编程笔记 html5&css&js 014 网页布局框架
网页布局不只用HTML,还要用CSS和JAVASCRIPT等技术完成,这里暂时简单了解一下Bootstrap。 一、Bootstrap简介 这是一个开源的前端框架,由Twitter的前端工程师Mark Otto和Jacob Thornton共同开发。它提供了一套用于快速开发响应式网站和Web应用程序...
编程笔记 html5&css&js 013 HTML布局
网页布局对改善网站的外观非常重要。请慎重设计您的网页布局。 一、使用 <div> 元素的网页布局 div 元素是用于分组 HTML 元素的块级元素。 下面的例子使用五个 div 元素来创建多列布局: 实例 <!DOCTYPE html&...

H5+CSS3+JS逆向前置——5、DIV+CSS百分比布局
H5+CSS3+JS逆向前置——5、DIV+CSS百分比布局 HTML概述 HTML,全称超文本标记语言(Hypertext Markup Language),是一种用于创建网页的标准标记语言。HTML为网页提供了一种结构性的标记方式,使得浏览器可以正确地解析和显示网页内容。 HTML...
JS的几种布局方式
1.盒模型布局(Box Model Layout):使用CSS盒模型来进行布局,通过设置元素的宽度、高度、内边距和外边距等属性来调整布局。这是最基本的布局方法,可通过CSS的display属性来控制元素的布局方式(如块级元素、行内元素等)。2.流式布局(Flow Layoutÿ...

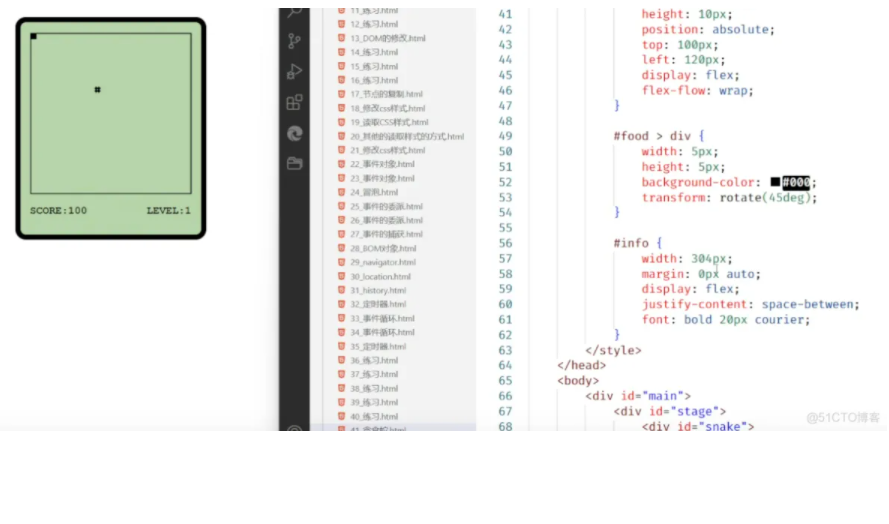
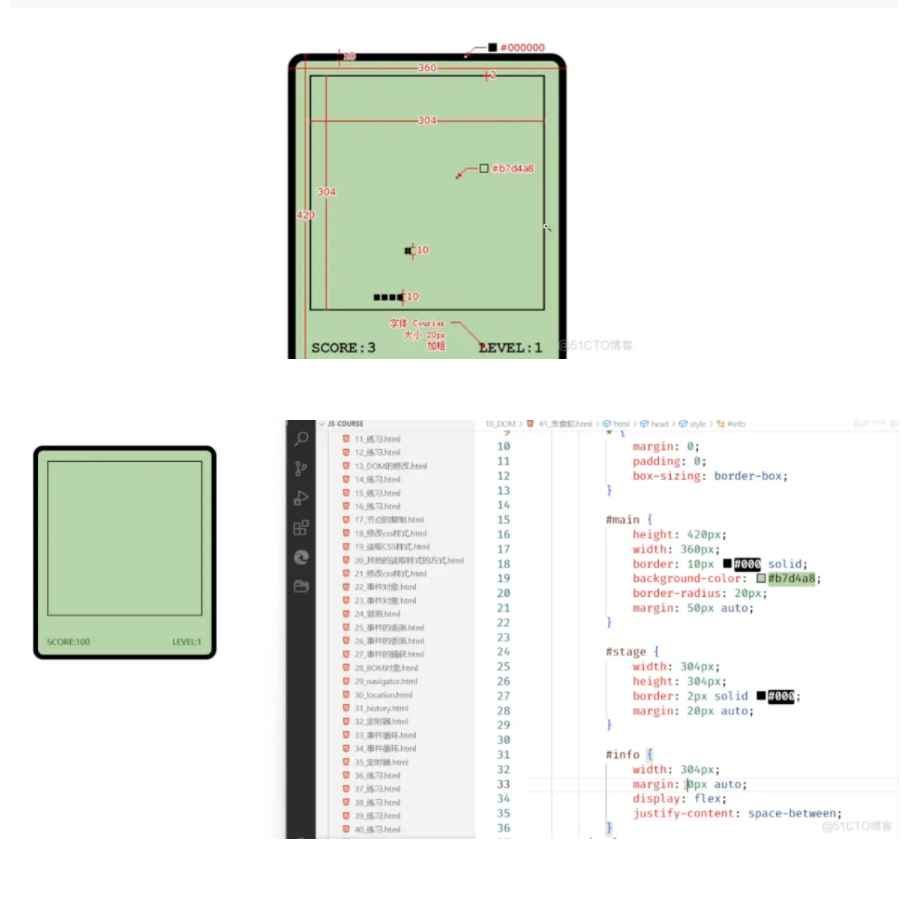
js基础笔记学习277贪吃蛇布局2
js基础笔记学习277贪吃蛇布局2

js基础笔记学习276贪吃蛇布局1
js基础笔记学习276贪吃蛇布局1

利用flexible.js和VSCode插件cssrem进行可伸缩布局方案
1. flexible.jsflexible原理就是根据不同的屏幕宽度动态的设置网页中html根节点的font-size,然后咱们将所有的px用rem来代替,这样就实现了不同大小的屏幕都适应相同的样式了。GItHub地址flexible默认配置是将屏幕宽度分成10等份,如果需要自己手动修改可直接复制...

#yyds干货盘点# 【js学习笔记四十九】实现两栏布局的第五种方式
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷导语实现两栏布局第五种方式代码部分<!DOCTYPE html>...

#yyds干货盘点# 【js学习笔记四十八】实现两栏布局的第四种方式
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷导语实现两栏布局第四种方式 代码部分<!DOC...

#yyds干货盘点# 【js学习笔记四十七】实现两栏布局的第三种方式
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷导语实现两栏布局第三种方式 代码部分<!DOC...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript布局相关内容
JavaScript您可能感兴趣
- JavaScript征服
- JavaScript方法
- JavaScript绑定事件
- JavaScript元素
- JavaScript HTML
- JavaScript函数
- JavaScript入口
- JavaScript内存
- JavaScript uuid
- JavaScript CSS
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









