
前端工程师-JavaScript专项练习
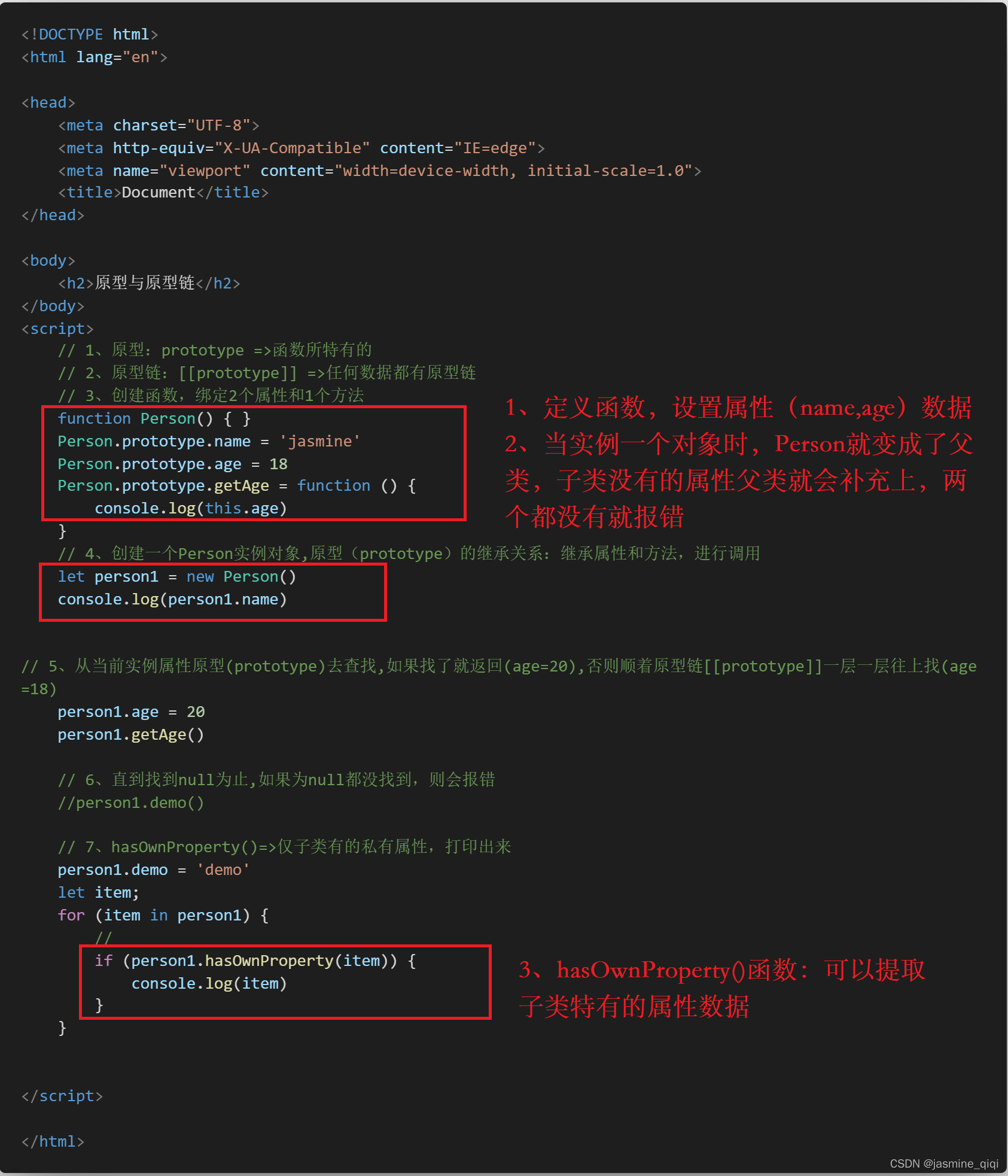
1、什么是JavaScriptJavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函...

前端工程师必须知道的用 javaScript 刷新当前页面的 3 种方法
业务场景:APP 列表页右上角有一个立即刷新按钮,点击立即刷新需要刷新当前页面。下面简单实现几个 DEMO效果图目录方法1:reload() 方法方法2:replace() 方法方法3:页面自动刷新 方法 1:reload() 方法reload()方法用于刷新当前文档。类似于你浏览器上的刷...

【前端工程师手册】说清楚JavaScript中的相等性判断
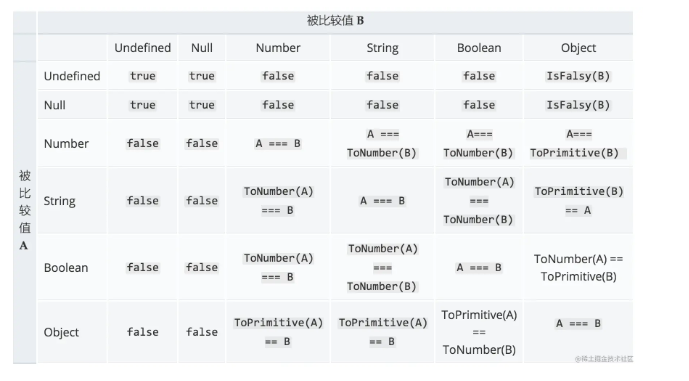
有哪些判断相等性的方法JavaScript现在提供了三种方法来判断相等性:===,三个等号即严格相等==,两个等号即宽松相等Object.is(),ES6中用来判断相等的方法判断相等性的细节===(严格相等)被比较的两个数不会进行类型转换...

15分钟带你了解前端工程师必知的javascript设计模式(附详细思维导图和源码)
前言设计模式是一个程序员进阶高级的必备技巧,也是评判一个工程师工作经验和能力的试金石.设计模式是程序员多年工作经验的凝练和总结,能更大限度的优化代码以及对已有代码的合理重构.作为一名合格的前端工程师,学习设计模式是对自己工作经验的另一种方式的总结和反思,也是开发高质量,高可维护性,可扩展性代码的重要...

前端工程师必会知识:JavaScript数组
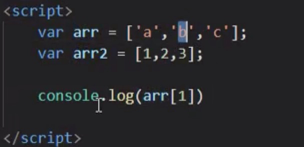
所谓数组,就是将多个元素(通常是同一类型)按一定顺序排列放到一个集合中,那么这个集合我们就称之为数组。数组就类似一个储物柜,储物柜有按顺序排好的小储物箱,每个小储物箱都有一个序号,可以放置很多东西,同时我们也可以按照序号取东西出来。 上图就代表要从arr这个储物柜的1号箱里把它存的值拿出来。即对应的...

前端工程师必会知识:JavaScript语句
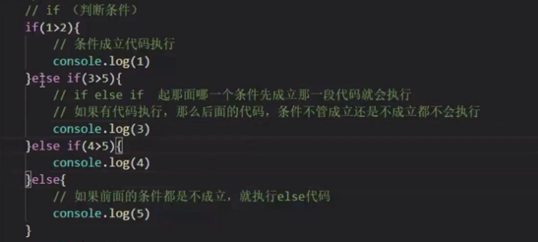
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。本节主要带大家熟悉JavaScript语句,巩固JavaScript基础,应对JavaScript相关面试提问。 程序的三种基本结构 顺序结构:从上到下执行...
【前端工程师手册】JavaScript作用域拾遗
【前端工程师手册】JavaScript作用域拾遗 昨天总结了一些作用域的知识【前端工程师手册】JavaScript之作用域,但是发表完发现忘记了一些东西,今天拾个遗。 昨天说到了JavaScript中没有块级作用域,其实在es6中是有的。 es6中的块级作用域 先举个栗子: var foo = tr...
【前端工程师手册】JavaScript之作用域
【前端工程师手册】JavaScript之作用域 什么是作用域 来一段《你不知道的JavaScript-上卷》中的原话: 几乎所有编程语言最基本的功能之一,就是能够储存变量当中的值,并且能在之后对这个 值进行访问或修改,这些变量住在哪里?换句话说,它们储存在哪里?最重要的是,程序需要时如何找到它们?这...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript征服
- JavaScript方法
- JavaScript绑定事件
- JavaScript元素
- JavaScript HTML
- JavaScript函数
- JavaScript入口
- JavaScript内存
- JavaScript uuid
- JavaScript CSS
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









