通过外部CSS或嵌入式样式缩放时,Firefox会使图像模糊
如何解决通过外部CSS或嵌入式样式缩放时,Firefox会使图像模糊?我发现了FireFox的这一新功能:图像渲染因此,将其放在您的CSS中将解决此问题:image-rendering: -moz-crisp-edges;以为我会分享此信息。抱歉回答我自己的问题;)解决方法当我目视缩放图像时,Fir...

Firefox开发者工具里的CSS Flexbox Inspector
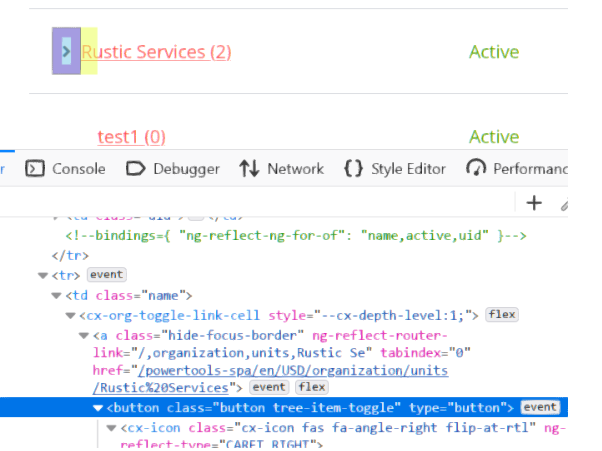
使用flex布局的元素,在HTML里能看到flex的小图标,如下图所示:点击flex小图标,可以把flex container及其元素的轮廓高亮显示:在这个例子里,a标签既是一个flex item,也作为flex container,装载了button和span两个字元素。单击flex...
关于css加载fontawesome字体在firefox中无效的问题 : 配置报错
我在css中使用 @font-face { font-family: 'FontAwesome'; src: url(../font/fontawesome-webfont.woff) format("woff"), ...
Firefox CSS动画
我有移动视图动画,该动画在Chrome移动设备上完美运行,但在Firefox移动设备上效果却差强人意。 text/text Text/text text/text/ text/txt CSS动画: @media (max-width: 768px). {.fptext {animation: fad...
CSS对IE7,IE6,FireFox和其它不同浏览器的控制(转)
我们针对不同的浏览器开发出不同的CSS文件,一个针对IE,一个针对Firefox,一个针对其它所有类型的浏览。这样,我们在设计时,就不用去考虑太多,只要我这个CSS能在FF中正常显示,我就不管IE下执行下怎么样了,同样IE中正常的CSS,也不去管它在FF中会是显示如何的乱。 ...
Firefox插件推荐:CSS Usage
css usage是一个基于firebug的firefox扩展,可以用来查看页面中的CSS的使用情况,可以清楚的查看css文件中所有的规则在你的网站中的 真实的使用情况。可以查看一个网站中多个页面中的css使用情况——这个很好,可以看到CSS的在网站中的全局使用情况。 预览: 下载地址:https:...
css+div自动适应高度,在IE和firefox下都能适应 (左右DIV自适应高度)
网上找了些css+div自动适应高度的代码,用起来总是不对,这里求大侠们一段css+div自动适应高度的代码 有两个问题: 第一:div根据内容自动调整div的高度 第二:左右结构的div,无论当左边的div还是右边...
完美兼容ie6,ie7,ie8以及firefox的css透明滤镜
本例是一个兼容IE6/IE7/IE8和火狐浏览器的css实现半透明层效果,之前本人也遇到过这样的问题,就是把一个层设置半透明后,内的文字也跟着半透明了,一直没找到合适的解决办法,今天看到designcss.org有一篇文章解决了这个问题,但有一点,发现在filter前边多加一个星号,多加个星号是为了...
firefox几个好用的js,css调试插件
jfirefox几个好用的js,css调试插件1.FirebugFirebug无论是查看DOM结构、调节样式、调试JavaScript,Firebug都无愧是“拿莫温(NO.1)”。在FireFox3还是beta版的时候,Firebug就已经发布了全面支持FireFox3beta的版本。在FireF...
关于css中的position在各大浏览器(IE,FireFox,Opera)中表现问题
关于css中的position在各大浏览器(IE,FireFox,Opera)中表现问题: 第一种情况: 1<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
