
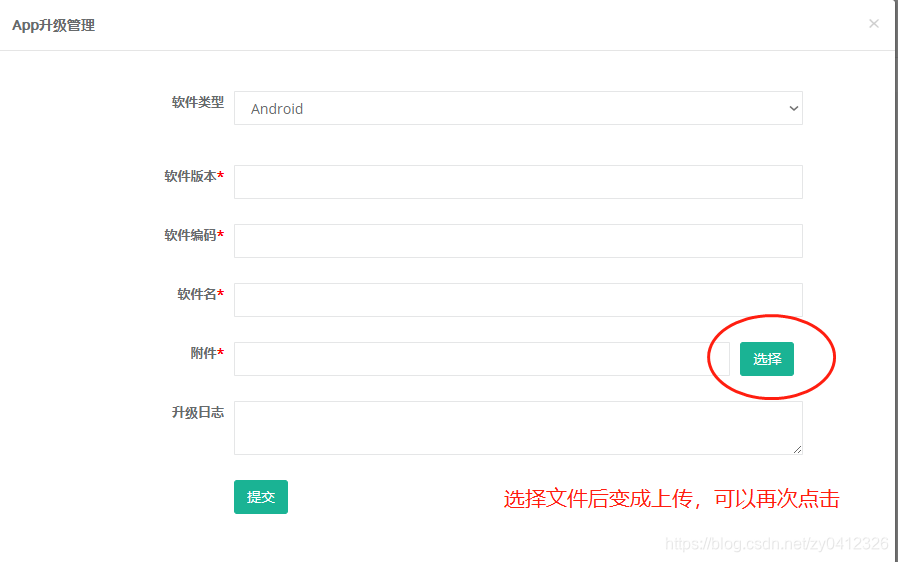
ASP.NET Core3.1实战教程---基于Jquery单文件上传
这个必须记录一下费劲啊!废了我2天的时间,昔日的net快速已经没落....就文件上传都这么费劲。先说下要求(在线apk文件上传实现手机端整包更新):1、为了简化需求文件上传和数据提交分开执行2、选完文件后按钮变成上传3、文件存储到项目根目录www下面目前没做那么的现在如大小、文件类型等,看看UI按钮...

利用Spring Boot处理JSON数据实战(包括jQuery,html,ajax)附源码 超详细
在Spring Boot的Web应用中 内置了JSON数据的解析功能,默认使用Jackson自动完成解析(不需要解析加载Jackson依赖包)当控制器返回一个Java对象或集合数据时 Spring Boot自动将其转换成JSON数据,使用起来很方便简洁。Spring Boot处理JSON数据时,需要...

jQuery入门到实战
😇博主简介:我是一名正在攻读研究生学位的人工智能专业学生,我可以为计算机、人工智能相关本科生和研究生提供排忧解惑的服务。如果您有任何问题或困惑,欢迎随时来交流哦!😄✨座右铭:宝剑锋从磨砺出,梅花香自苦寒来。⛪️个人主页:点击进入博客主页🚀欢迎大家浏览博...

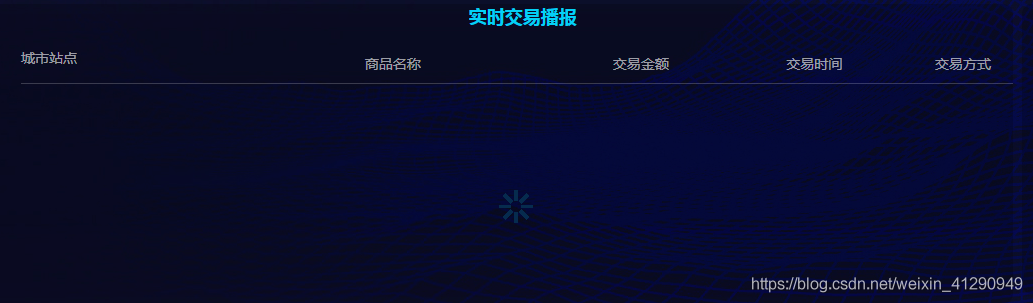
Echarts实战案例代码(22):jquery使用ajax属性beforeSend实现预加载loading效果代替showLoading的解决方案
在Echarts的图表加载过程中,由于使用函数调用,而不是在ajax内部直接使用Echarts,导致showLoading无法正常使用。现在通过jquery自带参数进行loading效果。 beforeSend: function () { $("#wtbody").html("<div st...

jQuery之实战
5、综合案例 复选框5.1、案例效果5.2、分析和实现功能分析全选为全选按钮绑定单击事件。获取所有的商品项复选框元素,为其添加 checked 属性,属性值为 true。全不选为全不选按钮绑定单击事件。获取所有的商品项复选框元素,为其添加 checked 属性,属性值为 false。反选为反选按钮绑...

jQuery入门到实战
1、JQuery快速入门1.1、JQuery介绍jQuery 是一个 JavaScript 库。所谓的库,就是一个 JS 文件,里面封装了很多预定义的函数,比如获取元素,执行隐藏、移动等,目的就 是在使用时直接调用,不需要再重复定义,这样就可以极大地简化了 JavaScript 编程。jQuery ...

Prototype以及jQuery和CDN -内容分发网络在使用JavaScript实战运用
@[toc]使用Prototype引用 Prototype要测试JavaScript库,需要在web页面中引用它。要引用库,请使用<script>标记,并将SRC属性设置为库的URL:Prototype提供了使HTML DOM编程更容易的函数。与jQuery类似,prototype也有自己的$()函...

jQuery对于链和捕获的实战研究
jQuery链通过jQuery,可以将操作/方法链接在一起。链接允许我们在一条语句中运行多个jQuery方法(在同一个元素上)。JQuery方法链接到目前为止,我们一次编写一条jQuery语句(一条接一条)。然而,有一种称为链接的技术允许我们在同一个元素上一个接一个地运行多个jQuery命令。提示:...

对于jQuery选择器和动画效果停止动画的实战心得【前端jQuery框架】
JQuery选择器前面我展示了一些如何选择HTML元素的示例。关键是要了解jQuery选择器如何准确地选择要应用效果的元素。jQuery元素选择器和属性选择器允许按标记名、属性名或内容选择HTML元素。选择器允许操作HTML元素组或单个元素。在HTML DOM术语中:选择器允许您操作DOM元素组或单...
webpack3实战(5)打包一个多页、jQuery、图片转base64、压缩混淆、异步模块加载的项目
前注: 文档全文请查看 根目录的文档说明。 如果可以,请给本项目加【Star】和【Fork】持续关注。 有疑义请点击这里,发【Issues】。 实战项目示例目录 0、使用说明 安装: npm install 运行(注,这里不像之前用的 test ,而是改用了 build): npm run buil...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

