Bootstrap弹出框与警告框
Bootstrap是一种流行的前端开发框架,提供了丰富的组件和样式。本文将介绍如何使用Bootstrap创建弹出框和警告框,并提供相应的代码片段帮助读者理解和应用这些功能。 Bootstrap是一种广泛使用的前端开发框架,它提供了丰富的组件和样式,方便开发人员创建各种交互式的界面元素。本文将介绍如何...

Bootstrap JavaScript插件:弹出框(popover.js)
作者:WangMin格言:努力做好自己喜欢的每一件事 弹出提示(popover.js)是工具提示的子类,它比工具提示多了一个 content 参数,是工具提示插件的拓展,并且弹出框依赖于工具提示插件tooltip.js,如果你定制了 Bootstrap,就一定要将依赖的插件编译进去。 初始化。由于性...
Bootstrap中怎么设置按钮组中的工具提示和弹出框呢?
Bootstrap中怎么设置按钮组中的工具提示和弹出框呢?
bootstrap weebox,支持ajax的模态弹出框(2)
②、bootstrap.weebox.js(文件偏大,只介绍部分)var weeboxs = function() { var self = this; this._onbox = false; this._opening = false; this.boxs = new Arr...

bootstrap weebox,支持ajax的模态弹出框(1)
本篇介绍的bootstrap weebox(支持ajax的模态弹出框),历经多次修改,目前版本已经稳定,整合了bootstrap的响应式,界面简单,功能却无比丰富,支持ajax、图片预览等等。bootstrap提供了原生的模态框,但是功能很鸡肋,食之无味弃之...

Bootstrap教程(15)--警告框、弹出框、工具提示框
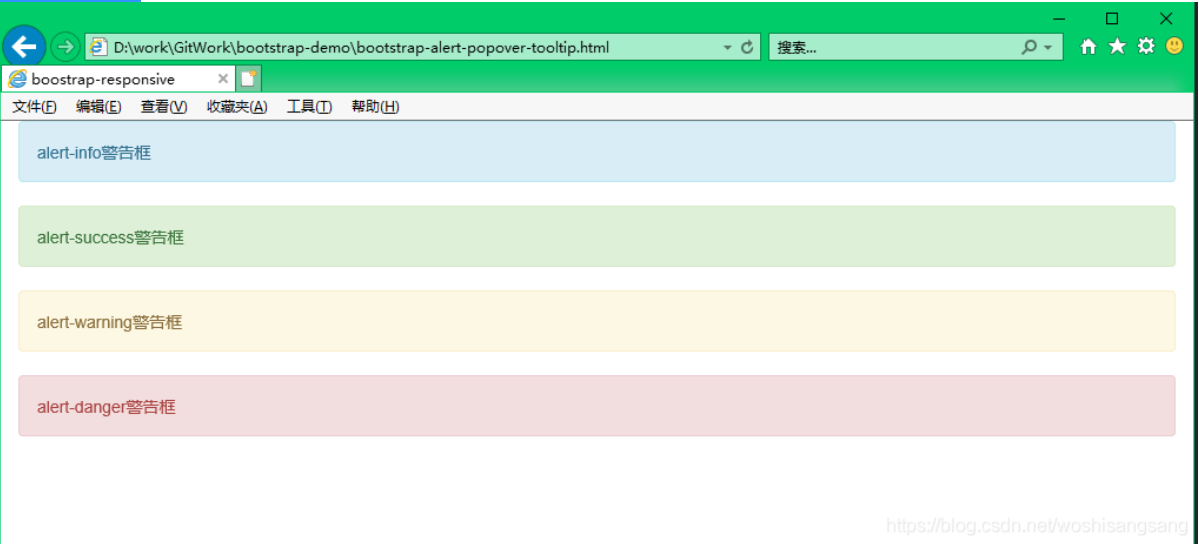
1. 概述本篇介绍的几种显示提示信息的方式,这几种方式并不常用,大家了解即可。2. 警告框2.1 普通警告框警告框用来显示一些希望让用户注意到的内容,例如上传文件时的主要注意的警示信息,或者更加严重的上传失败的提示信息。警告框有4中具体样式类,我们通过一个示例来演示下: <div cl...
JS组件系列——Bootstrap寒冬暖身篇:弹出框和提示框效果以及代码展示
前言:对于Web开发人员,弹出框和提示框的使用肯定不会陌生,比如常见的表格新增和编辑功能,一般常见的主要有两种处理方式:行内编辑和弹出框编辑。在增加用户体验方面,弹出框和提示框起着重要的作用,如果你的系统有一个友好的弹出提示框,自然能给用户很好的页面体验。前面几章介绍了bootstrap的几个常用组...
Bootstrap模态弹出框
转自 http://www.cnblogs.com/xiaohuochai/p/7130390.html 前面的话 在 Bootstrap 框架中把模态弹出框统一称为 Modal。这种弹出框效果在大多数 Web 网站的交互中都可见。比如点击一个按钮弹出一个框,弹出的框可能是一段文件描述,也可能带...
[Bootstrap]modal弹出框
写在前面 在实际开发中,为了友好,更需要一种美观的弹出框,js原生的alert,很难满足需求。这里推荐一个bootstrap的弹出框。 一个例子 先看效果吧 代码: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"...
关于bootstrap的javascript插件弹出框适应问题。
bootstrap的javascript插件中的弹出框左右大小貌似是固定的不可以适应,怎么改变那个弹出框的边框大小?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Bootstrap弹出框相关内容
Bootstrap您可能感兴趣
- Bootstrap可视化
- Bootstrap文本
- Bootstrap oceanbase
- Bootstrap栅格
- Bootstrap栅格系统
- Bootstrap系统
- Bootstrap下拉菜单
- Bootstrap排版
- Bootstrap模态框
- Bootstrap轮播图
- Bootstrap组件
- Bootstrap样式
- Bootstrap插件
- Bootstrap框架
- Bootstrap css
- Bootstrap按钮
- Bootstrap导航
- Bootstrap js
- Bootstrap table
- Bootstrap表单
- Bootstrap表格
- Bootstrap类
- Bootstrap响应式
- Bootstrap教程
- Bootstrap前端
- Bootstrap页面
- Bootstrap笔记

