
探索前端开发框架:React、Angular 和 Vue 的对决(四)
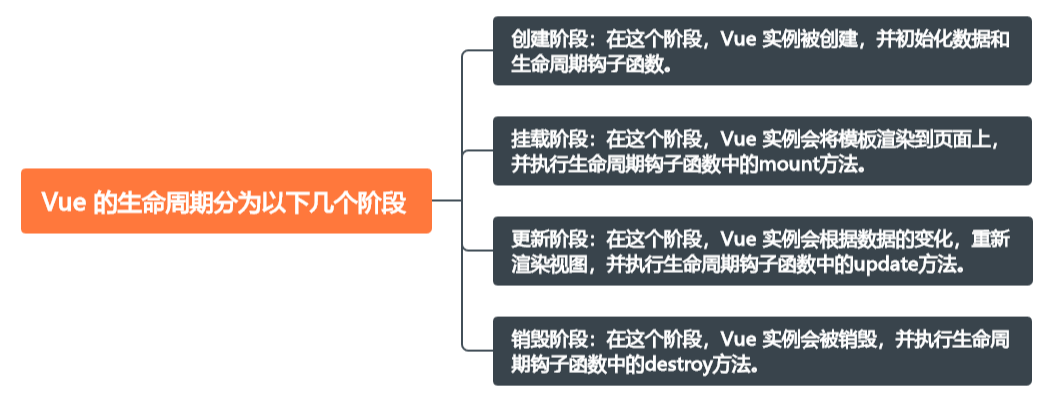
Vue 的生命周期和数据绑定 Vue 的生命周期是指 Vue 实例从创建到销毁的整个过程。在这个过程中,Vue 会根据不同的阶段执行不同的操作,例如初始化数据、渲染视图、更新状态等。Vue 的生命周期分为以下几个阶段: 创建阶段:在这个阶段,Vue 实例被创建,并初始化数据和生命周期钩子函数。 挂载...

探索前端开发框架:React、Angular 和 Vue 的对决(三)
Angular 的依赖注入和服务 Angular 的依赖注入是一种设计模式,用于在应用程序中解耦组件和服务。这种模式使得服务可以被多个组件共享,同时组件的代码更加简洁。 在 Angular 中,依赖注入通过 @Injectable 装饰器实现。要使用依赖注入,需要遵循以下步骤: 创建服务:首先,需要...

探索前端开发框架:React、Angular 和 Vue 的对决(二)
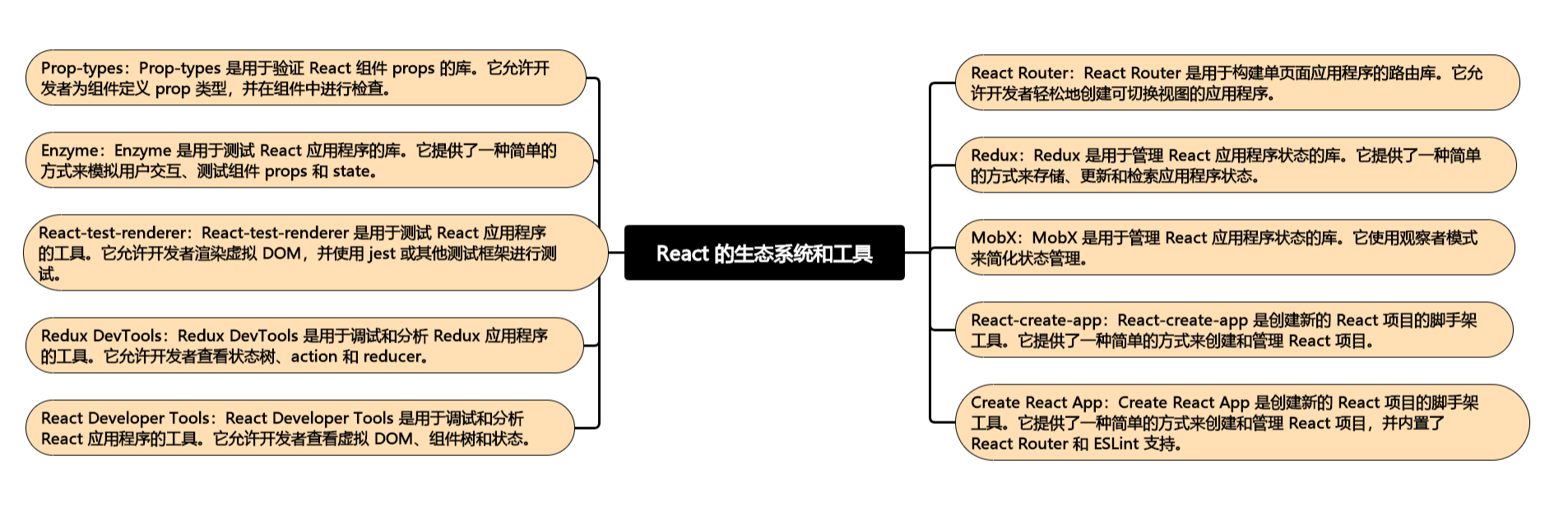
React 的生态系统和工具 React 是一个强大的前端框架,拥有丰富的生态系统和工具。以下是一些重要的 React 生态系统和工具: React Router:React Router 是用于构建单页面应用程序的路由库。它允许开发者轻松地创建可切换视图的应用程序。 Redux:Redux 是用....

探索前端开发框架:React、Angular 和 Vue 的对决(一)
一、引言 Web 前端开发框架的重要性 Web 前端开发框架的重要性在于它们可以帮助开发者轻松地创建和维护复杂的 Web 应用程序。前端框架可以帮助开发者提高代码的可维护性和可扩展性,同时提高开发效率。 以下是一些重要的 Web 前端开发框架: ...
什么是 Angular 框架中的 Zone.js
zone.js 是一个 JavaScript 库,它用于跟踪和管理异步操作,帮助开发者更容易地处理异步代码执行的流程控制。它是 Angular 框架的一部分,但也可以独立使用在其他 JavaScript 应用中。在前端开发中,特别是在复杂的单页面应用(SPA)中,异步操作是很常见的,包括事件处理、H...
Angular框架
MVVM框架的组成:数据绑定、指令系统、组件式编程、路由和导航、状态保持、第三方组件库Angular框架AngularJS v1.x官网:https://angularjs.org/AngularJS v2.x~v8.x官网:https://angularjs.ioAngularJS 中文镜像网站:...
TypeScript 可以与其他流行的开发工具和框架结合使用,如 Angular 和 React 等。具体应用案例解析
TypeScript 可以与其他流行的开发工具和框架紧密结合,例如 Angular 和 React 等。以下是一些具体的示例: Angular Angular 是一个全面支持 TypeScript 的框架。它提供了一整套工具和技术,可以用于创建单页面应用程序。使用 TypeScript 编写 Ang...
angular框架怎么从0到1进行开发
学习和开发Angular应用是一个复杂的过程安装Node.js和Angular CLI:首先,确保你的计算机上安装了Node.js。你可以从Node.js官方网站下载并安装。安装Angular CLI(命令行界面),这是一个用于创建和管理Angular项目的工具。在命令行中运行以下命令安装Angul...
Angular框架入门指南
Angular是一种流行的前端框架,用于构建单页面应用程序(SPA)。它提供了丰富的工具和功能,使得前端开发变得高效和灵活。本文将带你逐步了解Angular框架,从环境搭建到构建一个简单的Angular应用程序,帮助你入门Angular的世界。 1. 环境搭建在开始使用Angular之前,首先需要搭...

「前端框架」哪个框架更好:Angular,React,Vue
在我回答之前,如果你读这篇文章是为了选择一个“要学习”的框架,不要这样做。还是读读这篇文章吧。如果你想选择一个框架来使用(在一个实际的项目中),你可以继续:)“更好”是非常主观的。更好的为了什么?可扩展性。如果我们讨论性能的话,为所有3个框架编写的代码可以根据需要进行扩展。有些框架偶尔会有更智能的优...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。