
CSS圆角大杀器,使用滤镜构建圆角及波浪效果
1,border-radius实现圆角 通常我们加个 border-radius就可实现一个div盒子的圆角效果,如图下: <div class="container"> </div> .container { width: 300px; h...

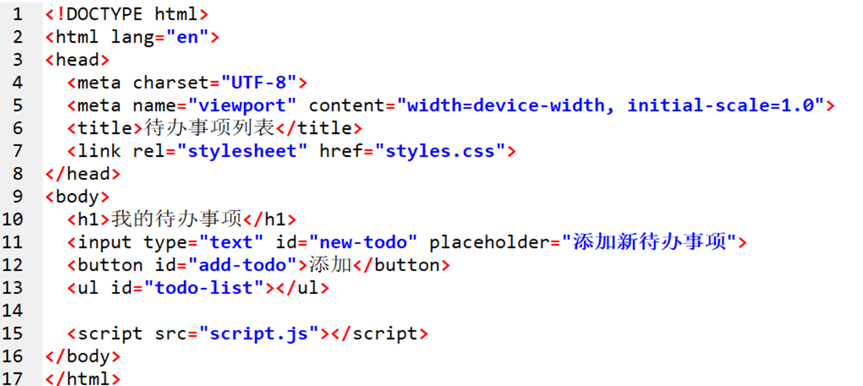
从0到1:用HTML、CSS和JavaScript构建一个简单的待办事项列表
一、引言在数字化时代,待办事项列表已成为我们日常生活和工作中不可或缺的一部分。今天,我们将使用HTML、CSS和JavaScript这些前端基础知识,从零开始构建一个简单而实用的待办事项列表。二、HTML结构首先,我们需要用HTML来构建待办事项列表的基本结构。下面是一个简单的HTML代码示例: ....
掌握CSS:构建现代Web界面的关键
引言层叠样式表(Cascading Style Sheets,CSS)是Web开发中不可或缺的一部分。它允许开发者精确控制网页的外观和排版,为用户提供出色的用户体验。本文将深入探讨CSS的各个方面,从基础知识到高级技巧,帮助您掌握构建现代Web界面所需的关键技能。第一部分:CSS基础知识什么是CSS...
掌握CSS:构建现代Web界面的关键
引言层叠样式表(Cascading Style Sheets,CSS)是Web开发中不可或缺的一部分。它允许开发者精确控制网页的外观和排版,为用户提供出色的用户体验。本文将深入探讨CSS的各个方面,从基础知识到高级技巧,帮助您掌握构建现代Web界面所需的关键技能。第一部分:CSS基础知识什么是CSS...

通过构建背景图学习CSS径向渐变
本文翻译自 Learn CSS radial-gradient by Building Background Patterns,作者:Temani Afif 略有删改如果你是CSS渐变的新手,你可能听说过radial-gradient()。如果以前从未使用过它,那么这篇文章适合你。在本教程中,我将重...

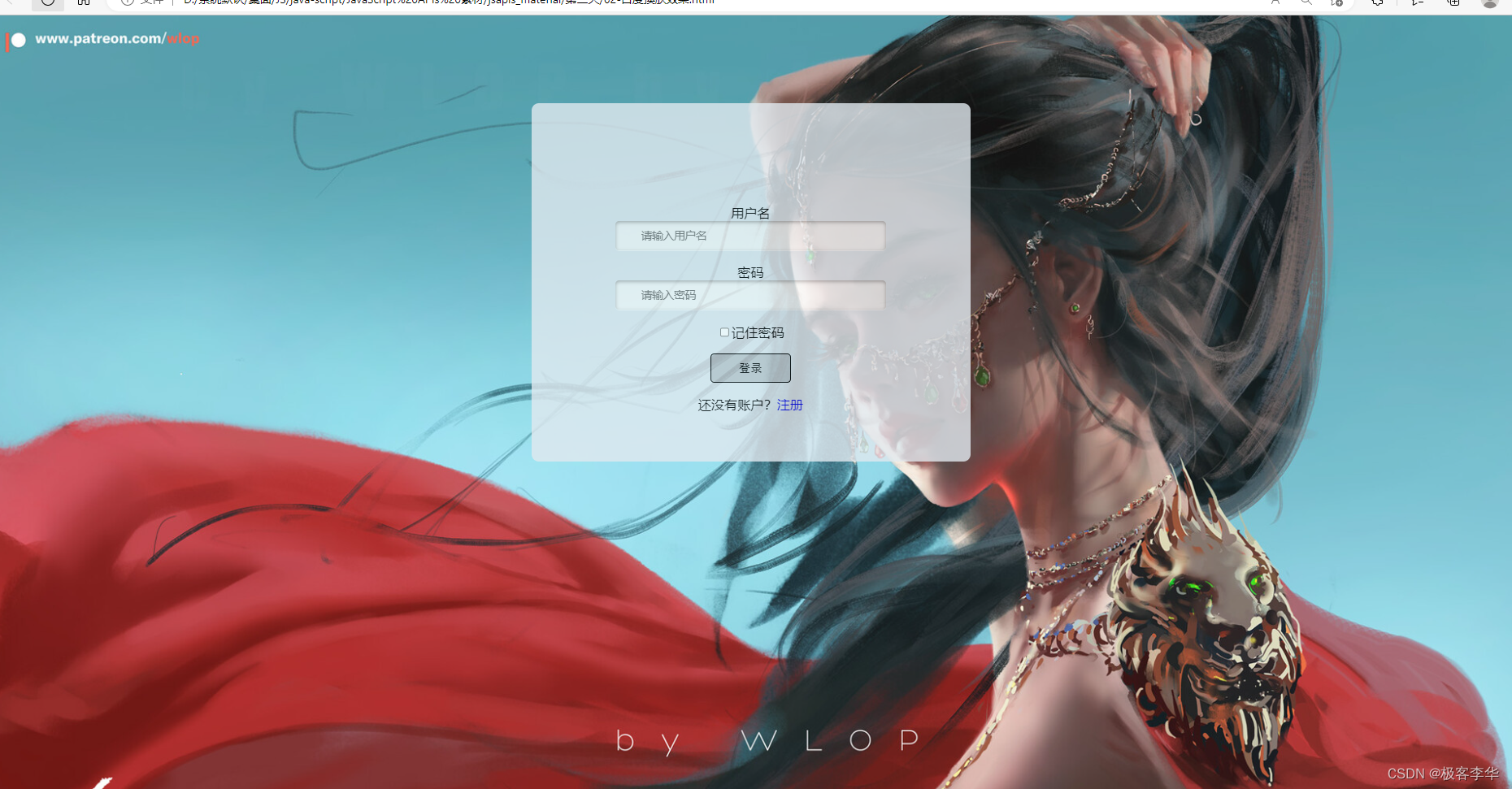
用HTML+CSS构建一个绚丽的登录页面
用HTML+CSS构建一个绚丽的登录页面参考文章:动态水滴页面[自动切换背景的登录页面](https://blog.csdn.net/qq_51447496/article/details/128201097)登录页面代码<!DOCTYPE html> <html lang="en...

巧用 CSS 构建渐变彩色二维码
今日,群里有个很有意思的问题,问我如何实现一个彩色的,带渐变的二维码,像是这样:很有意思的问题,我们在百度谷歌,搜索 qrcode,能搜到非常多在线制作二维码的工具,它们其中一些也会带有制作渐变二维码的功能。但是它们大部分都是 Canvas 或者其它编程语言实现的。如果我...
CSS是利用什么XHTML标记构建网页布局的呢?
CSS是利用什么XHTML标记构建网页布局的呢?
【正视CSS 06】构建我们自己的世界观!
们很小的时候什么都不知道,于是什么都会是别人对我们解释,也许是父母,也许是师长,但是随着年龄的增大,我们会逐步形成自己的世界观,并且当我们有小孩时候,他会问我们很多问题,我们会为他解答,那么我们的答案有何而来呢? 我们的答案来自我们自己的世界,来自我们自己形成的世界观! 我们初学CSS时候什么也不知...
JavaScript/jQuery、HTML、CSS 构建 Web IM 远程及时聊天通信程序
这篇文章主要介绍用JavaScript和jQuery、HTML、CSS以及用第三方聊天JavaScript(jsjac)框架构建一个BS Web的聊天应用程序。此程序可以和所有连接到Openfire服务器的应用进行通信、发送消息。如果要运行本程序还需要一个聊天服务器Openfire, 以及需要用到H...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







