
vs2019+Qt 使用 Qlabel 在界面上显示图像及显示失真问题
在使用 Qt 设计界面时,通常会涉及到在界面上显示图片的问题,而要在界面上显示图片需要使用控件 Qlabel 和 函数 QImage ,下面对控件和函数逐一做出介绍!!!一、...

Hi3516开发笔记(十):Qt从VPSS中获取通道图像数据存储为jpg文件
前言 上一篇已经将himpp套入qt的基础上进行开发。那么qt中拿到frame则是很关键的交互,这是qt与海思可能编解码交叉开发的关键步骤。受限制 因为直接配置sample的vi比较麻烦,确实是困难的,其实就是配置驱动,所以我们只能从开发板的demo入手,去在相等条件下探测可能的留,从vpss中...

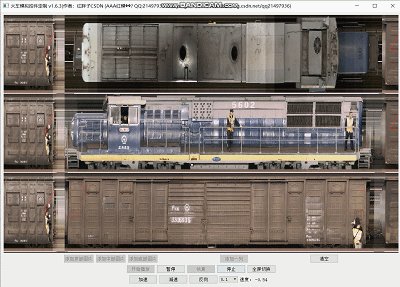
案例分享:Qt+C#轨道交通行业高性能高流畅度模拟火车移动图像控件
需求 高清线阵相机扫描火车并自动切割单节车厢完成图像合成。通过视频图像处理组件流畅模拟火车行驶整个过程的视频图像: 1.模拟火车通过时的滚动图像,图像主要以两侧和顶部图像的预览为主; 2.模拟的图像数据可支持手动调节速度变量使火车滚动速度变化; 3.模拟的图像支持倒退滚动,并在点击暂定后图像...

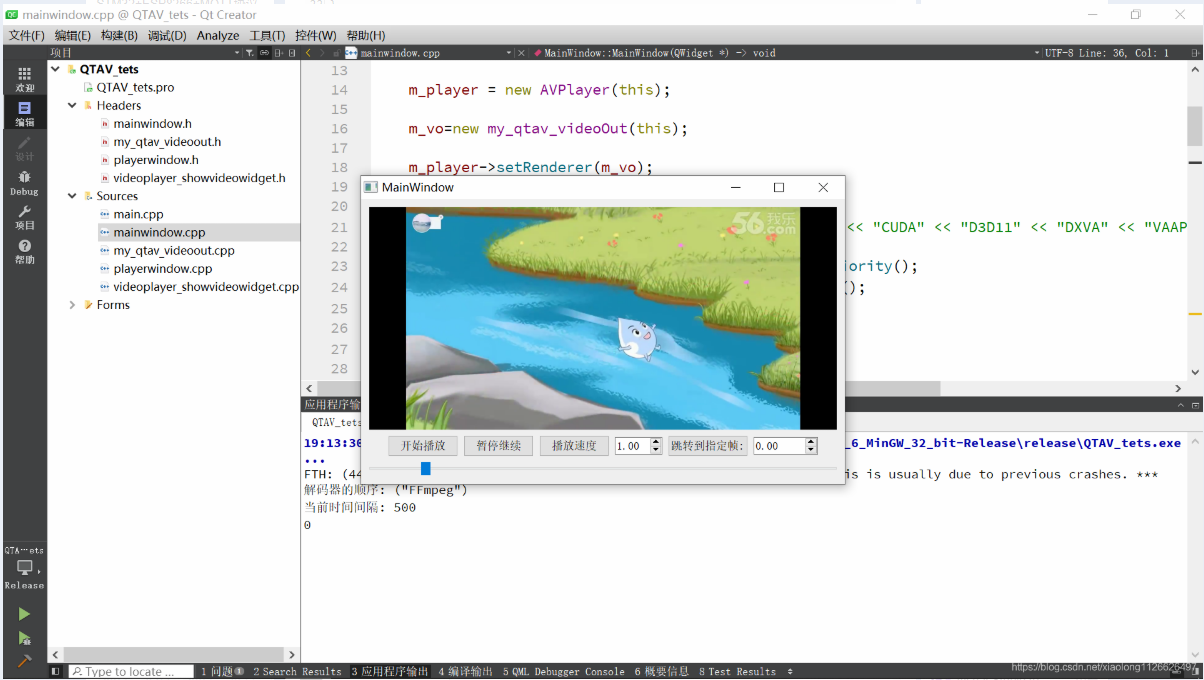
QT应用编程: 使用QTAV得到解码视频每帧图像
一、环境介绍操作系统: win10 64位QT版本: QT5.12.6编译器: MinGW 32QtAV版本: QtAV-1.12.0FFMPEG版本: ffmpeg 3.1 使用的是QtAV提供的包,直接使用二、QTAV编译安装流程参考博...

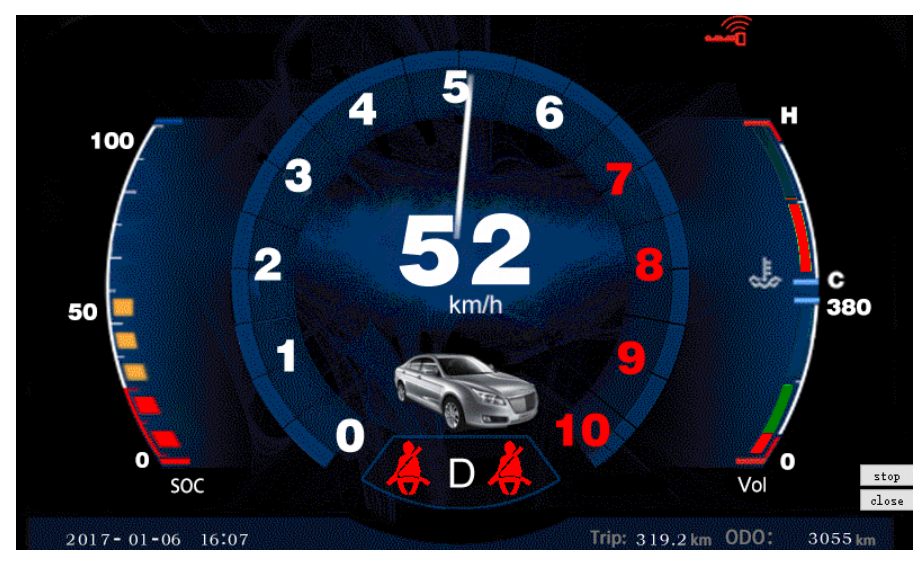
Qt Qwdget 汽车仪表知识点拆解7 图像绘制,旋转
看下最中心的指针旋转,这里使用的QPainter的绘制函数要显示复杂的效果,需要分层 void Widget::draw_number_pointer() { QPainter painter(ui->label_numbre_1); painter.translate(204,20...

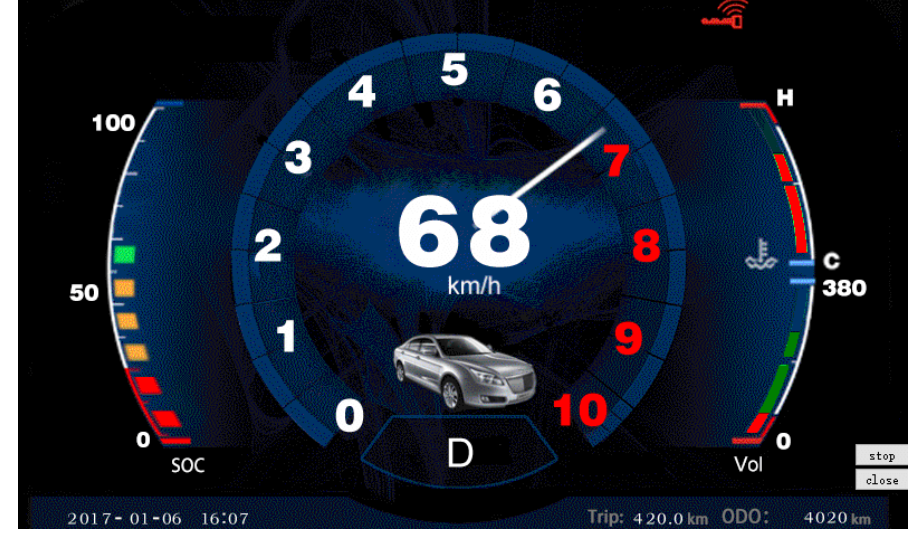
Qt Qwdget 汽车仪表知识点拆解2 图像放大
这里讲下 这个小汽车的进入过程,其实这个说白了就没有技术含量了,本来应该趁着这个机会学习一下Qt的动画机制,不过随机一想,这个自己写也累不到那里去下面说下实现方法就是简单的绘制 使用QPainter绘制Pixmap就可以实现代码 void Widget::draw_number_...

我的Qt作品(7)使用Qt+OpenCV实现图像轮廓提取,再用三阶贝塞尔曲线拟合成光滑线条/多边形拟合
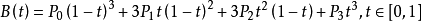
一、贝塞尔曲线基础知识给一系列顶点,如果只是用直线将其中的各个点依次连接起来,最终形成一个折线图,这种很容易实现。但是现实中事物的变化往往具有连续的特性,即使是给定了一系列离散的点,基于以往的生活经验,人们也更愿意接受那种曲线连接的图。计算机图形学中有一类很常用的曲线,俗称贝塞尔曲线。1962年&a...
(7拾遗)从零开始的嵌入式图像图像处理(PI+QT+OpenCV)实战演练
从零开始的嵌入式图像图像处理(PI+QT+OpenCV)实战演练 1综述http://www.cnblogs.com/jsxyhelu/p/7907241.html2环境架设http://www.cnblogs.com/jsxyhelu/p/7908226.html3两个例子http://www.c...
(6综合实验)从零开始的嵌入式图像图像处理(PI+QT+OpenCV)实战演练
从零开始的嵌入式图像图像处理(PI+QT+OpenCV)实战演练 1综述http://www.cnblogs.com/jsxyhelu/p/7907241.html2环境架设http://www.cnblogs.com/jsxyhelu/p/7908226.html3两个例子http://www.c...
(5编译使用最新opencv)从零开始的嵌入式图像图像处理(PI+QT+OpenCV)实战演练
从零开始的嵌入式图像图像处理(PI+QT+OpenCV)实战演练 1综述http://www.cnblogs.com/jsxyhelu/p/7907241.html 2环境架设http://www.cnblogs.com/jsxyhelu/p/7908226.html 3两个例子htt...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
