
CSS之选择器(十)<label> 和 <input>
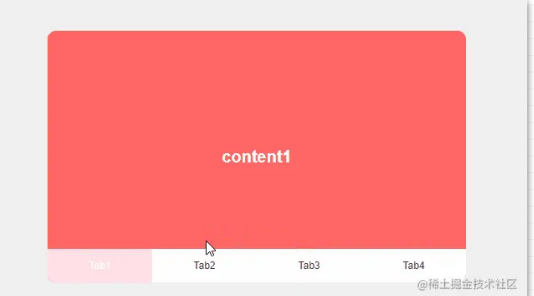
前言今天我们要说的是 和 这两个标签选择器,通过 的 for 属性与input属性挂钩实现奇妙的效果。接下来我们就用这两个选择器来实现一个标签导航功能。使用标签for属性挂钩标签的 id,可将标签的鼠标点击选择事件挂载到标签上,由标签回调点击选中状态。此时可以将标签设置hidden属性给隐藏起来,不...
html 中 < 这种符号如何放到 css 的 content 中该如何转换才能显示? html Amelie 2013年11月26日提问
html 中有 © 这种符号,如 http://character-code.com/ 直接放进 css 的 content: ' 我知道要用 uXXXX 的类型才能输出,但是这种编码是如何得到的呢?上面那个网址里也没有对应的值查询
从零开始学_JavaScript_系列(23)——css<5>滚动条,Tab,spellcheck,img放置
(21)滚动条的美化 for chrome内核: /* 有这行才有效,滚动条的宽度 */ ::-webkit-scrollbar { width: 12px; } /* 滚动条的背景 */ ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0...
从零开始学_JavaScript_系列(17)——CSS<4>(定位、遮罩、float、弹性布局flex)
部分可能不兼容低版本浏览器(比如IE) 部分图片来自网易云课堂,侵、私信、删 (60)定位 ①position ②值: static:默认,无定位 relative:相对定位,仍在文档流之中(其他的元素不变),参照物相对于原来的位置进行定位。会压在其他的元素...
从零开始学_JavaScript_系列(16)——CSS<3>(文本、对齐、圆角、盒模型、背景)
注意,有些CSS属性对于低版本浏览器(典型的就是IE),可能不支持,所以在面向低版本浏览器的时候需要注意的说。 关于CSS属性的兼容性检测的网站:http://caniuse.com/ 部分图片来自网易云课堂,侵、私信、删 (34)文字字体 ①font-size:文字大小 ②值有:length(具体...
从零开始学_JavaScript_系列(13)——CSS<2>(新窗口打开,背景图片填充,底文字,小提示,CSS选择器整理)
前注:图片和部分内容引用的网易云课堂的,所以,侵,私信,删。 这篇也算上周的 (10)打开一个网页时,以新窗口形式打开 将 <a href="www.baidu.com"></a> 新增属性: <a href="www.baidu.com" target="_blank...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







