[帮助文档] 如何在蓝图编辑器中实现Tab列表和基本柱状图联动
本文为您介绍,如何在请求数据接口时传递动态参数,实现Tab列表和基础平面地图下的区域热力层联动。
[帮助文档] 蓝图编辑器内容的实现方法有哪些
本文档示例为开发者的自定义组件提供功能开发的参考,主要介绍三个蓝图编辑器内容的实现方法:事件触发、导入数据接口、添加交互动作。
[帮助文档] 如何使用蓝图编辑器实现跨屏联动
本文档以数字大屏1上的Tab列表组件控制数字大屏2上的通用标题组件为例,实现跨屏联动功能。
Markdown (CSDN) MD编辑器(一)- 实现页内跳转
Markdown是一种轻量级标记语言,排版语法简洁,让人们更多地关注内容本身而非排版。它使用易读易写的纯文本格式编写文档,可与HTML混编,可导出 HTML、PDF 以及本身的 .md 格式的文件。因简洁、高效、易读、易写,Markdown被大量使用,如Github、Wikipedia、简书等。在C...

kibana:运用TSVB编辑器实现时间序列可视化分析
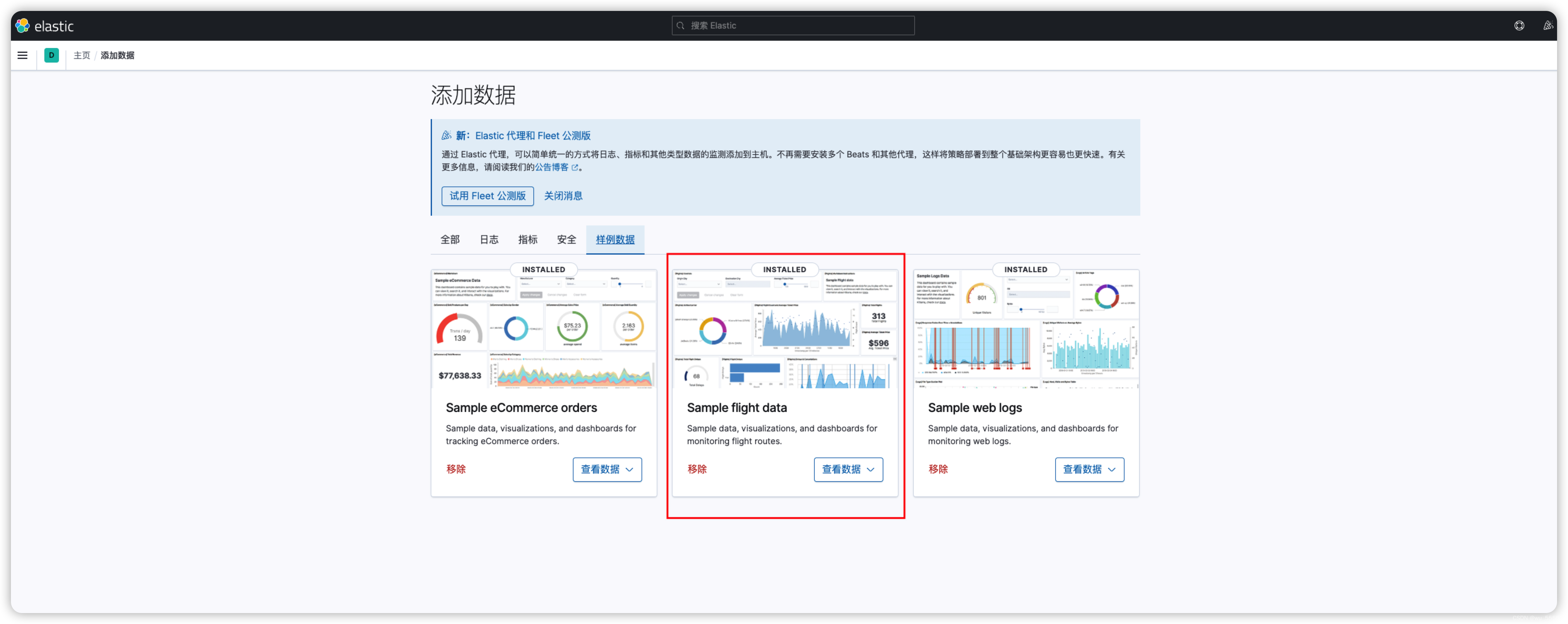
0. 引言前几期我们讲解了利用Kibana Lens来快速部署一套数据看板。这一期我们接着来讲讲kibana提供的TSVB编辑器(Time Series Visual Builder),即时间序列可视化编辑器从名称我们也可以知道,这个编辑器专用于时间序列数据分析的,也就要求我们分析的数据中是必须要带...

带你实现一个简单的多边形编辑器
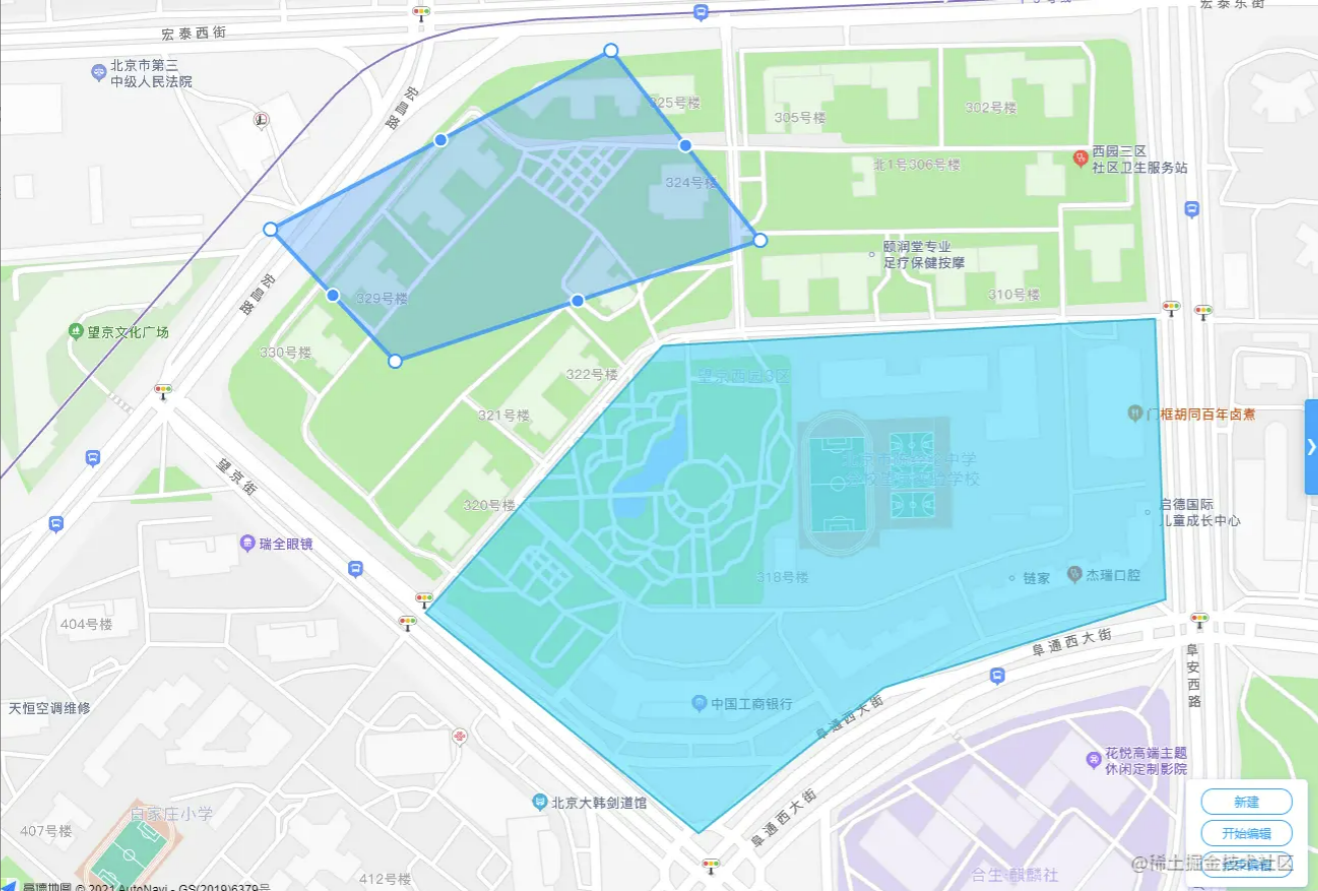
开头多边形编辑器少数见于一些图片标注需求,常见于地图应用,用来绘制区域,比如高德地图:示例地址:lbs.amap.com/api/jsapi-v…。请先试用一下,接下来实现它的所有功能。基本准备准备一个canvas元素,设置一下画布宽高,获取一下绘图上下文:<div...

vue2实现markdown编辑器,实现同步滚动,实时预览等功能
效果图依赖:v-md-editor中文文档:v-md-editor本文使用的是进阶版1. 先安装v-md-editor# use npm npm i @kangc/v-md-editor -S # use yarn yarn add @kangc/v-md-editor 复制代码2. Quick S...

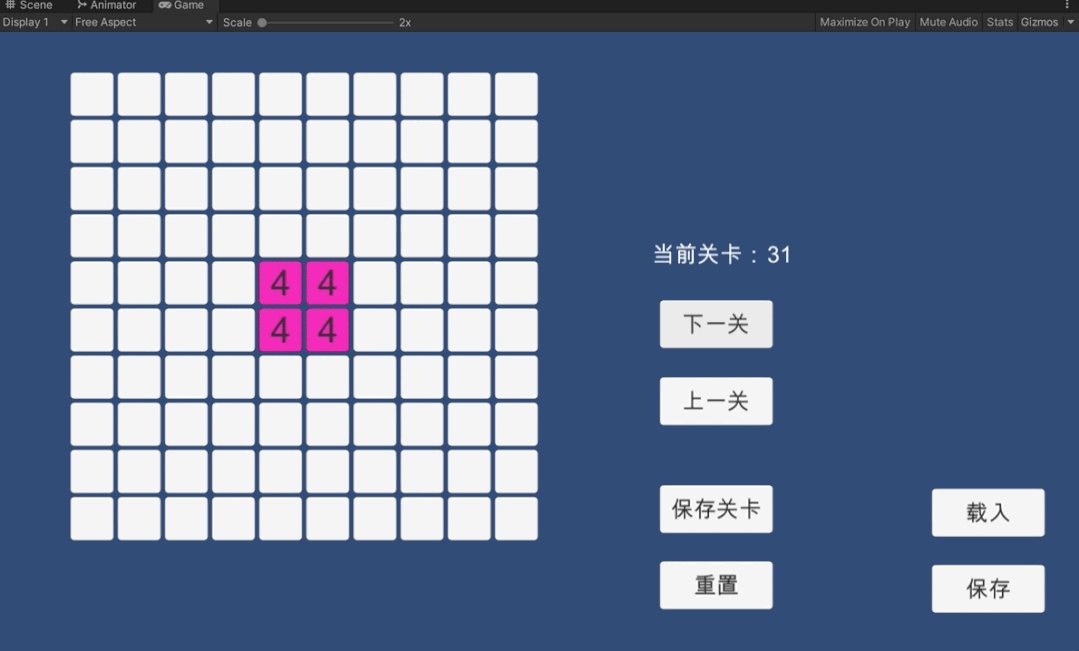
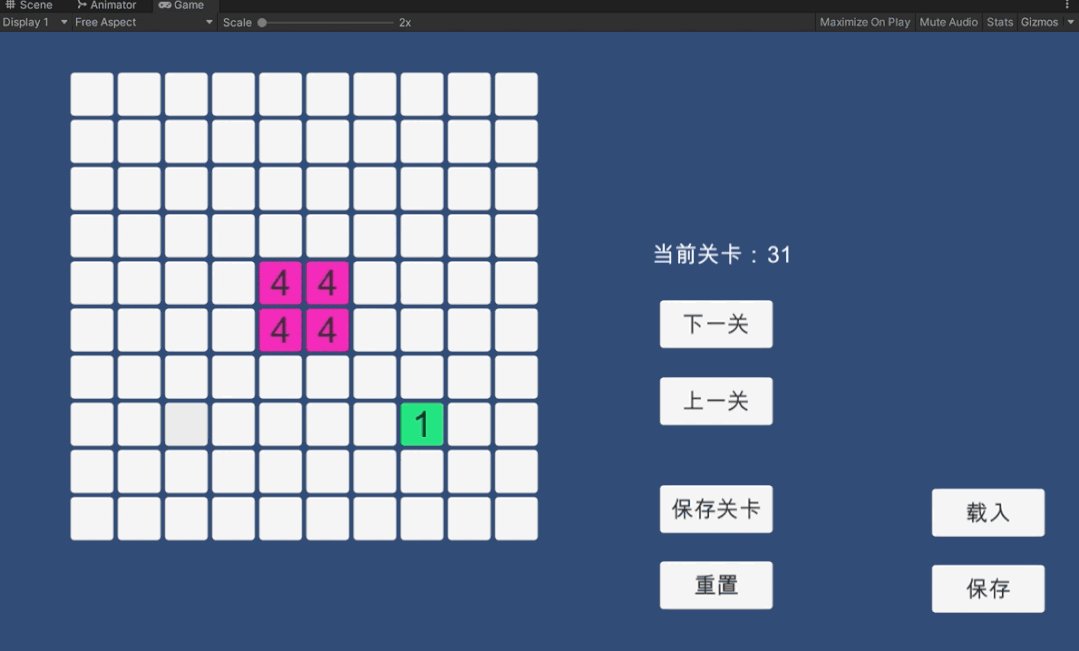
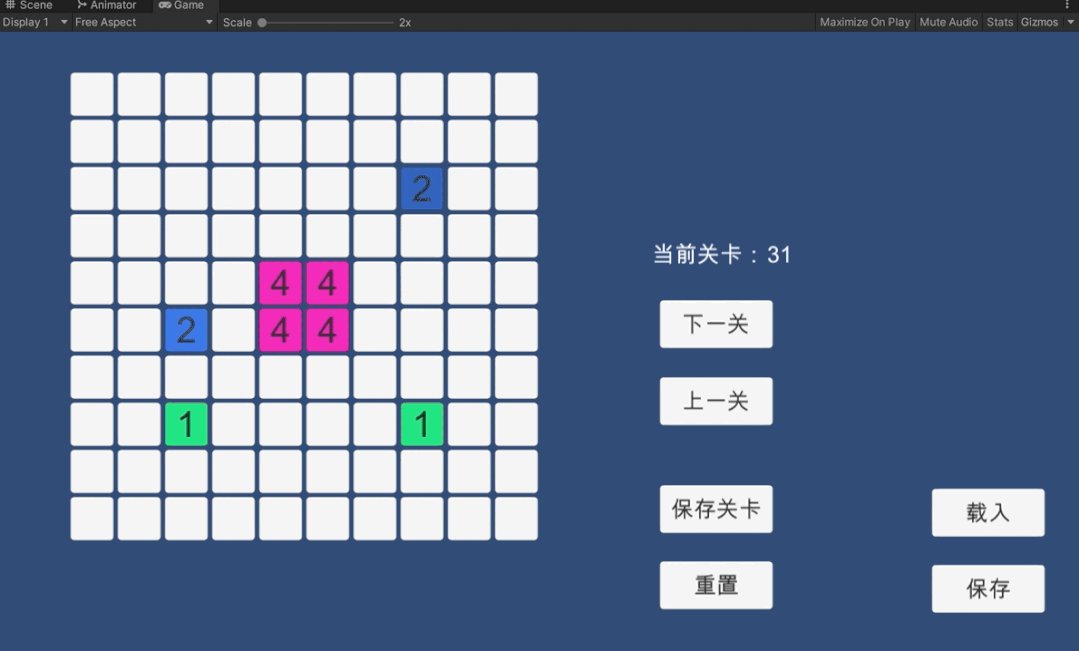
微信小游戏开发实战15-关卡编辑器的制作以及关卡分享功能的实现
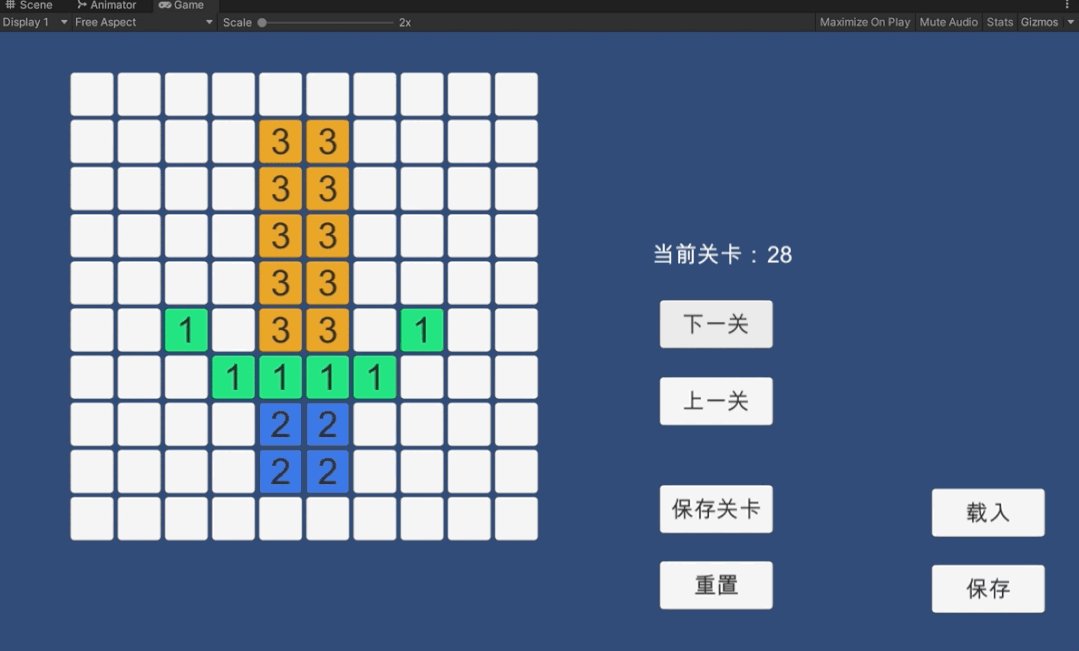
**微信小游戏开发实战系列的第15篇,点击上方的#微信小游戏开发实战话题可以查看本系列的所有内容。本节主要内容有游戏中的关卡编辑器的实现思路以及如何利用分享功能将自己制作的关卡与好友分享。如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个小游戏。上...

基于Java和Bytemd用120行代码实现一个桌面版Markdown编辑器
这是我参与8月更文挑战的第2天,活动详情查看:8月更文挑战前提某一天点开掘金的写作界面的时候,发现了内置Markdown编辑器有一个Github的图标,点进去就是一个开源的Markdown编辑器项目bytemd(https://github.com/bytedance/bytemd):这是一个Nod...

轻松教你使用纯css实现H5-Doorin编辑器中的水波动画
css3给我们前端开发带来了很便利, 我们可以使用css3 的新特性实现各种形状和动效, 接下来笔者就来带大家介绍如何用css3实现 H5-Dooring编辑器 中的水波动画.由于生成gif的工具比较弱(在线求好用的mac版gif录频生成工具...), 我不得不上传个原图, 大家自行脑补.接下来我们...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子