
CSS div 水平排列
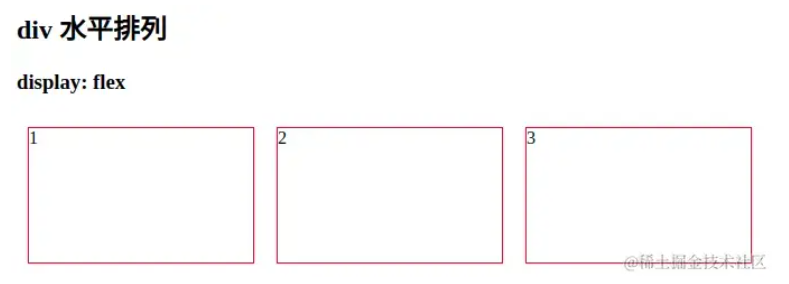
display: flexFlex 布局 最简单的一种方式 ,css3 新增。 父级 div 直接使用 display: flex; 即可 html<h3>display: flex</h3> <div class="display-flex"> <div ...
CSS3【display: flex;】与【align-content: (wrap 模式下堆栈排列);】的使用
align-content 简介堆栈排列,可对应用 flex-wrap: wrap 后产生的换行进行控制,包括 flex-start、flex-end、center、space-between、space-around、stretchalign-content 使用<!DOCTYPE html...

CSS 让div,span等块级、非快级元素排列在同一行
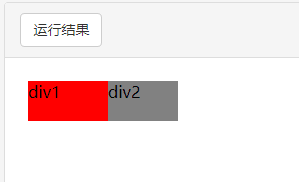
让div,span等块级、非快级元素排列在同一行例子:让两个div排列在同一行给div添加float样式 </span></div><d...

css实现三列等宽等间距排列(九宫格)
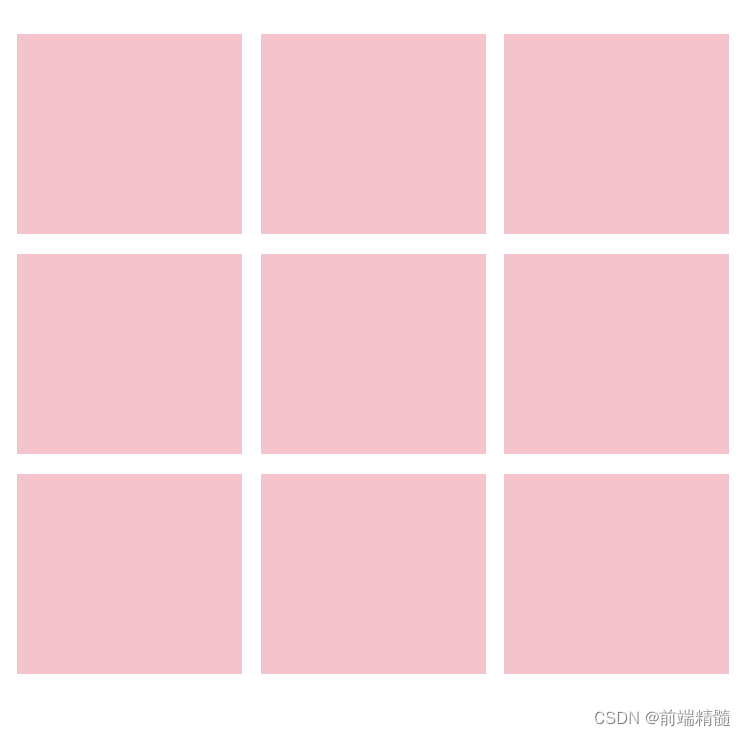
float设置浮动和外间距每个方块设置左浮动,宽度30%,左外间距2.5%。100%=(2.5%+30%)+(2.5%+30%)+(2.5%+30%)+2.5%代码.item { width: 30%; margin-left: 2.5%; margin-bottom: 10px; backgrou...

css + div 常用的3种横向排列自动换行
序: 在我们使用div+css布局的时候,由于div是块级元素,在排列的时候总是会自动换行。在项目这种需求,没少见,今天就来总结下,方便以后CV,嘿嘿嘿~~案例:<div class="main"> <div class="block"></div> <d...

CSS 元素从右到左排列
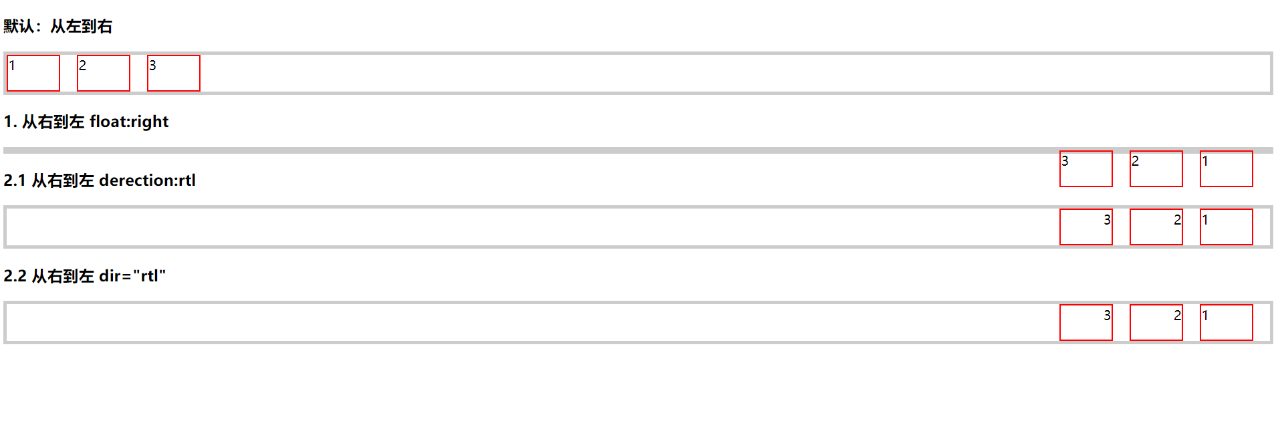
代码示例效果如上图默认元素排列: 从左到右<h3>默认:从左到右</h3> <div style="border:4px solid #ccc;display:flex;"> <div style="border:2px solid red;backgrou...
css怎么垂直排列
css怎么垂直排列
CSS + ul li 横向排列的方法
1、设置li的 display设置为 inline 但是这样设置 width和height 将不起作用。 2、设置li的display设置为 inline-block,ie9以下不支持 3、设置li的 float为left. 本文转自 yntmdr 51CTO博客,原文链接:http://blog....
CSS选择器优先级排列
原文:CSS选择器优先级排列 CSS选择器的效率从高到低做了一个排序: 1.id选择器(#myid) 2.类选择器(.myclassname) 3.标签选择器(div,h1,p) 4.相邻选择器(h1+p) 5.子选择器(ul < li) 6.后代选择器(li a) 7.通配符选择器(*) 8...
css元素水平排列,水平方向溢出
想试下做出fullpage.js的效果但是每个区块不是正常的垂直排列,而是水平的排列动画效果倒是不难实现反而是让元素在水平方向上排列想爆了头虽然最终还是实现了但是我是把每个区块元素的css属性写成#header, #body, #footer{position: absolute; height: ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







