.jQuery的事件处理1.1.文档加载事件.ready(fn) $(document).ready(function(){ //编写代码 });与window.onload方法的区别执行时间window.onload方法是在页面中所有的DOM元素(包括元素的所有关联文件)完全加载到浏览器后才执行...

jQuery 四大动画效果
在艰难的原生 JS 路上我们是否做过各种各样的动画效果呢,例如轮播图的动画函数,下拉菜单,但是其实之前的显示与隐藏等小操作都属于动画效果,在 jQuery 领域我们可以将这些显示隐藏放慢100倍 1000倍来让你看清楚其动画效果,这些就用到了显示与隐藏的 隐藏参数,下面大家看一下 jQ...

对于jQuery选择器和动画效果停止动画的实战心得【前端jQuery框架】
JQuery选择器前面我展示了一些如何选择HTML元素的示例。关键是要了解jQuery选择器如何准确地选择要应用效果的元素。jQuery元素选择器和属性选择器允许按标记名、属性名或内容选择HTML元素。选择器允许操作HTML元素组或单个元素。在HTML DOM术语中:选择器允许您操作DOM元素组或单...

在 jQuery 中使用滑入滑出动画效果,实现二级下拉导航菜单的显示与隐藏效果
需求说明:在 jQuery 中使用滑入滑出动画效果,实现二级下拉导航菜单的显示与隐藏效果用户将光标移动到“最新动态页”或“帮助查询”菜单上时,其二级菜单滑入显示 当鼠标从“最新动态页”或“帮助查询”菜单上移出时,其二级菜单滑出隐藏实现思路:新建 HTML 页面,在页面上使用无序列表显示一级菜单在“最...

使用jQuery 中的显示与隐藏动画效果实现折叠下拉菜单的收缩和展开,在页面的列表中有若干项,列表的每项中有一个二级列表,二级列表默认为隐藏状态。点击列表的项,切换二级列表的显示或隐藏状态
需求说明:使用jQuery 中的显示与隐藏动画效果实现折叠下拉菜单的收缩和展开,在页面的列表中有若干项,列表的每项中有一个二级列表,二级列表默认为隐藏状态。点击列表的项,切换二级列表的显示或隐藏状态实现思路:在页面中添加<ul> 标签,用来显示无序列表。在<ul> 标签下添加...

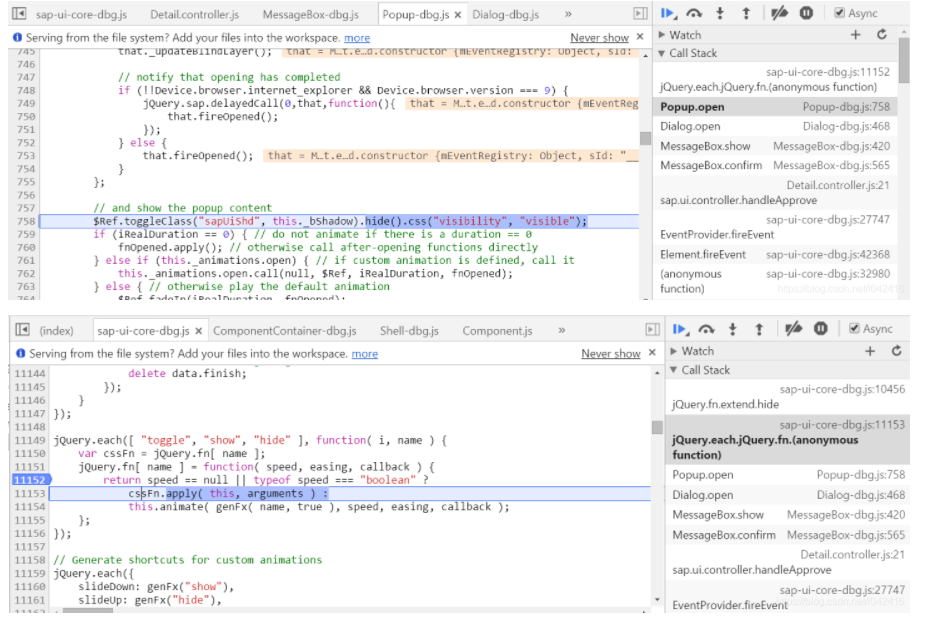
SAP UI5页面动画效果的实现,实际借用了jQuery的库文件
Created by Wang, Jerry, last modified on Nov 02, 2015
从零玩转jQuery-动画效果
显示、隐藏动画 show([s,[e],[fn]]) 显示动画 内部实现原理根据当前操作的元素是块级还是行内决定, 块级内部调用display:block;,行内内部调用display:inline; // 编写jQuery相关代码 $("button").eq(0).click(function ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

