Bootstrap的CSS组件
Bootstrap是一个流行的前端开发框架,提供了丰富的CSS组件和样式,可以帮助开发人员快速构建美观而且响应式的网页设计。本文将介绍一些常用的Bootstrap CSS组件,并提供相应的代码片段,帮助读者理解和应用这些组件。 在现代网页设计中,美观、易用和响应式是至关重要的因素。Bootstrap...
uni-app中基于bootstrap的css样式
不废话,直接上代码。 /* 公共css样式库 */ /* 图标 */ .iconfont{ font-family:iconfont; } .view,.text{ font-size:28rpx; line-height:1.8; color:#0E15...

【Web端智能聊天客服】之HTML、CSS、Bootstrap的讲解及实例(超详细必看 附源码)
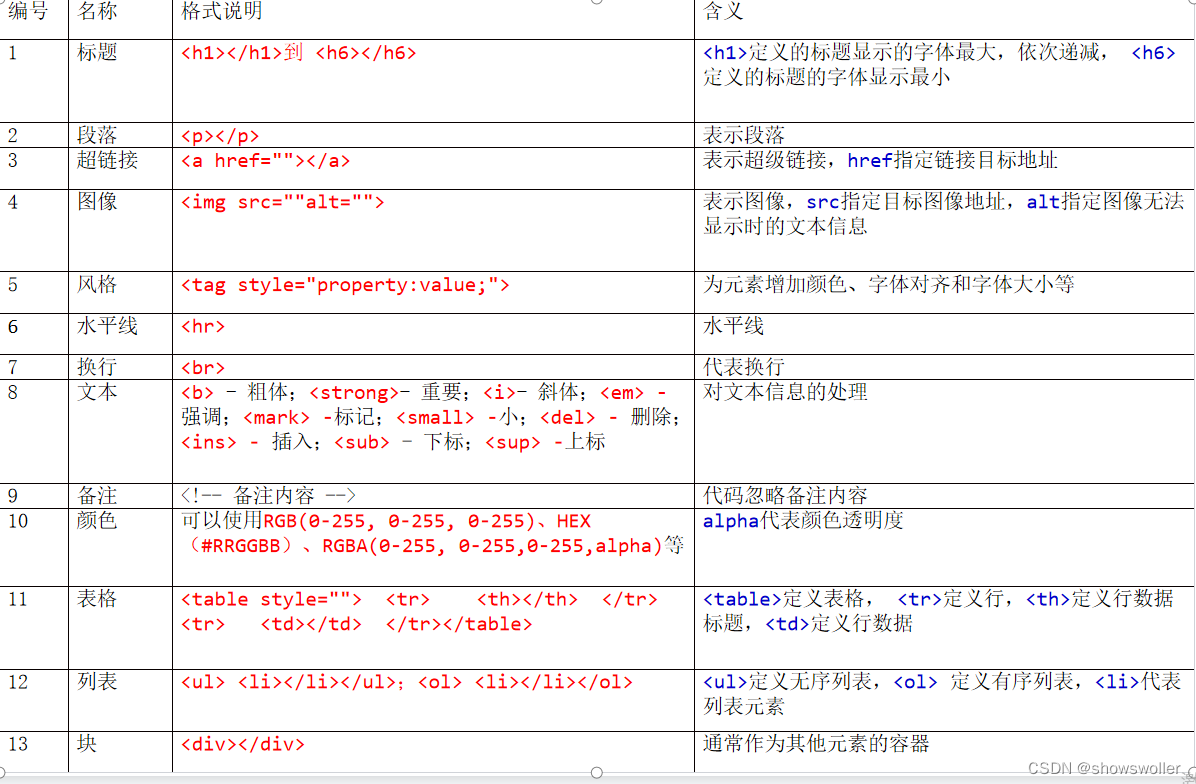
觉得有帮助请点赞关注收藏~~~一、HTML基础HTML全称是HyperText Markup Language 是网页的标准标记语言,使用HTML可以创建自定义网站或者模板网站,HTML代表超文本标记语言,主要用于描述网页结构,HTML页面元素体现浏览器如何显示内容,英文字母的大写和小写在HTML中...

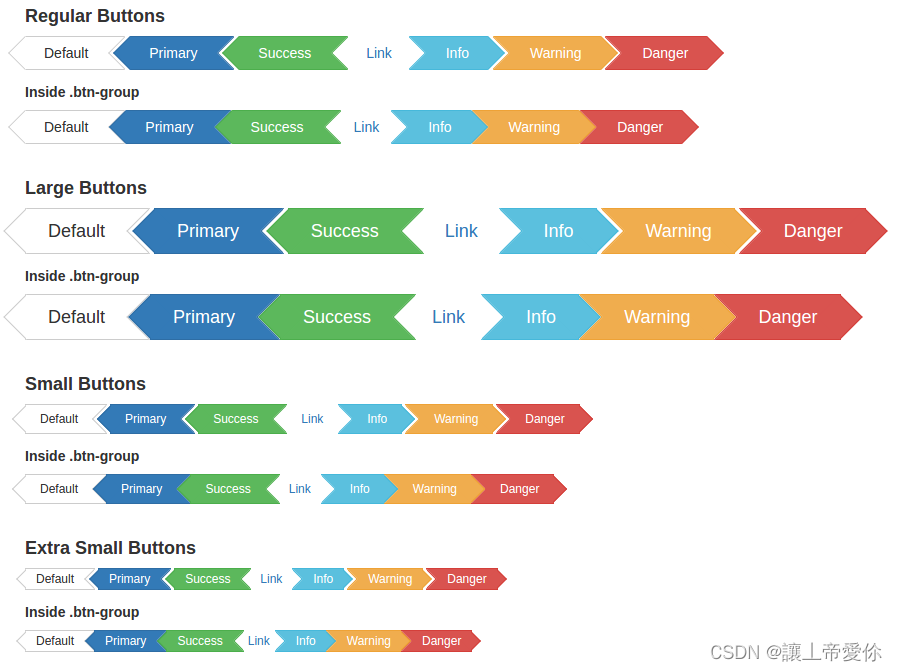
Bootstrap纯CSS3箭头按钮样式
这是一款基于Bootstrap的纯CSS3箭头按钮样式。该按钮通过修改原生Bootstrap的按钮样式,来生成指向左侧或右侧的箭头按钮。github安装yarn add bootstrap-directional-buttons npm install bootstrap-directional-b...

Bootstrap 全局CSS样式:响应式工具类的使用
作者:WangMin格言:努力做好自己喜欢的每一件事 为了更好的在移动设备上展示页面效果,利用媒体查询和一些工具类可以更好地针对不同的移动设备隐藏或者显示网页内容。 可用的类 通过单独或联合使用以下列出的类,可以针对不同移动设备屏幕尺寸隐藏或显示页面内容,每个针对 CSS 中不同的display属性...

Bootstrap 全局CSS样式:辅助类的使用
作者: WangMin格言: 努力做好自己喜欢的每一件事 情境文本颜色 六种文本色, 分别代表不同的场景,以text-开头,在鼠标经过时颜色可以还可以加深 。 -primary 主色 -info 副色 -success 成功色 -warning 警告色 -danger 错误色 文本多了一种柔弱色te...

Bootstrap 全局CSS样式:图片类的使用
作者:WangMin格言:努力做好自己喜欢的每一件事 响应式图片 通过为图片添加.img-responsive类可以让图片支持响应式布局,也就是给图片设置max-width: 100%;、height: auto;和display: block;属性,从而让图片在其父元素中更好的收缩。另外,如果需要...

Bootstrap 全局CSS样式: 按钮类的使用
作者: WangMin格言: 努力做好自己喜欢的每一件事 可作为按钮使用的标签或元素 为<a>、<button>或<input>元素添加按钮类(button class)都可使用 Bootstrap 提供的样式。 <a href="" class="btn ...

Bootstrap 全局CSS样式:表单类的使用
作者:WangMin格言:努力做好自己喜欢的每一件事 基本实例 单独的表单控件会被自动赋予一些全局样式。所有设置了.form-control类的<input>、<textarea>和<select>元素都将被默认设置宽度属性为width: 100%;。将label...

Bootstrap 全局CSS样式:表格类的使用
作者:WangMin格言:努力做好自己喜欢的每一件事 基本实例给任意 table 标签添加类 .table 可以给表格添加基本的样式 — 少量的内补(padding)和水平方向的分隔线。实例: <table class="table"> <tr> <th>#<...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Bootstrap您可能感兴趣
- Bootstrap可视化
- Bootstrap文本
- Bootstrap oceanbase
- Bootstrap栅格
- Bootstrap栅格系统
- Bootstrap系统
- Bootstrap下拉菜单
- Bootstrap排版
- Bootstrap模态框
- Bootstrap轮播图
- Bootstrap组件
- Bootstrap样式
- Bootstrap插件
- Bootstrap框架
- Bootstrap按钮
- Bootstrap导航
- Bootstrap js
- Bootstrap table
- Bootstrap表单
- Bootstrap表格
- Bootstrap类
- Bootstrap响应式
- Bootstrap教程
- Bootstrap前端
- Bootstrap页面
- Bootstrap笔记

